
Product Labels for Magento 2: Promote your Products with Catchy Labels
Categorized as : Magento 2 Extensions
Striving for higher sales, e-commerce merchants are in constant search for new promotional tactics. How to make products in a store more appealing to shoppers? Obviously, here one should think about proper visualization.

Aheadworks is glad to offer you a solution. Welcome our brand-new Magento 2 extension – Product Labels!
Make your promotional campaigns truly eye-catching with the Product Labels module! How exactly? Simply by putting vivid labels on them! And the word ‘simply’ is the key here. Make all your tweaks in a handy editor to create labels of custom look and with custom promotional messages. To top it all off, you don’t need any extra design skills for this!
So, with our Product Labels extension, you can highlight distinctive product features valuable for customers or announce some promotional info (discounts, stock status, customer choice, you name it).
As a merchant, you probably want to create labels perfectly fitting the overall store design. Sure, your labels should immediately meet a customer’s eye. After all, this is the point of putting them on products, but… They should easily correlate with other visuals.
So, choose the appropriate label type among the following options:
So, the options provided by our Product Labels extension can be perfectly adjusted to any website look. From design types, let’s move on to other powerful features.
Of course, picking a label type would not be enough to design the desired one. With this in mind, our team equipped the module with the CSS editor.
The provided tool set includes the label container (color, width, text) and text settings (size and color, respectively). All implemented parameters will be then shown as a CSS code that you can alter manually whenever required (for advanced users).
By the way, you don’t need to apply your labels immediately to see how they look on products. Rather, you can view all changes you made to your labels on the go.

For aesthetic purposes, you might not want your labels to overlap crucial parts of product images. After all, visitors should see your products in all their glory. A label put in a wrong image position might ruin the whole perception of a product.

Manipulate with locations of your labels by putting them in the upper left, upper right, lower right, and lower left positions of product images. Or you can put them next to product prices, which might be a wise move in any case. Not a single part of the products will be hidden from view, and customers will still immediately notice your promo messages.

To make the most of your promotions, advertise your products within several campaigns at once. Just put your beautiful labels on the same products or even product groups with different promo messages.
For each created label, you should define a display rule and then apply it. Otherwise, your label will not be shown on the storefront.

One of the parameters worth mentioning here is rule priority. It defines how your labels should be displayed on the same products and/or product groups. If, say, one product has four labels with equal rule priority, they all will line up according to the logic you defined in settings (horizontally or vertically).
Lastly, we’ll talk about conditions and variables. Conditions include product attributes and stock ranges. By manipulating with these parameters, you can pinpoint the products that should have labels.
Wioth variables, you can use dynamic texts for your labels. In practice, the idea is simpler than it seems at first glance. Let’s say you want to show how many days are left for a special discount on the product. The day value will change automatically every 24 hours holding customer’s interest.
In the same fashion, you can announce how many items left in stock, change their regular and special prices on the go, and so on. Of course, you can do all this by implementing the appropriate variables. See the full variable list in our User Guide.
Product Labels is a simple yet effective solution that comes with all the necessary design functionality. Easy in use, it is just made to be a must-have module in your store.
Product Labels is already available for purchase! To learn how to configure the extension, read the User Guide.

Aheadworks is glad to offer you a solution. Welcome our brand-new Magento 2 extension – Product Labels!
Magento 2 Product Labels Overview
Make your promotional campaigns truly eye-catching with the Product Labels module! How exactly? Simply by putting vivid labels on them! And the word ‘simply’ is the key here. Make all your tweaks in a handy editor to create labels of custom look and with custom promotional messages. To top it all off, you don’t need any extra design skills for this!
So, with our Product Labels extension, you can highlight distinctive product features valuable for customers or announce some promotional info (discounts, stock status, customer choice, you name it).
Magento 2 Product Labels Main Features
- Tailor labels to your promotional goals by choosing among the three available options: CSS shape, uploaded image, or text only;
- Design labels in a comfy CSS editor;
- Choose an appropriate label position on product images or next to product prices just to make products more presentable;
- Put multiple labels on the same products to promote them by several campaigns at once;
- Set conditions to put labels on particular products or whole product categories;
- Use variables to specify product-adjusted label messages (and use different messages for different store views).
Label Types
As a merchant, you probably want to create labels perfectly fitting the overall store design. Sure, your labels should immediately meet a customer’s eye. After all, this is the point of putting them on products, but… They should easily correlate with other visuals.
So, choose the appropriate label type among the following options:
- CSS shape – can be edited manually as a CSS code by using different parameters. Labels of such type are perfect for websites with complex design.
- Picture – upload a custom image to be your future label. This option is also great for colorful websites with rich visuals.
- Text – just characters against configurable backgrounds. Proper if your site pages do not abound with multiple colors.
So, the options provided by our Product Labels extension can be perfectly adjusted to any website look. From design types, let’s move on to other powerful features.
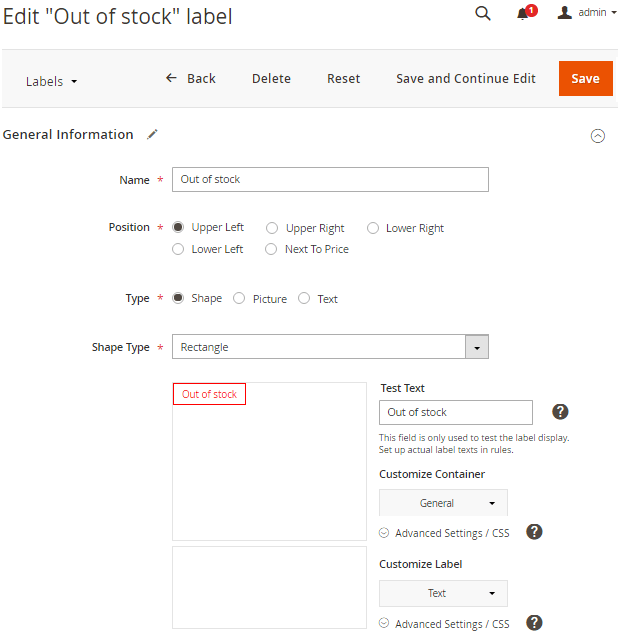
CSS Editor
Of course, picking a label type would not be enough to design the desired one. With this in mind, our team equipped the module with the CSS editor.
The provided tool set includes the label container (color, width, text) and text settings (size and color, respectively). All implemented parameters will be then shown as a CSS code that you can alter manually whenever required (for advanced users).
By the way, you don’t need to apply your labels immediately to see how they look on products. Rather, you can view all changes you made to your labels on the go.

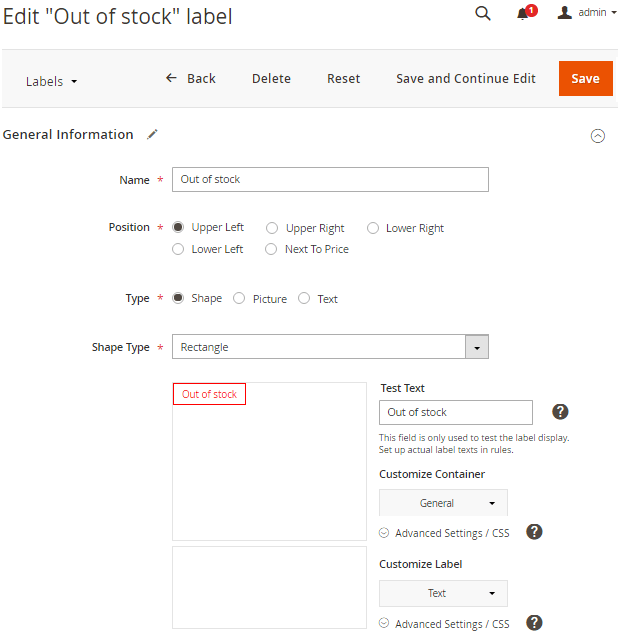
Edit Label Page
Label Positions
For aesthetic purposes, you might not want your labels to overlap crucial parts of product images. After all, visitors should see your products in all their glory. A label put in a wrong image position might ruin the whole perception of a product.

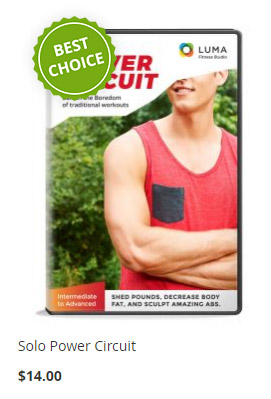
Label Put in the Wrong Page Position
Manipulate with locations of your labels by putting them in the upper left, upper right, lower right, and lower left positions of product images. Or you can put them next to product prices, which might be a wise move in any case. Not a single part of the products will be hidden from view, and customers will still immediately notice your promo messages.

Label Put Next to Product Price
Multiple Labels on Products
To make the most of your promotions, advertise your products within several campaigns at once. Just put your beautiful labels on the same products or even product groups with different promo messages.
For each created label, you should define a display rule and then apply it. Otherwise, your label will not be shown on the storefront.

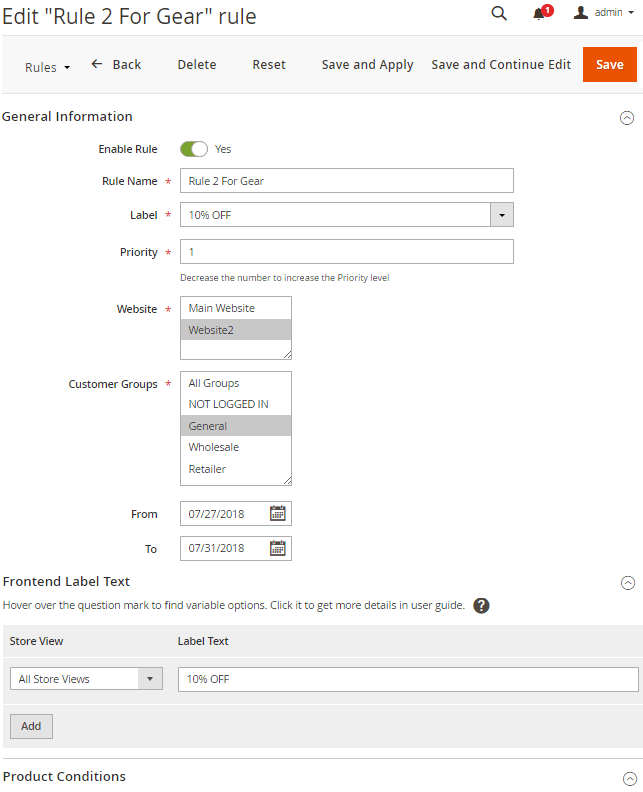
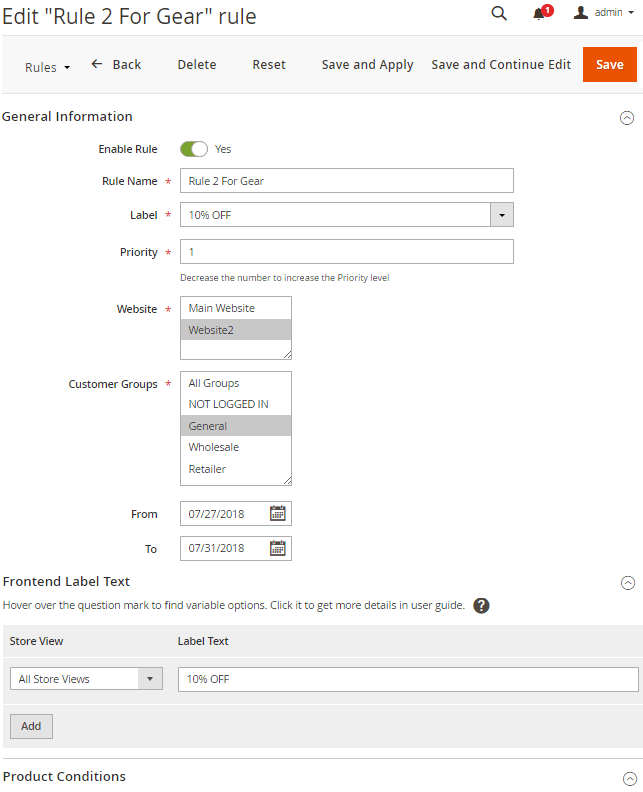
Edit Rule Page
One of the parameters worth mentioning here is rule priority. It defines how your labels should be displayed on the same products and/or product groups. If, say, one product has four labels with equal rule priority, they all will line up according to the logic you defined in settings (horizontally or vertically).
Conditions & Variables
Lastly, we’ll talk about conditions and variables. Conditions include product attributes and stock ranges. By manipulating with these parameters, you can pinpoint the products that should have labels.
Wioth variables, you can use dynamic texts for your labels. In practice, the idea is simpler than it seems at first glance. Let’s say you want to show how many days are left for a special discount on the product. The day value will change automatically every 24 hours holding customer’s interest.
In the same fashion, you can announce how many items left in stock, change their regular and special prices on the go, and so on. Of course, you can do all this by implementing the appropriate variables. See the full variable list in our User Guide.
Bottom Line
Product Labels is a simple yet effective solution that comes with all the necessary design functionality. Easy in use, it is just made to be a must-have module in your store.
Product Labels is already available for purchase! To learn how to configure the extension, read the User Guide.