User Manual - Shop by Brand
- Installing Shop by Brand
- Migrating Shop by Brand from Magento 1 to Magento 2
- Describing the Migration Process
- Uninstalling Shop by Brand
- Compatibility
- Introducing Shop by Brand
- Extension Settings
- Creating Brands
- Brands on the Storefront
Magento 2 Shop by Brand adds a designated page that lists all brands presented in a store. From there, users can navigate to particular brand pages with related products. More to it, the module allows displaying a widget with all and featured brands across different site pages and in various page positions and promote brand-related cross-sells via the 'More from this brand' block.
Installing Shop by Brand
|
Get Data Migration Tool by clicking on the following links: https://media.aheadworks.com/migration-tools/SBB/sbb-data-migration-tool.zip |
|
Before installing the M2 Shop by Brand, enable Elasticsearch in your store. Please refer to the official Magento 2 guide to learn how to enable Elasticsearch. No further configuration of Elasticsearch is needed, just enable it for successful installation of the extension. |
Command Line Installation
- Backup your web directory and store database
- Download the Shop by Brand installation package
- Upload contents of the Shop by Brand installation package to your store root directory
- In SSH console of your server navigate to your store root folder:
cd path_to_the_store_root_folder |
run the following command:
php bin/magento module:enable Aheadworks_ShopByBrand |
then:
php bin/magento setup:upgrade |
after:
php bin/magento setup:static-content:deploy -f |
5. Flush store cache; log out from the backend and log in again
|
Make sure the installation is done from the FTP administrator account. Otherwise, set 775 permissions to the store root directory after the extension is deployed. |
Composer Installation
If you are installing an extension from Aheadworks for the first time, you need to add our composer repository to your Magento store:
1. Login to your ssh console and navigate to your store folder:
cd path_to_the_store_root_folder |
Run the following command:
composer config repositories.aheadworks composer https://dist.aheadworks.com/ |
After the command was executed successfully, you can use the composer to install the products.
To install the extension:
2. Login to your ssh console and navigate to your store folder:
cd path_to_the_store_root_folder |
3. Run the following command to install the latest version of the extension:
composer require aheadworks/module-shop-by-brand |
if you need to install a specific version, run this command:
composer require aheadworks/module-shop-by-brand:<version> |
|
Specify the version of the extension in <version> |
When prompted, enter Public Key (Username) and Private Key (Password):

Both Public Key (Username) and Private Key (Password) can be found in My Projects and Licenses in your personal account on our site:
 |
Run the following command to install Shop By Brand GraphQL:
composer require aheadworks/module-shop-by-brand-graph-ql
4. Enable the extension:
php -f bin/magento module:enable <Module_Name> |
|
Add the product name in <Module_Name> |
Next, register the extension:
bin/magento setup:upgrade |
Recompile your Magento store if you are in the Production mode:
bin/magento setup:di:compile |
To verify that the extension is enabled, run this command:
bin/magento module:status |
Clean store cache, by running the following command:
bin/magento cache:clean |
Log out and Log in the backend again.
|
Want to use the Hyvä theme module? To install the Hyvä theme module, you need to install the module via composer using command: composer require hyva-themes/magento2-aheadworks-shop-by-brand |
To upgrade the extension:
5. To update or upgrade an extension:
Download the updated extension file. Take note of the module-name and version. Export the contents to your Magento root.
If a composer package exists for the extension, run one of the following.
Update per module name:
composer update aheadworks/module-shop-by-brand |
Updater per version:
composer require aheadworks/module-shop-by-brand:<version> |
Run the following commands to upgrade, deploy, and clean the cache.
php bin/magento setup:upgrade --keep-generated |
Migrating Shop by Brand from Magento 1 to Magento 2
What should I know before migrating the Aheadworks Shop by Brand for M1 to Shop by Brand for M2?
|
Consider the following information as a top priority, otherwise, the migration might result in an accidental data loss. |
- The Magento Data Migration Tool is required to be installed prior to starting the migration.
The migration script relies heavily on the Magento Data Migration tool. Understanding how it works will be useful during the migration process. - Backup the Magento 2 databases before performing the migration. This way, you will be able to revert any changes.
Shop by Brand migration might involve rewriting database tables, backup is advised. - All attached files (such as brand-related images) should be migrated manually.
More information on manual migration can be found in the Magento instructions on manual migration.
Video Guide
A similar migration process is described in the educational Video Guide on the Aheadworks Youtube channel. Don't forget to enable subtitles for the video to follow the data migration process.
Migration Process
Below you can see the migration guide with a more detailed, step-by-step description.
1. Log into your Magento server as a file owner and navigate to the directory where you have your Magento 2 store installed. For example:
cd /var/www/my_magento2_store/ |
2. Install the Magento Data Migration Tool.
|
The installation instructions for the Magento Data Migration Tool along with the basic information can be found here: http://devdocs.magento.com/guides/v2.0/migration/migration-tool-install.html Magento provides the two ways of installing the Data Migration Tool: To make sure that the Migration Tool was installed successfully, navigate to vendor/magento/. |
3. Download the Shop by Brand migration distributive and unpack it to the required location.
|
The Shop by Brand migration distributive can be found in the extension package (since the 1.2.0 version): https://ecommerce.aheadworks.com/awlicensing/index/links/ Unpack the contents of the distributive and find the /etc and /scr folders inside.
|
4. Copy the contents of the Shop by Brand migration distributive to the Magento Data Migration Tool's main folder.
|
Copy the /etc and /scr folders included in the RMA migration package to vendor/magento/data-migration-tool/. Rewrite on prompt. |
5. Edit the config.xml file in the Magento Data Migration Tool
|
Navigate to vendor/magento/data-migration-tool/etc/aw_sbb/ and open config.xml for edit.
For more information about tag values, read the Magento Data Migration Tool configuration instructions.
|
6. Run the migration script in the console
|
To start the migration process, run the following command considering the path to config.xml :
You can also use the following command considering the path to config.xml:
|
7. Data migration is complete. Make sure to manually migrate the attached files and images.
- Copy all files to the m1store_root/media/aw_shopbybrand folder;
- Move the copied files to the m2store_root/pub/media/aw_sbb/brand folder.
- The result is m2store_root/pub/media/aw_sbb/brand/aw_shopbybrand.
Describing the Migration Process
There is a difference between building a brand in the M1 module and the same process in the M2 module.
In M1 Shop By Brand you can create any number of brands with any products assigned to them.
In M2 Shop By Brand before creating a brand, first, you need to select a product attribute in the extension settings. After that each option of that attribute becomes a brand.
In order to migrate data successfully from M1 to M2, the following has to be done:
1. You can create product attribute manually or let it be created automatically.
Make sure the following options are enabled when creating attribute:
Catalog input type for Store Owner is dropdown.
Use in Layered Navigation: Filterable with results.
Now this attribute can be used for migration.
2. Insert the code of the created attribute into the config tag <aw_sbb_brand_product_attribute_code> in config.xml.
3. For each M1 brand migrated to M2, there will be an option (a value for the attribute) created with the name of brand’s title.
To create the option automatically, you need to type true for the <aw_sbb_create_attribute_option_if_not_exist> config.
|
The best config is: <aw_sbb_brand_product_attribute_code>any_code</aw_sbb_brand_product_attribute_code> <aw_sbb_create_attribute_if_not_exist>true</aw_sbb_create_attribute_if_not_exist> <aw_sbb_create_attribute_option_if_not_exist>true</aw_sbb_create_attribute_option_if_not_exist> |
After the migration is completed, the attribute will be automatically selected as a brand attribute in the extension settings.
Flush the cache to see the result.
Note that each attempt to migrate the data will remove all the previously created brands.
Uninstalling Shop by Brand
Since Magento introduced declarative Database you need to be very carefull when uninstalling or disabling the module.
|
NOTE: Please be very careful when uninstalling/disabling this module. This module uses a declarative DB scheme. Once the module is uninstalled the DB tables will be lost. |
Manual Removal
1. Disable the module by executing the following commands:
php bin/magento module:disable Aheadworks_ShopByBrand |
app/code/Aheadworks/ShopByBrand |
Automatic Removal (via Composer)
1. Disable the module by executing the following commands:
php bin/magento module:uninstall Aheadworks_ShopByBrand |
Compatibility
|
Module Version |
Magento Version |
|
1.2.5 and earlier versions |
2.3.Х - 2.3.6 2.4.0 - 2.4.3 |
|
As of version 1.2.6 |
2.3.7-p3+ 2.4.0 - 2.4.4 |
|
As of version 1.2.7 |
2.4.3 - 2.4.5 |
|
As of version 1.3.0 |
2.4.4 - 2.4.6 |
The supported PHP version depends on the Magento version. Please refer to the release notes for your Magento version.
Introducing Shop by Brand
The Shop by Brand extension has the following key features:
- A page listing all brands presented in a store;
- Dedicated pages with brand logos, descriptions, and featured products;
- A customizable 'More from this Brand' block on brand-related product pages;
- A brand widget showing all and featured brands (can be put anywhere in the store);
- Enhanced product pages with brand logos and descriptions (added automatically);
- The integration with Layered Navigation by Aheadworks adds a brand filter to the navigation panel;
- PWA ready, GraphQL and Web API support.
Extension Logic
The module allows you to organize purchases by brands. The brands represent dedicated pages that feature brand logos and descriptions and list all related products. This helps customers easily find the items of a particular brand.
The predefined brand logos and (optionally) descriptions are automatically added to the relevant product pages, this way, promoting the brand. In addition, a brand widget featuring all and featured brands can be placed anywhere in the store (in terms of particular brand pages and page positions). The 'More from this brand' block with brand-related products can be added to all product pages of the corresponding brand.
Extension Settings
Before using the extension, you need to proceed to the extension settings page that can be found in Stores → Configuration → Aheadworks Extensions → Shop by Brand.
General and Product Page Settings
The 'Brand Product Attribute' option under General defines the attribute to be used throughout the brand creation process.
|
Only the attributes of the drop-down type can be used. |
|
For bundle, grouped, and configurable products (those that have child products), the extension uses a value of a brand attribute of a parent product. If the parent product does not have the brand attribute specified:
|
The 'Product Page' settings define how brand-related product pages will look like.
- Display Brand Info on Product Page - defines if the brand information should be displayed on a product page:
- Don't display;
- Before short description;
- After short description;
- Before product options.
- Display Brand Description - defines if only a brand logo without description should be displayed on the product page.

'More from this Brand' Block
This section controls the properties of the 'More from this Brand' related product block available within the extension. The block can only be displayed on product pages related to a particular brand. If enabled, it is placed automatically on all product pages.
- Enable "More from this Brand" Block - defines if the related product block is enabled;
- Block Name - defines the name of the block displayed for customers;
- Block Position - allows adjusting block placement on the product page:
- Before native Related Products block;
- After native Related Products block;
- Content top;
- Content bottom.
- Block Layout - allows adjusting block layout:
- Products aligned in single row;
- Products aligned in multiple rows;
- Slider.
- Max Products to Display - defines the number of related products displayed in the block;
- Display "Add to Cart" Button - defines if the "Add to Cart" button should be displayed below related products in the block, allows customers to add products directly from the block;
- Sort Products by - defines the sorting order of the related products in the block:
- Bestsellers;
- Newest;
- Price: from high to low;
- Price: from low to high;
- Random;
- Position.

SEO
The 'SEO' configuration section defines if the 'noindex' attribute should be added to pagination to prevent SEO penalties.
Once done with the settings, click on the Save Config button to apply the configuration.
.png?version=1&modificationDate=1555766425137&cacheVersion=1&api=v2)
Creating Brands
Converting Attributes into Brands
The Shop by Brand extension allows you to convert the existing attributes into brands. As we said earlier, only attributes of the drop-down type can be converted.
Here you can create attribute values that can later be set as your brands while adding new brand pages.

Brand Pages Grid
To create a new brand, navigate to the 'Brands' grid in Catalog → Shop by Brand by Aheadworks → Brand Pages.
The 'Brand Pages' grid contains the following columns:
- ID - an ID of a brand;
- Logo - the brand's logo;
- Brand Name - the brand's title;
- URL Key - the URL address of the corresponding brand page;
- Website - the website(s) the related brand page(s) should be displayed on.
To add a new brand page, click on the Add New button.

Adding a Brand Page
The 'New Brand' page comes with the following settings:
- Brand - allows selecting the brand product attribute defined in the 'Brand Product Attribute' field of the general extension settings;
- URL Key - allows defining the brand product page's URL;
- Logo - allows uploading the brand's logo;
- Featured Brand - defines if the brand is featured - displayed atop of the other brands.

Below the 'General Information' settings, you can define the brand's description per store view using the 'What You See Is What You Get (WYSIWYG)' editor. The 'Content' section of the page also includes the 'Meta Title' and 'Meta Description' sections useful for SEO and the 'Store View' selector if you run multiple stores and need to adjust your brand page separately for each store view.
|
Have "Use in Layered Navigation" parameter set to "Filterable (with results)" (Stores → Attribute → Product → Brand → Storefront Properties) if brand attributes are not displayed on Stores → Configuration → Aheadworks Extensions → Shop by Brand → General → Brand Product Attribute, or if options of the "Brand" dropbox are not displayed on Catalog → Shop by Brand by Aheadworks → Brand Pages → Click Add New.
|
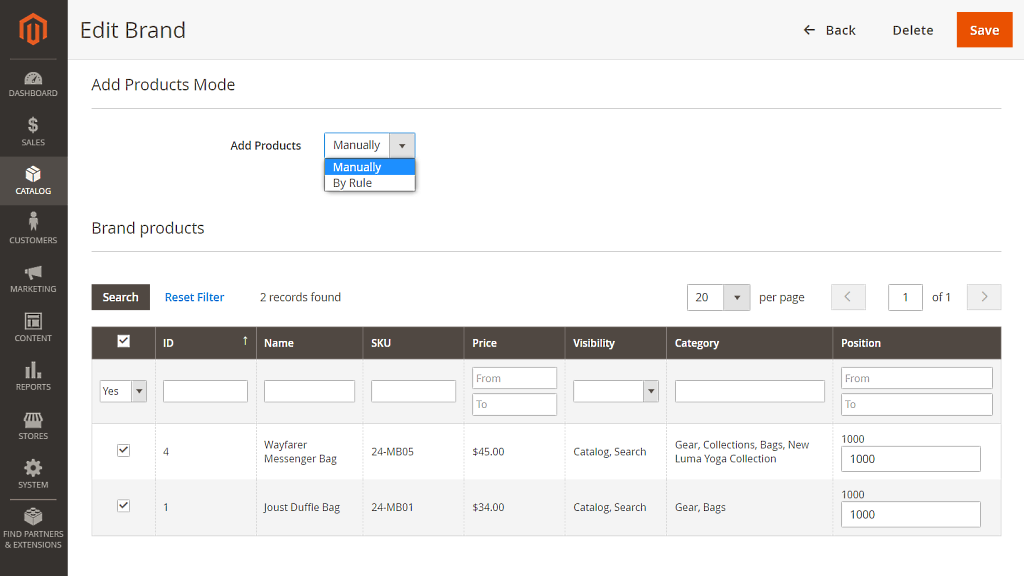
Add Products Mode
Add Products dropdown - choose whether to add products to the brand page Manually or By rule. The Rule component determines If a specific attribute has a specific value and then includes the product on this brand page.

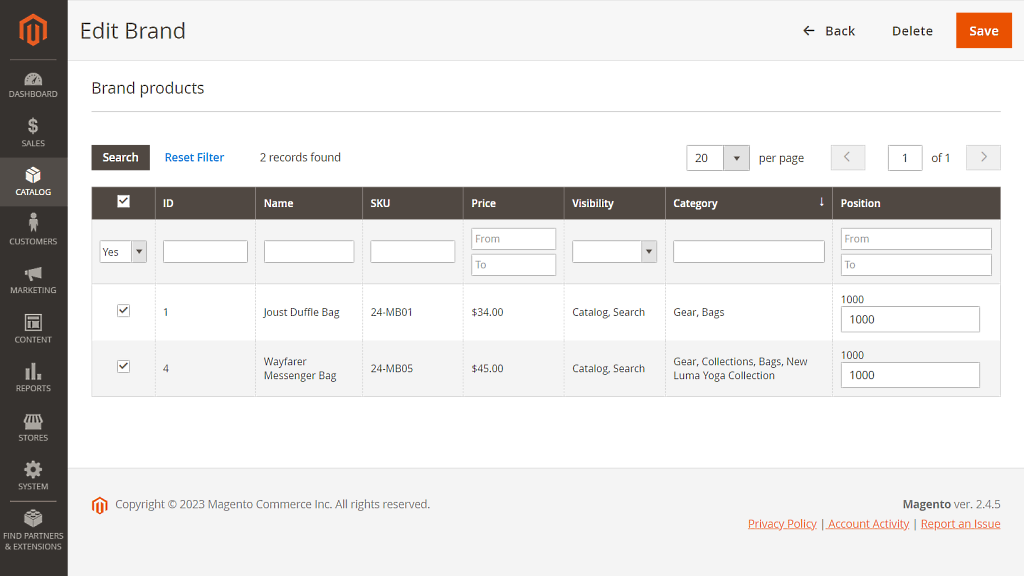
Managing Brand Products
You can add any number of products from the catalog to brand pages. Once you've created a new brand page, the dedicated 'Brand products' grid becomes available. It allows selecting the required items either one by one or massively.
In order to find a particular product, you can search it by ID, Name, SKU, Price, Category and Visibility. Moreover, you can change the display order of brand-related products on the page by manually specifying the appropriate values in the 'Position' column. Respectively, the item with the '1' value will go first in the list.

When done setting up a new brand page, click on the Save button.
|
In order to display all categories in the "Category" filter on the frontend, you must enable the Anchor option on the category page from the backend (Admin > Catalog > Categories > Display Settings tab). |
Brands on the Storefront
Shop by Brand Category
If required, you can create a dedicated brand category.
To do this:
1) Create a new category and configure it as you need;
2) Navigate to Content > Widgets and add the new widget of the 'Brands' type;
3) Set the layout updates for the widget to make sure it is displayed in the required category.
After all the required parameters are configured, you will get something like this:

Brand Page
Each brand page features brand descriptions and logos you previously set. Below the brand's description, customers can find products related to the corresponding brand.

Product Pages
Products belonging to a particular brand can have this brand featured on their pages. You can either display a brand logo or a brand logo plus brand description.

Brand Widget
A widget featuring all brands presented in the store can be placed in any required page position as well as across different store pages. To add the widget, go to Content → Widgets and find it in the list of all Magento 2 widgets.

Already used our product?
We would appreciate your feedback. Please, leave a review.