User Manual - Blog
- Installing M2 Blog
- Uninstalling Magento 2 Blog
- Compatibility
- Introducing M2 Blog
- Registering Disqus
- Migrating from Magento 1 Blog
- Set up cron
- Using Blog Search
- How M2 Blog Works
Magento 2 Blog is an all-in-one solution for eCommerce blogging. It allows store admins to design and manage a blog on a retail website with respect to all the essential operations: publishing product-related articles, keeping a database of authors, answering comments and providing for posts self-promotion on the web. The extension boasts a WYSIWYG editor as well as a set of other features and integrations which help create speaking content and let readers scatter posts via social networks. To further bring customers to the brand, the extension has settings to enable cross-promotion, relating products to posts and vice versa.
Magento 2 Blog as of version 2.8.0 supports Magento 2 PWA.
API documentation link
Installing M2 Blog
Command Line Installation
- Backup your web directory and store database
- Download the Blog installation package
- Upload the contents of the Blog installation package to your store root directory
- In the SSH console of your server, navigate to your store root folder:
cd path_to_the_store_root_folder |
run the following command:
php bin/magento module:enable Aheadworks_Blog |
then:
php bin/magento setup:upgrade |
after:
php bin/magento setup:static-content:deploy -f |
5. Flush store cache; log out from the backend and log in again
|
Make sure you proceed to installation as an FTP administrator. Otherwise, set 775 permission to the store root directory after the extension is deployed. |
Composer Installation
- If you are installing an extension from Aheadworks for the first time, you need to add our composer repository to your Magento store:
Login to your ssh console and navigate to your store folder:
cd path_to_the_store_root_folder |
Run the following command:
composer config repositories.aheadworks composer https://dist.aheadworks.com/ |
On successful execution of the command you will be able to use the composer to install the extensions.
To install the extension:
2. Login to your ssh console and navigate to your store folder:
cd path_to_the_store_root_folder |
3. Run the following command to install the latest version of the extension:
composer require aheadworks/module-blog |
if you need to install a specific version, run this command:
composer require aheadworks/module-blog:<version> |
|
Specify the desirable extension version in <version>. |
When prompted, enter Public Key (Username) and Private Key (Password):
.png?version=2&modificationDate=1613403706689&cacheVersion=1&api=v2&width=450)
Both Public Key (Username) and Private Key (Password) can be found in My Projects and Licenses in your personal account on our site:
 |
Run the following command to install Blog GraphQl:
composer require aheadworks/module-blog-graph-ql |
Run the following command to install Blog Search:
composer require aheadworks/module-blog-search |
4. Enable the extension:
php -f bin/magento module:enable Aheadworks_Blog |
Next, register the extension:
bin/magento setup:upgrade |
Recompile your Magento store if you are in the Production mode:
bin/magento setup:di:compile |
To verify that the extension is enabled, run this command:
bin/magento module:status |
Clean store cache, by running the following command:
bin/magento cache:clean |
Log out and Log in the backend again.
|
Want to use the Hyvä theme module? To install the Hyvä theme module, you need to install the module via composer using command: composer require hyva-themes/magento2-aheadworks-blog
|
To upgrade the extension:
5. To update or upgrade an extension:
Download the updated extension file. Take note of the module-name and version. Export the contents to your Magento root.
If a composer package exists for the extension, run one of the following.
Update per module name:
composer update aheadworks/module-blog |
Updater per version:
composer require aheadworks/module-blog:<version> |
Run the following commands to upgrade, deploy, and clean the cache.
php bin/magento setup:upgrade --keep-generated |
Uninstalling Magento 2 Blog
Since Magento introduced declarative Database you need to be very carefull when uninstalling or disabling the module.
|
NOTE: Please be very careful when uninstalling/disabling this module. This module uses a declarative DB scheme. Once the module is uninstalled the DB tables will be lost. |
Manual Removal
1. Disable the module by executing the following commands:
php bin/magento module:disable Aheadworks_Blog |
2. Remove the extension files from the following folder:
php bin/magento module:uninstall Aheadworks_Blog
Please note: the uninstall script works correctly only if the module was installed via Composer
|
Note for a developer: To use the uninstall script in a standard workflow, see Magento\Setup\Console\Command\ModuleUninstallCommand::validate(). For correct operation the function should return an empty array. You can simply comment out the lines 319-338. |
Compatibility
| Module Version |
Magento Version |
PHP |
| 2.13.1 and earlier versions |
2.3.Х - 2.3.6 2.4.0 - 2.4.3 |
7.4 and earlier versions |
|
As of version 2.13.2 |
2.3.7-p3+ 2.4.0 - 2.4.4 |
7.4, 8.1 |
|
As of version 2.13.3 |
2.3.7-p3+ 2.4.0 - 2.4.5 |
7.4, 8.1 |
|
As of version 2.15.0 |
2.4.4 - 2.4.5 |
8.1 |
Introducing M2 Blog
Magento 2 Blog enables a blog on Magento 2 stores. The extension brings about the following features:
- Create visually appealing posts and increase recognition with authorship tools
- Provide smooth performance on any device thanks to PWA Studio support (follow the link to learn how to integrate Blog and PWA)
- Boost engagement with DISQUS comment service integration
- Increase traffic and remain visible by utilizing comprehensive modern SEO settings
- Easily migrate WordPress blog to Magento 2
|
How to integrate Blog into Magento 2 PWA? We recommend that a developer processes integration of M2 Blog into Magento 2 PWA. Store admins are suggested to refrain from the intricacies of the integration unless otherwise is not beyond the qualification of the Store-admin. |
Integrations
- Elasticsearch
- BlueFoot for Magento Commerce
- DISQUS comment service
- Buildify
- Elasticsuite
- OpenSearch
What's New?
The latest versions of the extension (2.15.0) enable the following:
- Inline input validation for the URL key field
- Image uploader behavior unification
- Option to choose content editor
- An option to create category and Author right from the blog post
Registering Disqus
The Blog extension by Aheadworks uses the Disqus service to process and manage blog comments. Along with the comment management enhancements, Disqus allows defining if guest-customers can comment on blog posts and open discussions on Disqus forums; furthermore, it serves as another social platform to advertise your store.
1. Create an account on Disqus;

a) Proceed to the Disqus website;
b) Click the Get Started button in the upper right corner of the screen to proceed to the registration form.
You can create an account with your social network account or register via email. When registering via email, remember to check your inbox for the follow-up 'Confirm email address' message from the Disqus team to complete the registration.
2. Register a new application;

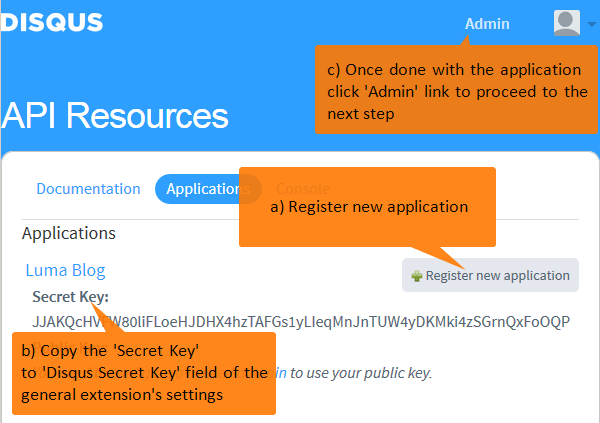
a) Proceed to the API Resources page and click the Register new application button;
Decide on the Application Label, Description, Organization name, and Website fields. These are necessary to identify your Disqus application.
Once done, click the Register new application button to create the application.
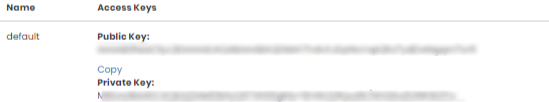
b) Navigate again to the API Resourses page and copy the newly generated Secret Key of your application;
Under the Application section, you can now see the newly created application. Copy the application's Secret Key and paste it to the Disqus Secret Key field (see Blog - Magento 2#General Settings for details).
c) The secret key is now set, and it's time to click the 'Admin' link to add your personal site to Disqus. This is where you will be able to manage all blog comments.
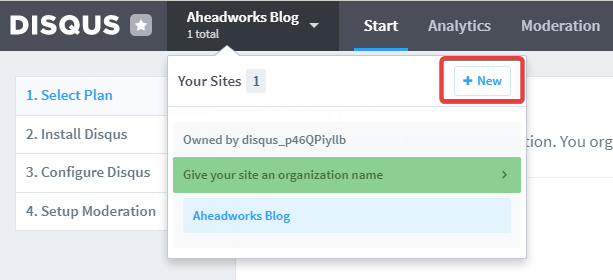
3. Add a new site;

a) Proceed to the Your Sites block at the top of the page and click the New button;
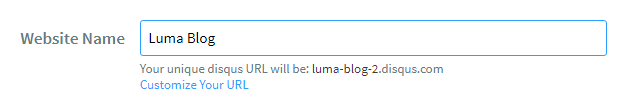
b) Decide on the Website name, copy the Unique Disqus URL below the Website Name and choose a category (optional).

Paste the UniqueDisqus URL to the Disqus Forum Code field.
c) Click the Finish Registration button when done.
|
Please note, the Website name you enter will be displayed above the Comments section of each blog post:
|
4. Configure comments policies.

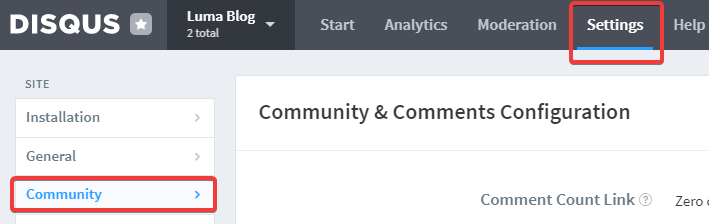
a) Haveing added the site, navigate to the Settings section;
b) Proceed to the Community tab:
- Guest Commenting - decide if you want to allow guest-customers to leave comments;
- Pre-moderation - decide if you want to manually approve comments;
- Links in Comments - decide if you want to manually approve only the comments that contain links;
- Media Attachments - decide if you want to let your customers attach images and videos to comments;
- Flagged Comments - decide on notifications on customer reported comments;
- Automatic Closing - decide if you want a blog post to become unavailable for comments once time limit is reached;
c) You may also want to look through other settings available. When finished, click the Save button at the bottom of the page.
|
Please note, we are not able to provide assistance with Disqus services beyond the points covered in this manual. If you have any questions or require further assistance, please refer to the Disqus knowledge base. |
Using Blog Search
Additional module Aheadworks_BlogSearch was created to add search functionality to the Blog extension. Aheadworks_BlogSearch module supports elasticsearch6, elasticsearch7, Elasticsuite and OpenSearch engines, (MySQL not supported), the search engines can be selected in the Magento catalog search config.
To reindex the blog you may use the console command:
php bin/magento indexer:reindex aheadworks_blogsearch_post_fulltext |
Blog search config situated in blog config in a separate tab and contain query length and search fields weight configuration fields.
Migrating from Magento 1 Blog
|
Get Data Migration Tool by clicking on the following links: https://media.aheadworks.com/migration-tools/BLOG/blog-data-migration-tool-2.1.x.zip https://media.aheadworks.com/migration-tools/BLOG/blog-data-migration-tool-2.2.x.zip |
Important Notes
|
Read carefully the information below, should you decide for migration. Carelessness here may result in accidental data loss. |
- The Magento Data Migration Tool is required for migration.
Instal the Magento Data Migration Tool. Please note, the migration script relies heavily on the Magento Data Migration tool. Understanding the principles of the tool may turn useful in carrying out flawless migration. - Backup Magento 2 databases before migration to ensure safe recovery, if need be.
Blog migration may involve rewriting database tables. Therefore, backup is strongly advised. - Blog post images cannot be migrated automatically and should be migrated manually for best results.
More information on migrating images can be found in the Magento instructions on manual migration. - All widget references which include CMS blocks should be migrated manually.
- Pay close attention to the <aw_blog_updates> tag value. You will have to enter it when you already have some posts on your Magento 2 store and want to keep them.
The "0" value set by default will overwrite all existing Magento 2 Blog posts, the "1" value will add new posts to the already existing ones.
Video Guide
The Video Guide (see Aheadworks Youtube channel) highlights all the stages of migration. At the same time, we advise reading the instructions below to make sure you do not miss anything.
Remember to enable subtitles in the video to follow the migration in details.
Migration Process
Below, you can find a detailed guide on migration
1. Log into your Magento server as file-owner and navigate to the directory where you have your Magento 2 store installed
|
For example:
|
2. Install the Magento Data Migration Tool
The instructions on installing the Magento Data Migration Tool along with some basic information can be found here: http://devdocs.magento.com/guides/v2.0/migration/migration-tool-install.html
Magento provides two ways of installing the Magento Data Migration Tool:
For the demo video we installed the Data Migration Tool from GitHub.
Once the installation is complete, you may navigate to vendor/magento/ to make sure the Migration Tool has been installed successfully.
3. Download Blog migration distributive and unpack it to the desired location
The Blog migration distributive can be downloaded via the following links: https://media.aheadworks.com/Blog/blog-data-migration-tool-2.1.x.zip (for Magento 2.1) and https://media.aheadworks.com/Blog/blog-data-migration-tool-2.2.x.zip (for Magento 2.2 and 2.3).
Unpack the contents of the distributive to find the /etc and /scr folders inside.
4. Copy the contents of the Blog migration distributive to the Magento Data Migration Tool main folder
Rewrite on prompt.
5. Edit the config.xml file of the Magento Data Migration Tool
|
Pay close attention to the <aw_blog_updates> tag value. You may enter it when you want to keep the posts you already have on your Magento 2 store. |
6. Run the migration script in the console
Run the following command considering the path to config.xml to start the migration process:
bin/magento migrate:data [-r|--reset] {<path to config.xml>}
|
In the demo video, we are using the following command:
bin/magento migrate:data -r vendor/magento/data-migration-tool/etc/aw_blog/config.xml |
7. Data migration is complete. Make sure to migrate images and widget-related items manually.
8. Once migration is complete, the Blog extension will create new database tables and mark the obsolete ones with the _old postfix.
|
On successful migration, you may want to remove the old database tables: DROP TABLE IF EXISTS `aw_blog_cat_old`; |
Set up cron
If you have already configured cron jobs for your Magento installation then you can skip this step. Read the following instructions on setting the cron job for your Magento store: Magento user guide.
In most cases, it is enough to run the following command in the SSH console of your server:
|
crontab -e |
And insert the following lines:
|
*/3 * * * * php -c <ini-file-path> <your Magento install dir>/bin/magento cron:run |
Remember to confirm the Save request on exit.
How M2 Blog Works
Configuring the Extension
Once you are done with installing the extension and registering the Disqus application, proceed to your Magento 2 backend to finalize the setup of the Blog extension.
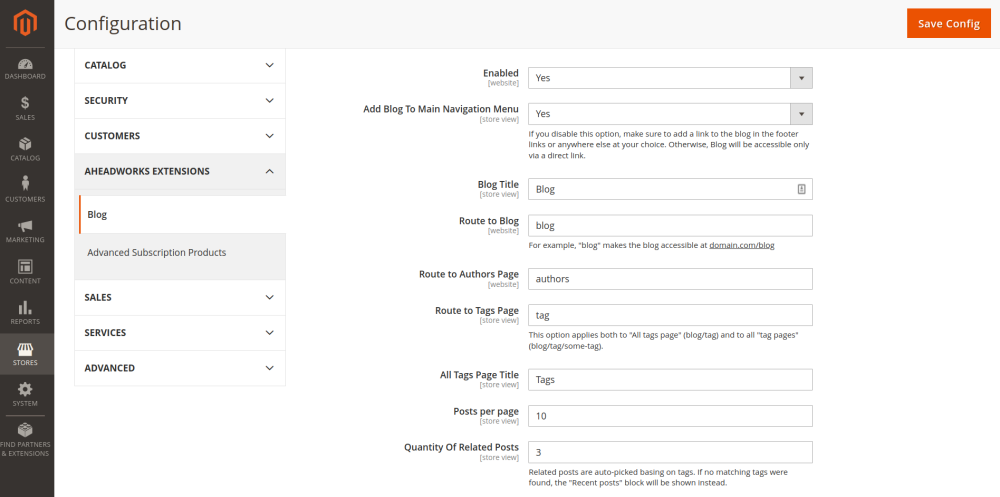
Before creating your first blog post, we suggest walking through the settings of the Blog extension. This will help you then keep complete control over your blog. Go to Stores > Configuration > AHEADWORKS EXTENSIONS > Blog.
General Settings
This is where you configure the behaviour of the blog: its accessibility, content layout, and etc.
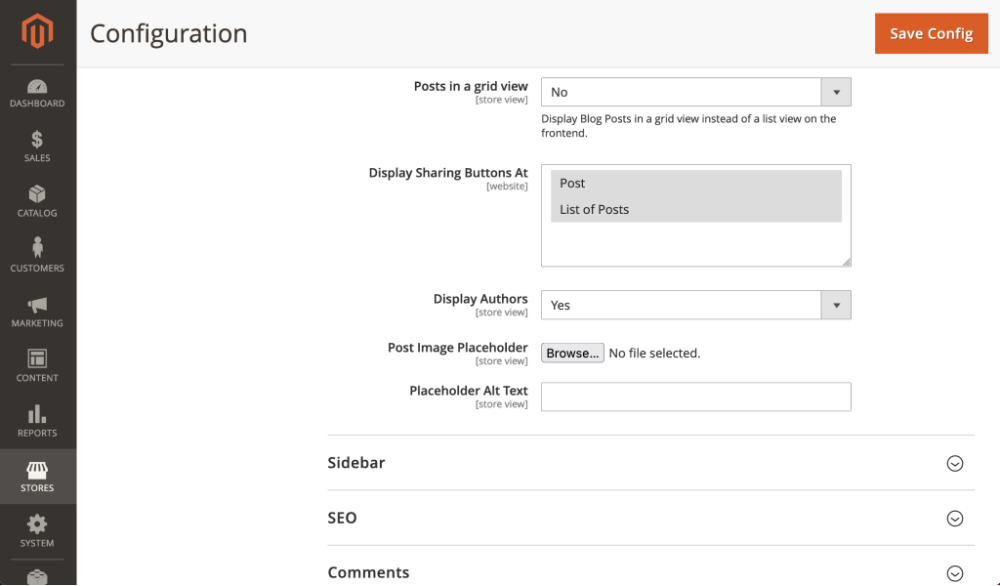
Please refer to the following configuration options:
- Enabled - defines if the Blog extension is enabled in your store;
- Add Blog to Navigation Menu - enables/disables the Blog tab on the frontend in the navigation menue;
- Blog Title - defines the name of the blog page;
- Route to Blog - defines the direct link to the main blog page of your store;
- Route to Authors Page - defines the link to the authors page of the blog;
- Route to Tags Page - defines the link to the tags page of the blog;
- All Tags Page Title - defines the name of the tags page;
- Posts per page - defines how many posts will be displayed per a blog page;
- Quantity of related posts - defines the number of related posts will be displayed on a page;

- Posts in a grid view - set to ‘Yes’ to enable the grid view of the blog posts on the frontend;
- Display Sharing Buttons At - defines where the social network sharing buttons should be displayed at;
- Display Authors - defines to show or not the author of the blog;
- Post Image Placeholder - choose file for a blog post. If the image is uploaded, it will be displayed on all posts which don't have an image. Option allows to set a default featured image for a blog post if the featured image is not set or defined;
- Placeholder Alt Text - enter alt text for images in placeholder.

You have just configured the main blog page and enabled access to it. Scroll down the General Settings window to proceed to adjusting the sidebar of the Blog and SEO metadata.
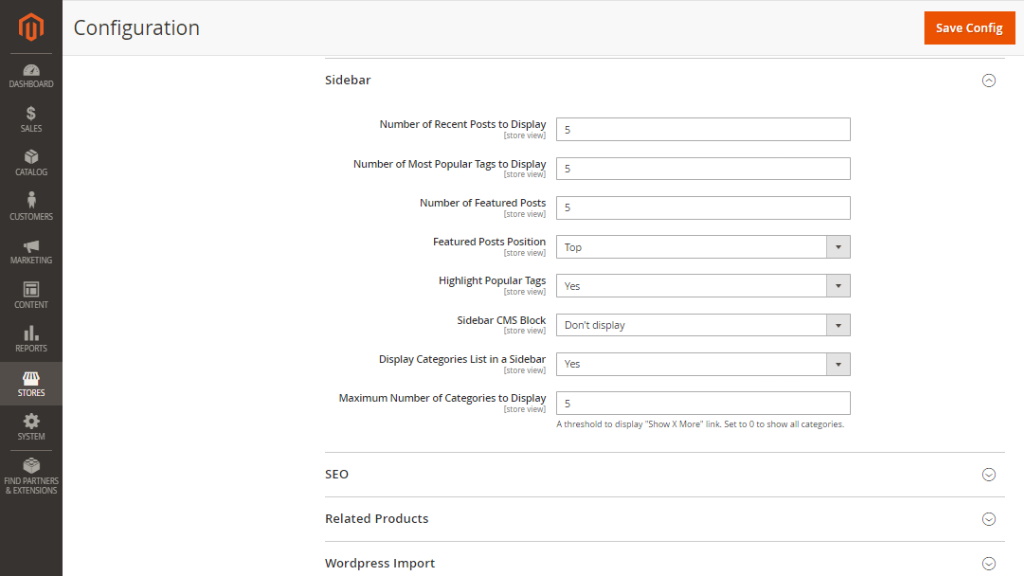
Sidebar
This configuration section reflects the Blog sidebar's functional aspects. These settings define the post tags look, let you add a CMS block and configure the recent posts to display.
- Number of Recent Posts to Display - defines how many most recent blog posts are to be displayed in the Blog sidebar;
- Number of Most Popular Tags to Display - defines how many popular tags are to be displayed in the tag cloud of the blog sidebar;
- Number of Featured Posts - defines the number of posts per page;
- Featured Posts Position - defines where to feature posts on the page - top, sidebar;
- Highlight Popular Tags - defines if the most popular is to be highlighted with bold or increased font size;
- Sidebar CMS Block - allows choosing a CMS block to be displayed on the blog sidebar;
- Display Categories List in a Sidebar - enables blog categories to be displayed on the sidebar;
- Maximum Number of Categories to Display - the number of categories visible above the 'Show X More' link on the sidebar.

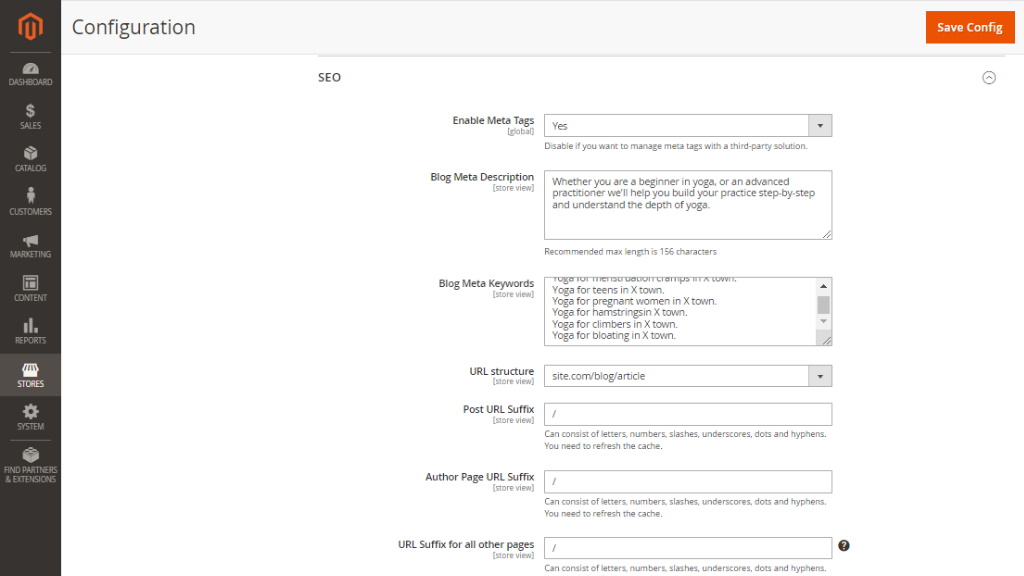
SEO
Scroll down the Sidebar configuration, and find the SEO metadata settings block. This is where you optimize your blog for the best search outcomes with modern search engines. The options here come as follows:
- Enable Meta Tags - leave 'Yes' (by default) should you not opt for a stand-alone third-party SEO solution;
- Blog Meta Description - a brief description of the content of the Blog Home page (an element in the HTML code of the page to be displayed by a search engine in search results);
- Blog Meta Keywords - a list of phrases to tell the search engine the topic of the page (an element in the HTML code of the page);
- URL structure - one of the two options for the structure of a blog post URL (including or excluding the category name);
- Post URL Suffix - the character(s) to close a URL of a blog post (usually a '/', '.html' or empty);
- Author Page URL Suffix - the character(s) to close the Author Page (aka the 'All Authors' page) URL;
- URL Suffix for all other pages - the character(s) to close the URL of the blog Home page, categories page, authors page, and search by tag page.

|
URL Suffix - to forward-slash or not? This is mostly the question of a forward slash, which is often automatically added to a url by many blog platforms like WordPress, for example. The addition of a slash at the end of a URL (aka trailing slash) instructs the webserver to search for a directory. This speeds the web page loading because the server will retrieve the content of the web page without wasting time searching for the file. However, this is not the rule, but a recommendation of the present day. You may either use the trailing slash or not, but make sure the choice is consistent. It is important to stick to the preferred version and enforce a common policy for all the URLs of the website, including those in the site map. In some cases, the non-trailing slash and trailing slash versions don’t redirect to the same version of a page. This can be the case when you migrate your blog from WordPress to Magento. WordPress delivers the same content with and without the trailing slash. Migration may break the ties. To prevent showing multiple results to the visitors, set up redirection to the preferred URLs. In the latest version (2.7.0) of the extension, this could be done with the help of the Create Permanent Redirect for URLs if URL Key Changed selector. |
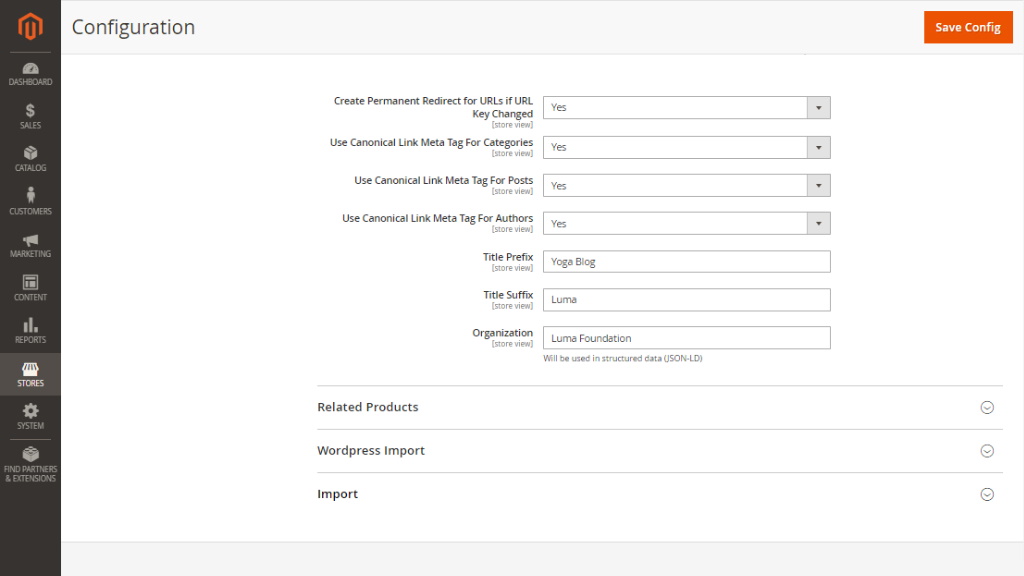
- Create Permanent Redirect for URLs if URL Key Changed - select 'Yes' to avoid confusing customers with pages differing in content and URL suffixes;
- Use Canonical Link Meta Tag For Categories - decide whether you are using canonical link meta tag for category pages;
- Use Canonical Link Meta Tag For Posts - decide whether you are using canonical link meta tag for post pages;
- Use Canonical Link Meta Tag For Authors - decide whether you are using canonical link meta tag for author pages;
- Title Prefix - the text line to start the title of a blog page (as included in the <title> tag);
- Title Suffix - the text line to close the title of a blog page (as included in the <title> tag);
- Organization - the name of your company (as included in structured data (JSON-LD) markup).

|
Canonical tags A canonical tag (aka "rel canonical") is a way of telling search engines that a specific URL represents the master copy of a page. Using the canonical tag prevents problems caused by identical or "duplicate" content appearing on multiple URLs. Practically speaking, the canonical tag tells search engines which version of a URL you want to appear in search results. For example, if your blog is configured to include the category path in post URLs, your store will generate multiple URLs that point to the same product page: When canonical meta tags for categories are enabled, the category page of your blog includes a canonical URL to the full category URL:
http://site.com/blog/health_and_lifestyle/food_and_diet/recipes/sample_recipeWhen canonical meta tags for posts are enabled, the posting page includes a canonical URL to the domain-name/post-url-key because post URL keys are globally unique.
http://site.com/blog/sample_recipe/Canonical tags vs. redirects One common SEO question is whether canonical tags pass link equity-like 301 redirects. In most cases, they seem to, but this can be a dangerous question. Keep in mind that these two solutions create two very different results for search crawlers and site visitors. If you 301 redirect Page A >Page B, then human visitors will be taken to Page B automatically and never see Page A. If you rel-canonical Page A >Page B, then search engines will know that Page B is canonical, but people will be able to visit both URLs. Make sure your solution matches the desired outcome. |
|
Title tags Having a strong, relevant, clickable title can have a major impact on rankings, click-through rates, and overall traffic numbers. Include keywords in your title prefix and company name in the suffix, for example. The title tags set herein will then be added as a title tag automatically, to all subpages, that do not have absolute title tags. |
The settings above echo those in Stores>Config>Catalog>Catalog>Search Engine Optimization. For more details on SEO practices in Magento 2 refer to the official Magento 2 use guide.
Comments
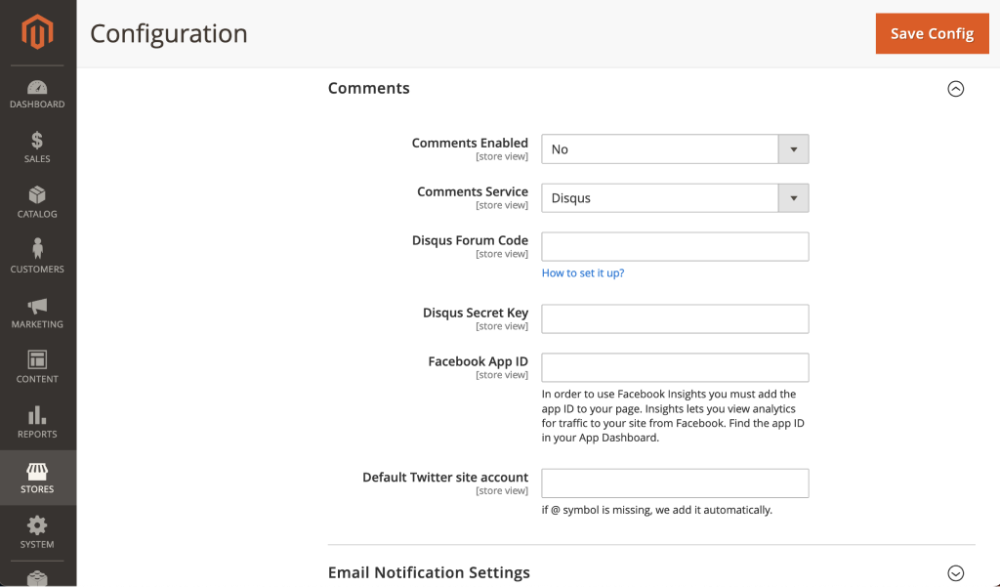
Scroll down the Sidebar configuration, and find the Comments settings block. This is where you can manage comments and decide either Disqus or Built-in comments block. The options here come as follows:
- Comments Enabled - defines if customers can comment on blog posts;
- Comments Service - choose either Disqus or Built-in comments from the dropdown;
Selecting Disqus will unlock the subsequent fields:
- Disqus Forum Code - paste here the Disqus URL from Step 3 of the Disqus setup above;
- Disqus Secret Key - paste here the Disqus Secret Key from Step 2 of the Disqus setup above;
- Facebook App ID - allows you to take benefit of Facebook Insights and explore the traffic from Facebook to your site;
- Default Twitter site account - the Twitter card markup required to determine the official company's Twitter account;

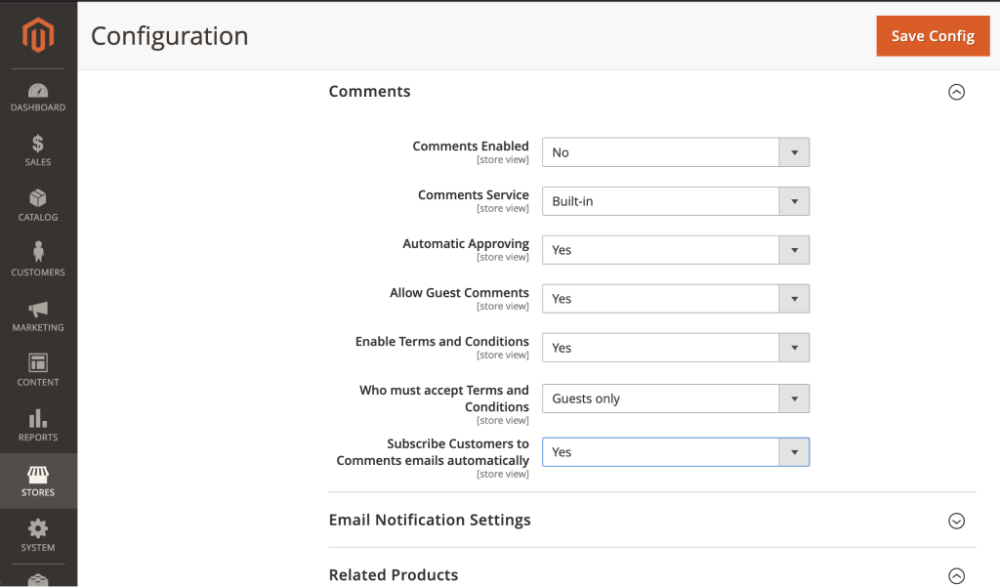
Selecting Built-in will unlock the subsequent fields:
- Automatic Approving - set to ‘Yes’ to publish comments without approval or moderation;
- Allow Guest Comments - set to ‘Yes’ to enable comments from guests;
- Enable Terms and Conditions - set to ‘Yes’ to activate Terms and Conditions feature;
- Who must accept Terms and Conditions - choose between ‘All’ or ‘Guests only’ to determine who needs to accept the Terms and Conditions;
- Subscribe Customers to Comments emails automatically - set to ‘Yes’ to automatically subscribe customers to email notifications for comments.

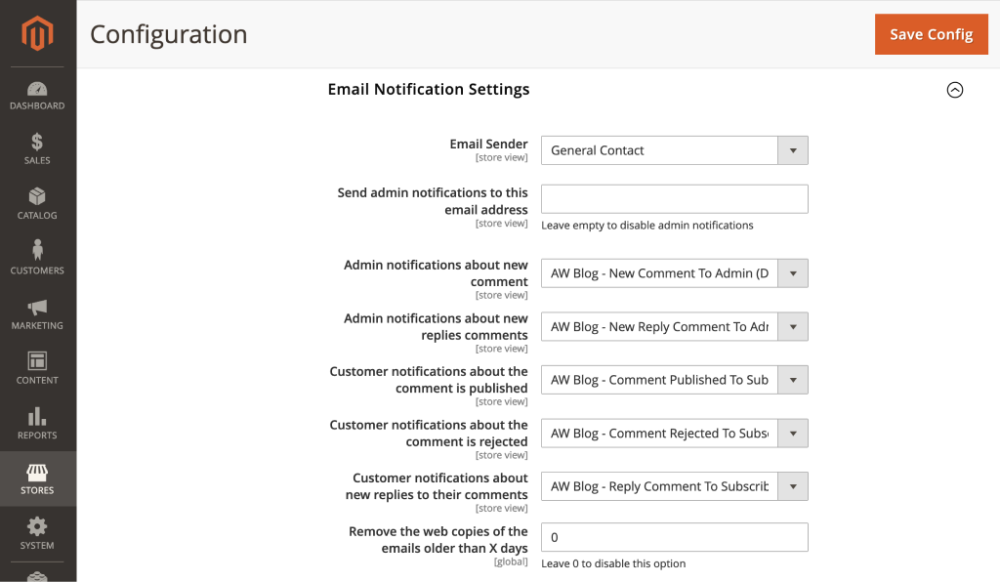
Email Notification Settings
Upon a customer posting a comment or reply to a comment on the frontend, an email notification will be sent to the admin. Likewise, when an admin approves a comment or when a reply is made to a comment, an email notification will be sent to the customer.
- Email Sender - defines the email sender;
- Send admin notifications to this email address - an email address where all admin comments notifications should be sent;
- Admin notifications about new comment - defines the email template for new comment admin notifications;
- Admin notifications about new replies to their comments - defines the email template for new reply admin notifications;
- Customer notifications about new replies to their comments - defines the email template for new replies customer notifications;
- Customer notifications about the comment is published - defines the email template for published comment customer notifications;
- Customer notifications about the comment is rejected - defines the email template for rejected comment customer notifications;
- Customer notifications about new replies to their comments - defines the email template for new reply customer notifications;
- Remove the web copies of the emails older than X days – defines how long email web copies should be stored in the store's database (leave 0 to disable this option).

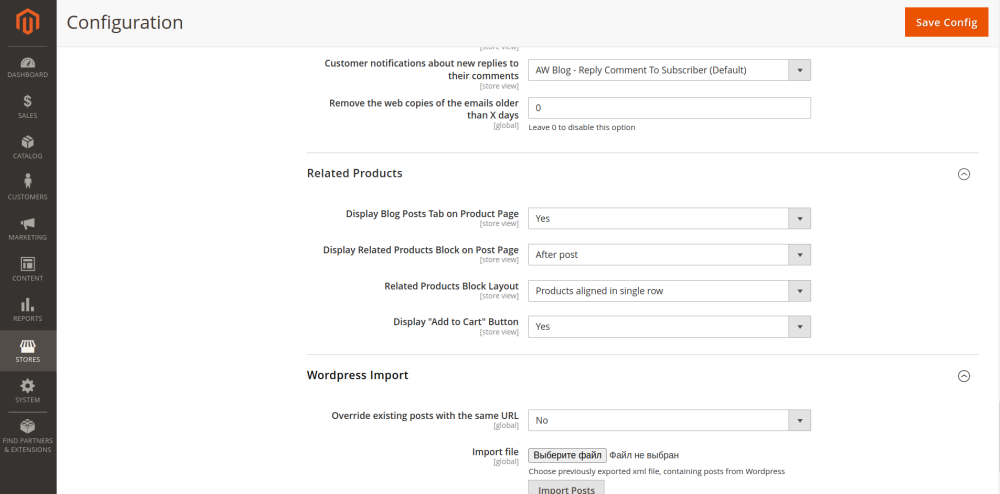
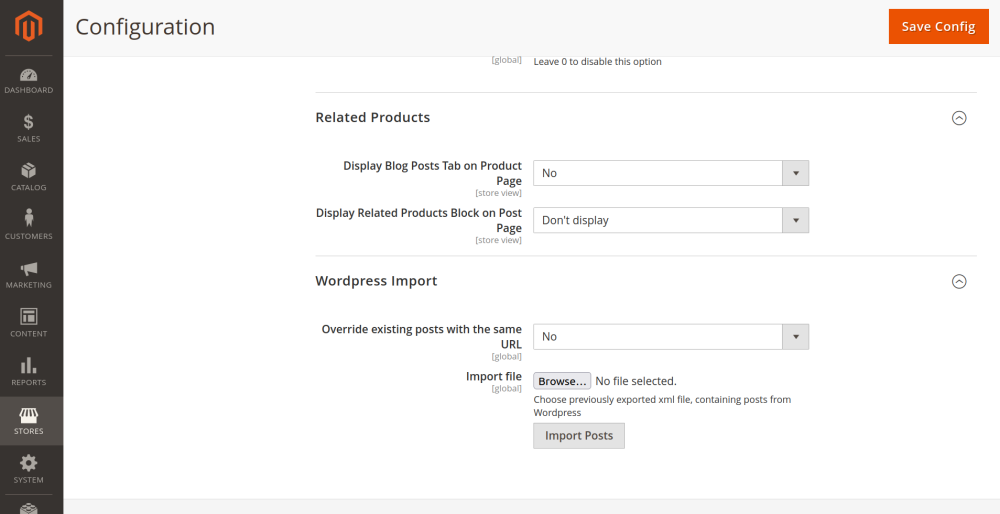
Related Products
Scroll down the extension settings page to reach the Related Products block.
Starting the 2.0 version of the Blog extension, the store administrator can add a related product to a blog post page. In addition, a Blog tab is added to the product pages. Under the Blog tab, customers can find blog posts where the product is mentioned as related.
This configuration section defines the behavior and layout of the product block related to the blog posts:
- Display Blog Posts Tab on Product Page - defines if the Blog tab should be displayed at product pages;
- Display Related Products Block on Post Page - defines if and where the related products block should be displayed at the blog post page;
- Related Products Block Layout - defines the related product block's layout;
- Display "Add to Cart" Button - defines if the Add to Cart button should be displayed on the products featured in the related product blocks at blog post pages.

Once done with the settings click the Save Config button at the top of the Configuration page, or proceed to the next step.
WordPress Import
Go to Stores > Configuration > Aheadworks extensions > Blog and scroll down the page to reach the settings for WordPress blog import. Starting from 2.2.0 version of the Blog extension, the store administrator can import blog posts from a WordPress blog.

The process behind the migration is the following:
- Navigate to Tools > Export in the WordPress administrator area;
- Choose the 'Posts' option and click the Download export file button. An XML file containing all blog posts should be downloaded;
- Navigate to your Magento backend Stores > Configuration > aheadWorks extensions > Blog;
- In the 'WordPress Import' section of the Blog settings upload XML file via 'Import file';
- Set 'Override existing posts with the same URL' if you want the existing Magento 2 posts with the same URL overridden;
- Click the 'Import Posts' button to begin post-import;
- If imported successfully copy contents from the WordPress folder:
wp-content/uploads/
directly to the Magento folder:
/pub/media/wp-content/uploads/
If this directory doesn't exist - create it manually. Make sure file permissions are set up properly.
Post-migration is now complete.
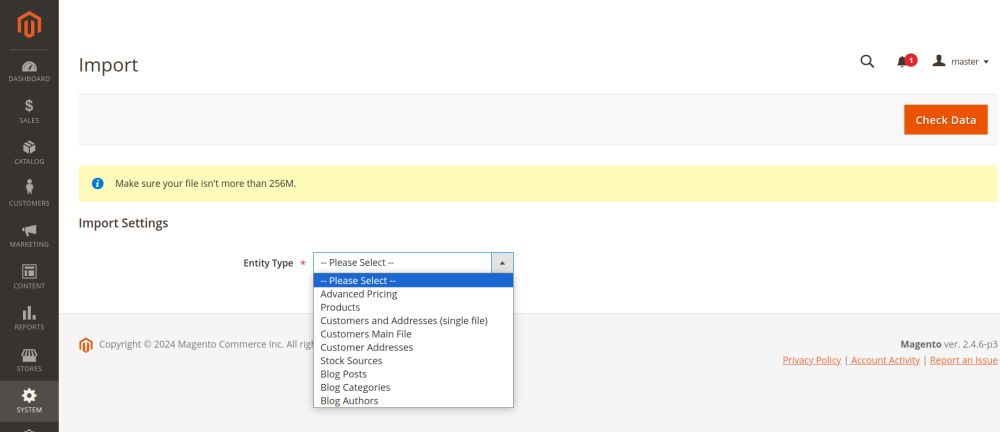
Import
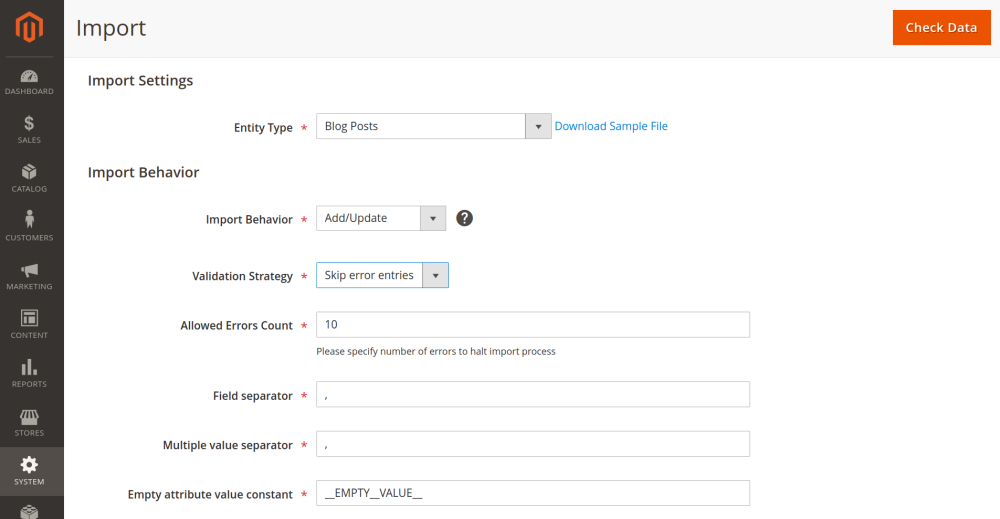
Go to System → Import. Starting from 2.11.0 version of the Blog extension, Admin can import Posts, Categories, Authors via CSV.

Importing Process:
- Entity Type: posts, categories, authors;
- Download sample file button appears depending on the Entity type:
- For Posts type the file includes: title, URL-key, author, store view, content (mandatory for validation), image title, alt text, tags (non-mandatory);
- For Categories type the file includes: category name, URL-key, store view (mandatory for validation), Image Title, Image Alt Text, Meta Title, Meta keywords, Meta description (non-mandatory);
- For Authors type the file includes: First Name, Last Name, URL-Key (mandatory for validation), Meta Title, Meta Keywords, Meta Description, Job Position, Short Bio, Twitter ID, Facebook ID, LinkedIn ID (non-mandatory);
- Import of the file starts after pressing button Import;
- Make sure your file isn't more than 256M;
- After upload, the system validates the file and displays success “Your file was successfully imported“ or an error message (depending on error type).

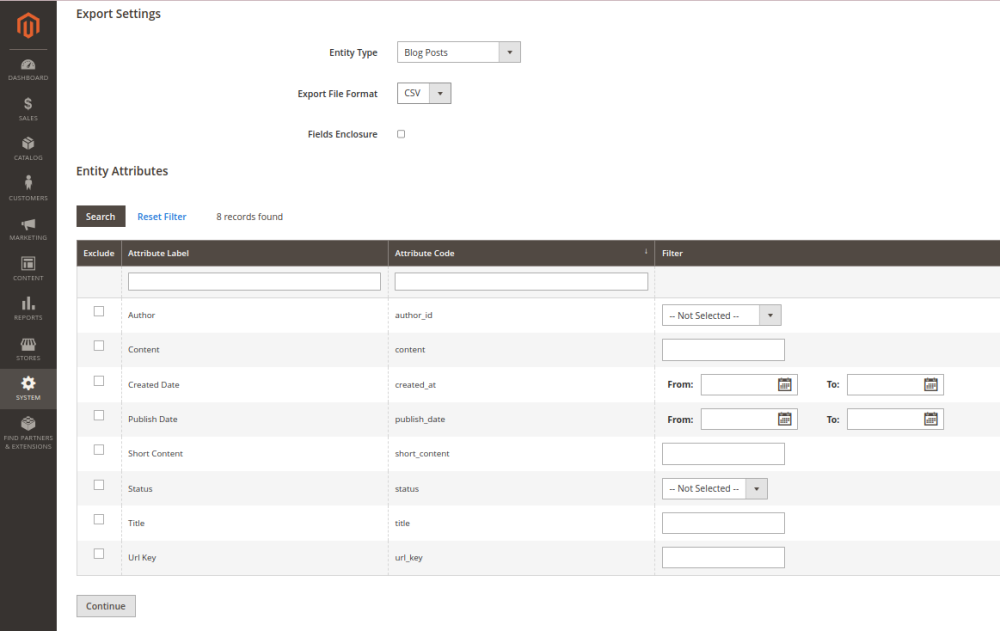
Export
Go to System > Export. Admin can export Blog Posts, Categories, Authors via CSV. Fill in one of the filters and click on the Continue button.
Below is a list of blog posts, categories, authors that you download or delete by clicking on the Action link.

|
Please make sure that you set up cron |
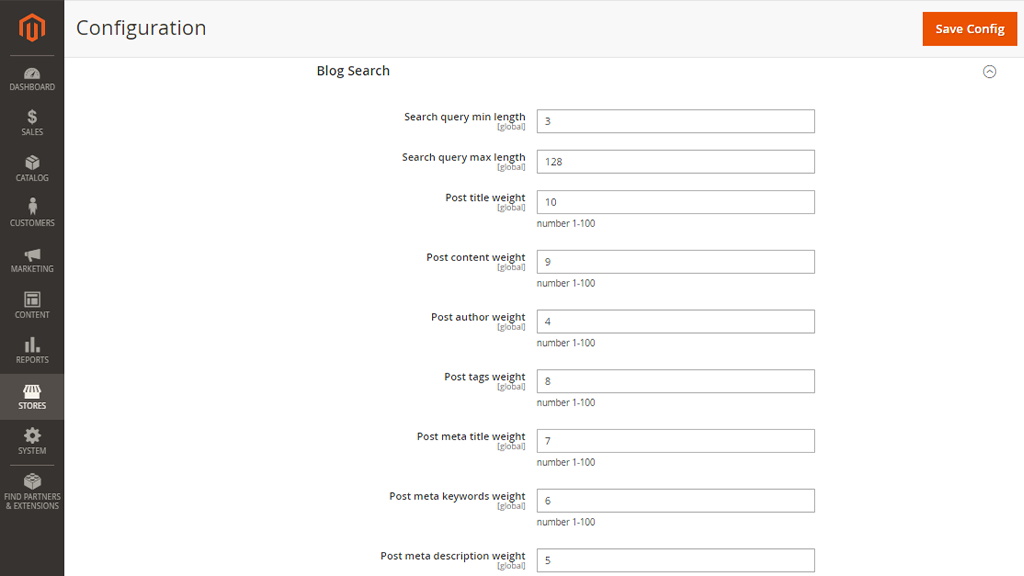
Blog Search
Attributes that are enabled for Blog search can be assigned a weight to give them a higher value in search results. Attributes with a greater weight are returned before those with a lower weight.
- Search query min length
- Search query max length
- Post title weight
- Post content weight
- Post author weight
- Post tags weight
- Post meta title weight
- Post meta keywords weight
- Post meta description weight

RSS Feeds
To add blog post updates to your store RSS feeds go to Stores > Settings > Configuration > Catalog > RSS Feeds.
Enable RSS Feeds for Aheadworks Blog.

Blog Categories
Categories Grid
To create and manage blog categories please navigate to Content > Blog by Aheadworks > Categories. This is where you will see the Categories grid to collect the categories available in the blog.
The Categories grid will include the following columns:
- ID - identification number of the category;
- Category Name - the name of the category;
- URL Key - the uniform resource locator of the category;
- Meta title - the title of the category as shown by a search engine in the search list;
- Meta Keywords - the words to tell a search engine the key ideas of the category;
- Meta Description - the description of the category as shown by a search engine in the search list below the title;
- Status - the status of the category (enabled/disabled);
- Store view - the view of the store to feature the category in the blog;
- Sort order - the whole numeric to suggest an order of the categories in the category tree.

You can edit categories one after another by clicking the name of the category or in bulk. The latter is possible with the Actions folding list on the left just below the table.
Create/Edit Category
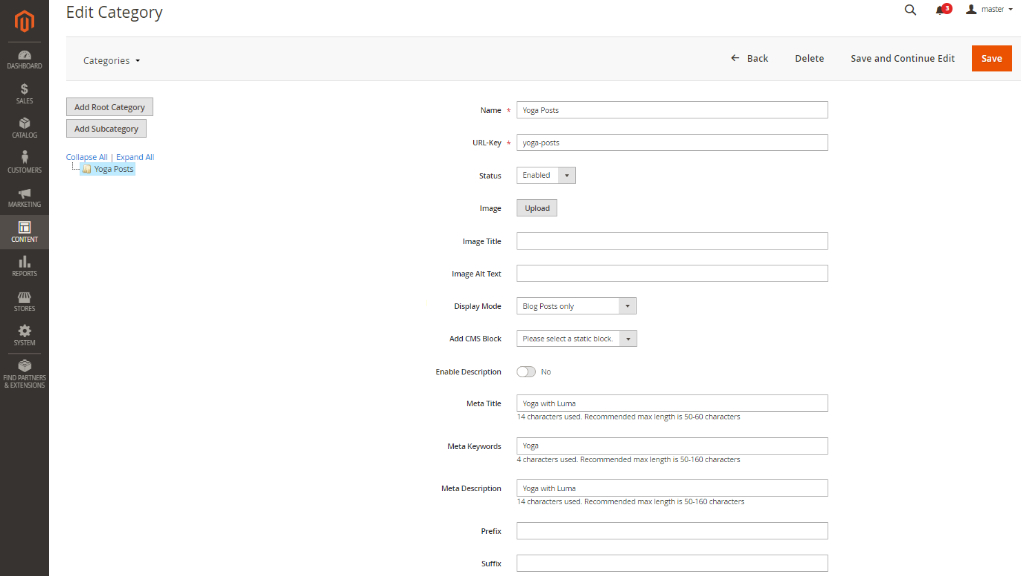
Click the Create Category button to add a blog category to the store. This window will come open:

To create a new category please proceed to the three steps below:
Step 1 - Set-up the hierarchy
To assign a place for a new category in the hierarchy use the block on the left of the customization fields. There you will see the Categories Tree, which you can expand or collapse via the active links in blue above the tree. Further above you will see two gray buttons Add Root Category and Add Subcategory which acts out respectively to their names.
- The first category created will start the hierarchy;
- To add a subcategory, choose the category which will be expected to be the root one in the tree and click the Add Subcategory button.
- To add a root category, choose the category which will be expected to be the subcategory and click the Add Root Category button.
Please note, when you do not refer to the hierarchy tree after clicking the Create Category button, and proceed straight on to the category customization fields, the newly created category will be added as a root one to the bottom of the tree. You will later be able to sort out the order of categories in the Categories table as described in the section above.
Step 2 - Customize the category
Refer to the following fields:
- Name - the name of the category speaking for its content;
- URL-key - the url-key to the category (is generated automatically as you fill-in the field above, but at the same time may be adjusted manually when clicking on the field);
- Status - enable or disable categories with this field;
- Image - upload an image to visually support the category page;
- Image title - suggest the title for the image which will appear when hovering the mouse cursor over the image;
- Image text - suggest the text for the image which will appear should the picture be not displayed;
- Description - type-in a description of the category to make the page more informative;
- Display Mode - defines how to display content blocks;
- Add CMS Block - defines possibility to show static blocks on category pages.
Step 3 - Tweak SEO settigns
The options for configuration here come as follows:
- Meta Title - add a meta title to the category (this will be shown as a title line by a search engine in the search list)
- Meta Keywords - add keywords for search engines to know what the category page is about;
- Meta Description - add a description as it will appear below the meta title in the search list;
- Prefix - the text line to start the title of the category page (when left blank the Title Prefix value will be used as set in the Extension Settings);
- Suffix - the text line to close the title of the category page (when left blank the Title Suffix value will be used as set in the Extension Settings).

|
SEO tips:
A suggested example of a Blog/category tag will be: [Keyword] - [Category title or tighter version of the category title] | [Blog/site name] |
|
The above text fields are backed with hints on line length in characters. You will be able to see the number of characters in your text-line as you type it in. |
Once finished, click the Save button on top of the page. You will be redirected to the Categories page.
|
Your customers will be able to see and navigate along the categories on the frontend. Check out the snaphshot below as an example.
|
Authors
Authors Grid
To add and manage blog authors please navigate to Content > Blog by Aheadworks > Authors. This is where you will see the Authors grid to collect the authors featured in the blog.
The Authors grid will come in the following columns:
- ID - the identification number of the author;
- Image - the thumbnail avatar of the author;
- Name - the name of the author;
- Meta title - the title of the author page as shown by a search engine in search list;
- Meta Keywords - the words to tell a search engine the key ideas in the author page;
- Meta Description - the description of the author page as shown by a search engine in search list below the title;
- Twitter ID - the name of the Twitter account of the author;
- Facebook ID - the name of the Facebook account of the author;
- LinkedIn ID - the name of the LinkedIn account of the author;
- Qty of Posts - the whole numeric to tell the number of posts made by the author;
- Action - an active link to select between the two actions: Edit and Delete.

You can edit authors individually by clicking the active link in the correspondent cell of the Action column, or in bulk. The latter is possible with the Actions folding list on the left just below the table.
Create/Edit Author
To add a new author, click the Create New Author button in the top right of the page. You will be redirected to the New Author page.
To complete the authors page, follow the two steps below:
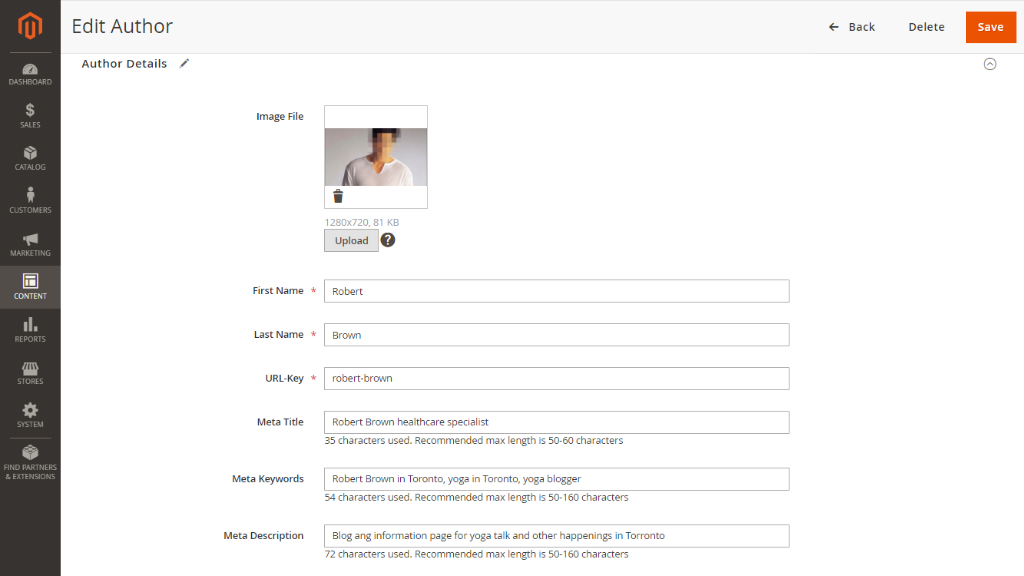
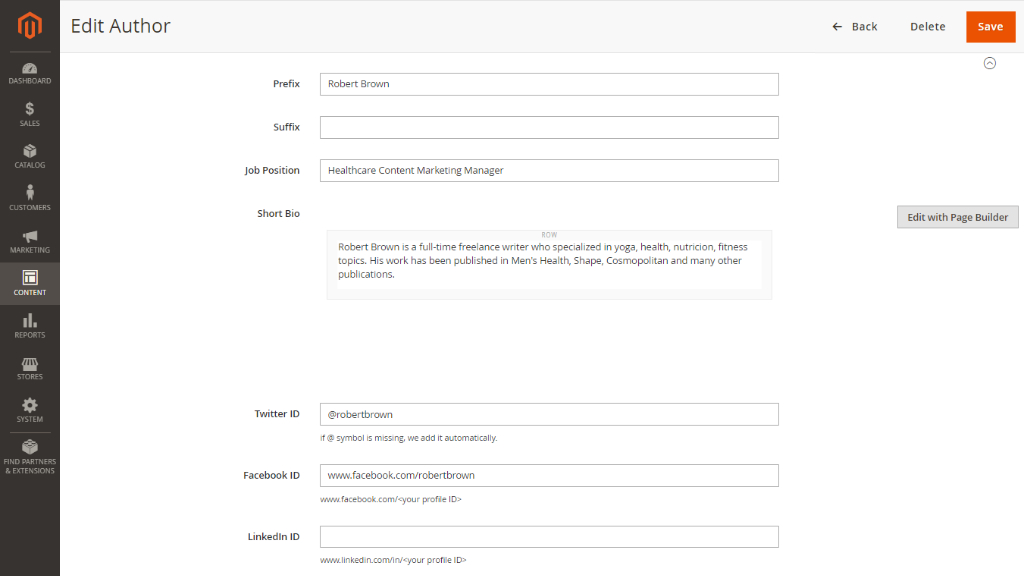
Step 1 - Suggest general information about the author
The page has the following fields, which speak for their target content: Image File, First Name, Last Name, URL-key, Job Position, Short Bio, Twitter ID, Facebook ID, Linkedin ID.

Fill in the mandatory fields marked with an asterisk (*). You may also opt for the ones which are not.
Use the rich-text formatting bar to make the content of the author's biography visually appealing to readers.
|
Text is only supported in "Short bio" on the Authors page. Widgets are not supported. |
|
It is suggested you use a square image of 200x200 pixels minimum (400x400 pixels is recommended) for the avatar of the author. |
Step 2 - Tweak SEO settings for the Author Page
The options for configuration here come as follows:
- Meta Title - add a meta title to the author page (this will be shown as a title line by a search engine in the search list)
- Meta Keywords - add keywords for search engines to know what the author page is about;
- Meta Description - add a description as it will appear below the meta title in the search list;
- Prefix - the text line to start the title of the author page (when left blank the Title Prefix value will be used as set in the Extension Settings);
- Suffix - the text line to close the title of the author page (when left blank the Title Suffix value will be used as set in the Extension Settings).

|
SEO tips:
A suggested example of a Blog/Author tag will be: [Keyword] - [Category title or tighter version of the category title] | [Blog/site name] |
|
The above text fields are backed with hints on line length in characters. You will be able to see the number of characters in your text-line as you type them in. |
Once finished clicking the Save button. You will be redirected back to the Authors page.
|
Authors' names will be clickable on the frontend. In your blog thus, readers will be able to follow the authors they like most. |
Tags
Tags Grid
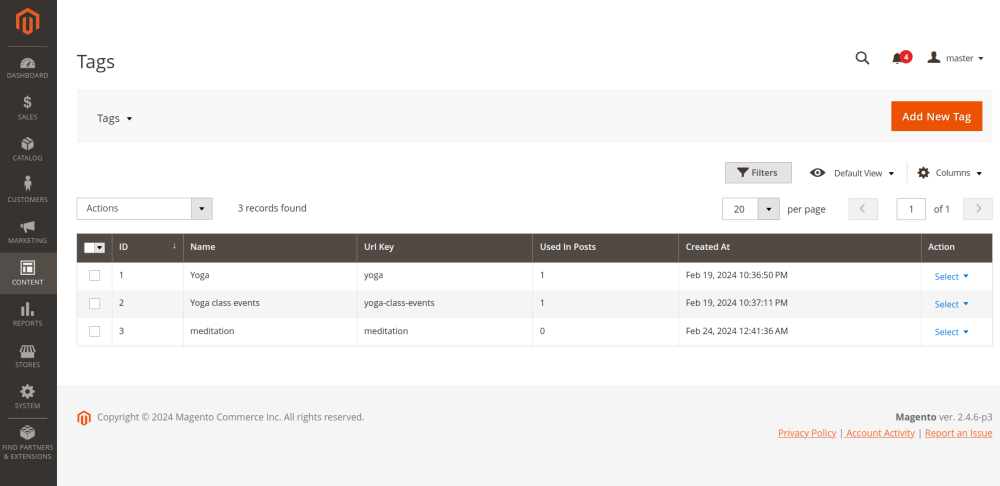
To add and manage tags for your blog, go to Content > Blog by Aheadworks > Tags.
The Tags grid comes with the following columns:
- ID - the identification number of the tag;
- Name - the name of the tag;
- URL Key - the route to the page where all posts with this tag are gathered;
- Used In Posts - the number of times the tag has been applied;
- Created At - the date of creating the tag;
- Action - an active link to select between the two actions: Edit and Delete.

You can edit tags individually by clicking the active link in the corresponding cell of the Action column, or in bulk. Bulk editing is possible using the Actions dropdown menu located on the left, just above the table.
Create/Edit
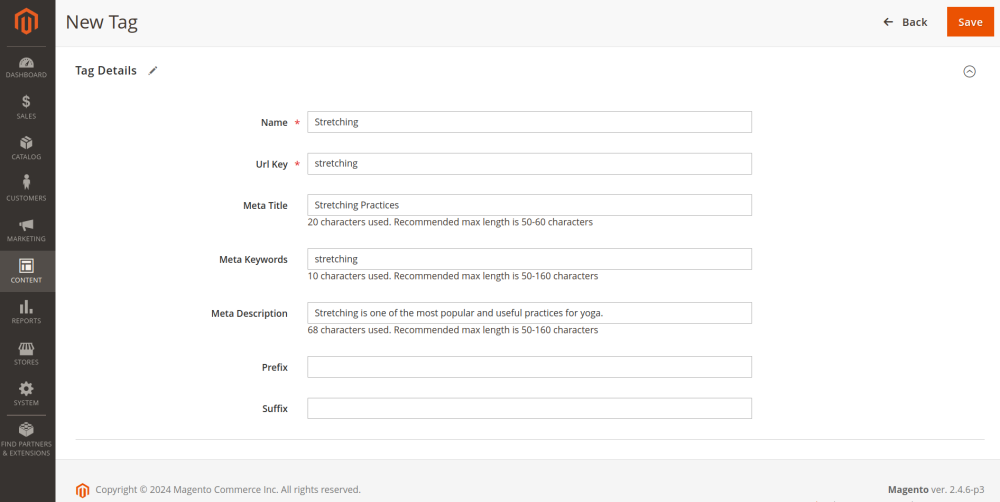
To add a new tag, click the Add New Tag button in the top right of the page. You will be redirected to the New Tag page.
Fill in the following fields:
- Name - the name of the tag;
- URL Key - the route to the page where all posts with this tag will be gathered;
- Meta Title - a title displayed by search engines in search results;
- Meta Keywords - keywords for search engines to understand the content of the tag page;
- Meta Description - a description displayed below the meta title in search results;
- Prefix - the text line to start the title of the tag’s page (when left blank the Title Prefix value will be used as set in the Extension Settings);
- Suffix - the text line to close the title of the tag’s page (when left blank the Title Suffix value will be used as set in the Extension Settings).

Mail Log
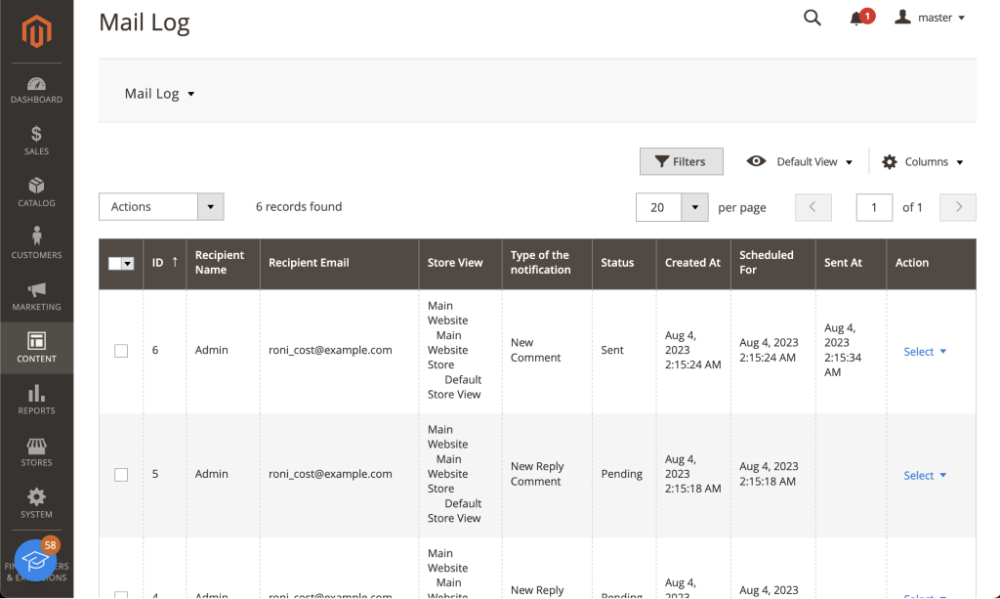
The 'Mail Log' page is the place where the entire email sending history is stored.
- ID - an id of an email;
- Recipient Name - the name of the recipient;
- Recipient Email - the email address of the recipient;
- Store View - the store view the email is assigned to;
- Type of the notification - the type of action that triggers the sending of the notification;
- Status - the status of the email;
- Created At - the date when the email was created;
- Scheduled For - the designated date for the email to be scheduled;
- Sent At - the date when the email was sent;
- Action - an active link to select between 2 the actions: Send Now/Cancel.
You can Send Now/Cancel emails both individually and in bulk (via the 'Actions' box above the grid).

Blog Posts
Posts Grid
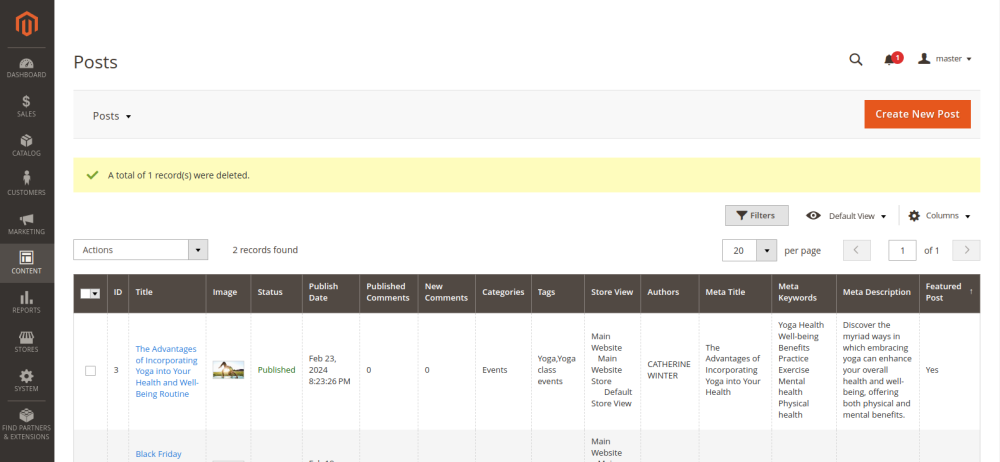
To add and manage blog posts, navigate to Content > Blog by Aheadworks > Posts. The page will feature a grid to aggregate all posts created/migrated into the blog.
The grid contains the following columns:
- ID - the identification number of the post;
- Title - the title of the post as it will appear on the frontend;
- Image - the thumbnail of the head image in the post;
- Status - the status of the post (published, drafted);
- Publish Date - the date of publishing of the post;
- Published Comments - the whole numeric to tell the number of comments published to the post;
- New Comments - the whole numeric to tell the number of comments not yet confirmed by the admin for publishing on the frontend;
- Categories - the categories the post belongs to;
- Tags - the phrases to tell readers/customers what the post is about;
- Author - the author of the post;
- Store view - the store view the post belongs to;
- Meta title - the title of the post page as shown by a search engine in search list;
- Meta Keywords - the words to tell a search engine the key ideas in the post page;
- Meta Description - the description of the post page as shown by a search engine in search list below the title;
- Featured Post - the featured post filter to find only featured posts;

You may edit posts individually by clicking the active link in the Title column, or in bulk. The latter is possible with the Actions folding list on the left just below the table.
Create/Edit Post
To add a new post, click the Create New Post button in the top right of the page. You will be redirected to the New Post page.
To complete the post page, follow the two steps below:
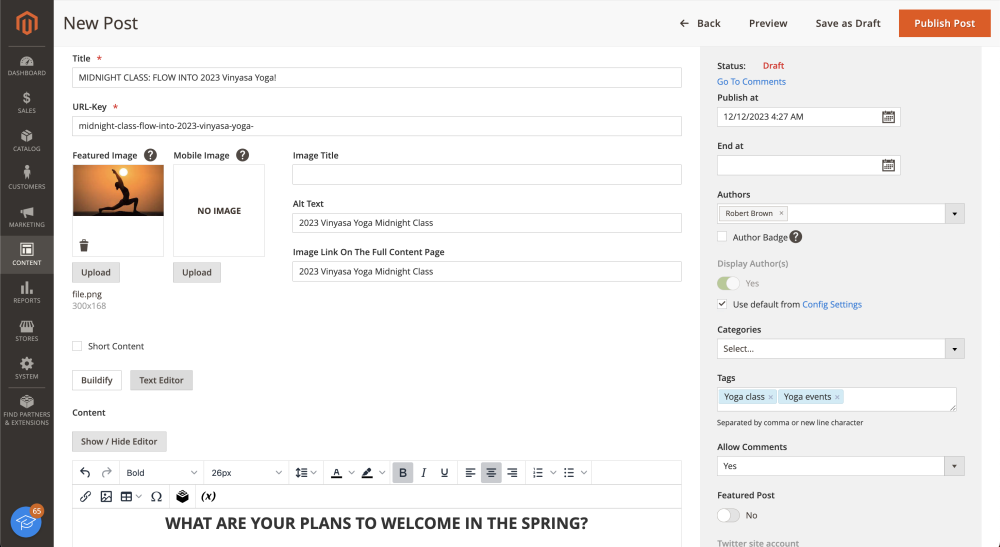
Step 1 - -Add content and suggest general information about the post

Refer to the block on the left.
At this step you are suggested to:
- Type-in the blog post title;
- Decide on the URL-key of the post;
- Upload an image and suggest details to it: image title (appears when hovering a mouse cursor over the image) and Alt Text (appears instead of the image when the latter is not displayed);
- Select Content Editor you want to use: Buildify or Page Builder;
- Type-in the body of the post and format it to your needs and taste (the Show/Hide Editor button hides/enables the WYSIWYG editor as part of the Bluefoot Magento page builder and allows for HTML/CSS markup of the post text);
The image can be taken from the existing media files or uploaded from your device. Click the Upload button next to the Image field. Starting from 2.6.0 version, featured images are used as thumbnails for the display of blog posts in a category, recent posts, and related posts.
|
Best parameters for sharing on Facebook and Twitter: |
Decide if your post should have Short Content, set the post to a particular category and decide on tags.
Short Content can be useful if your post is content-heavy and takes a couple of pages. What it does is instead of displaying the whole post on a Blog page it allows displaying only the contents of the Short Content field, thus saving blog page space and making it look neat. You can decide what Content Editor to use for adding your short content.
|
Without Short Content field enabled:
With Short Content field enabled:
|
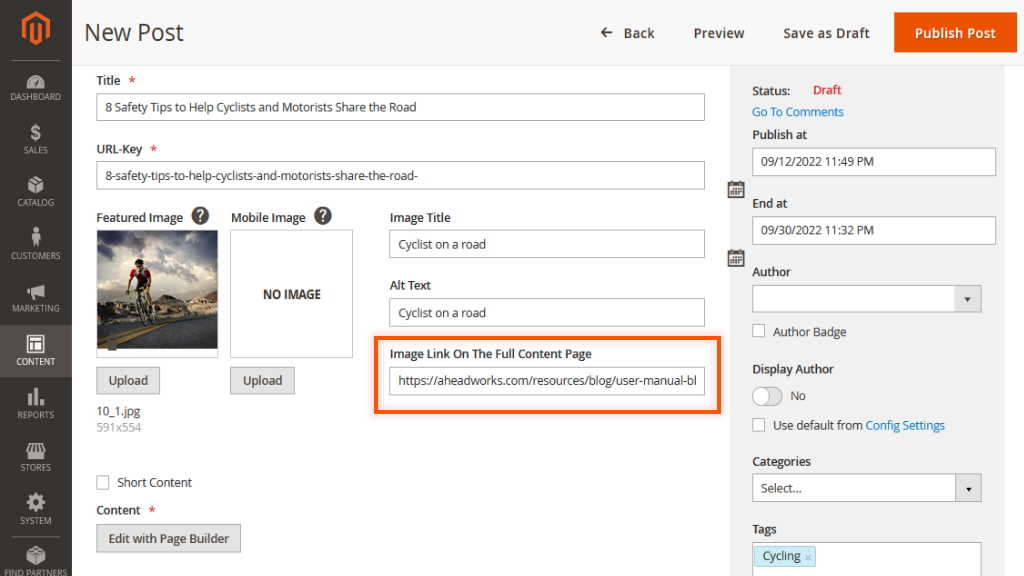
As of version 2.14.0, merchants are able to make Featured Image linking to a certain website on the frontend. Image Link On The Full Content Page - input field.

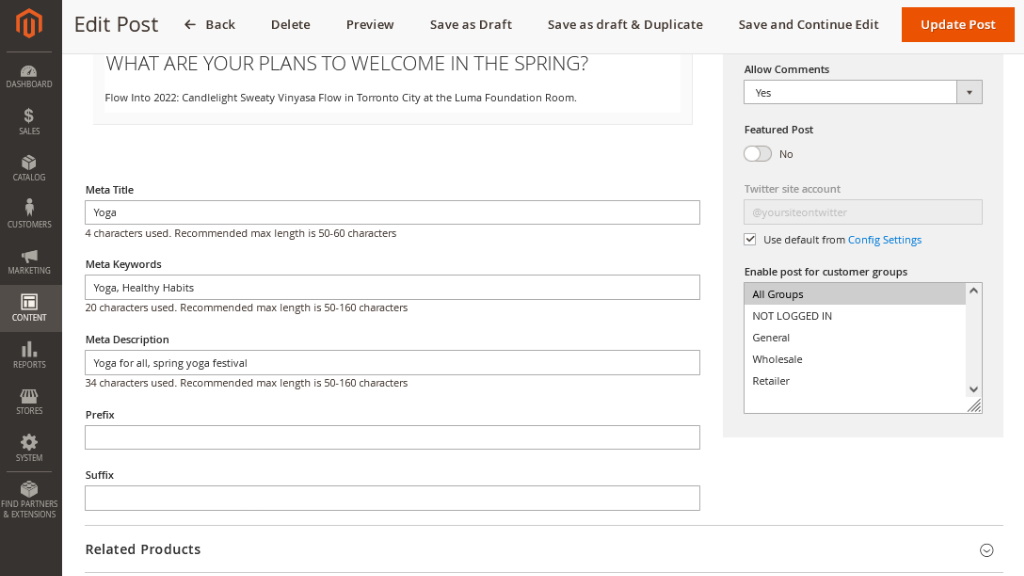
Step 2 - Tweak SEO settings for the Author Page
The options for configuration here come as follows:
- Meta Title - add a meta title to the post page (this will be shown as a title line by a search engine in the search list)
- Meta Keywords - add keywords for search engines to know what the post page is about;
- Meta Description - add a description as it will appear below the meta title in the search list;
- Prefix - the text line to start the title of the post page (when left blank the Title Prefix value will be used as set in the Extension Settings);
- Suffix - the text line to close the title of the post page (when left blank the Title Suffix value will be used as set in the Extension Settings).

|
SEO tips:
A suggested example of a Blog/Author tag will be: [Keyword] - [Category title or tighter version of the category title] | [Blog/site name] |
|
The above text fields are backed with hints on line length in characters. You will be able to see the number of characters in your text-line as you type them in. |
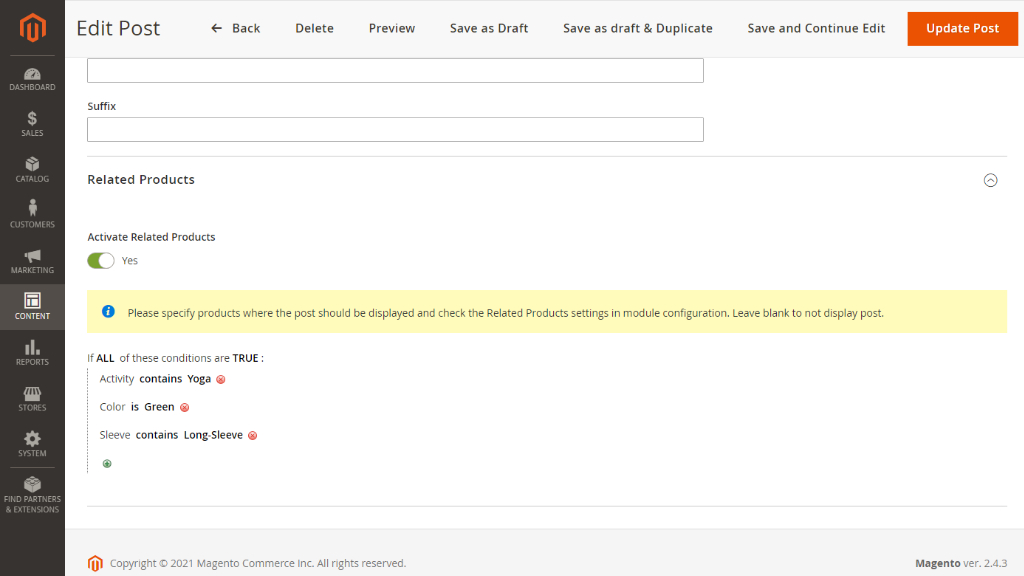
Step 3 - Add products related to the post
Scroll down the page to the Related Products block to add products related to the content of the post. These will appear on the frontend behind the post.
You can turn on Related Products by using the toggle. If the rule is not used you can turn it off.
To specify the products for relation to the post, use the Conditioning section. This is where you can set a combination of conditions to the attributes of the products, which will then be filtered for relation to the post.
Click the green '+' to add a condition, and the red 'x' to delete one. Click the words in bold to unfold the options of the condition or the options of the product attribute.

|
Products related to blog posts will in turn automatically receive the Blog Posts tab on the product page featuring the posts they are related to.
|
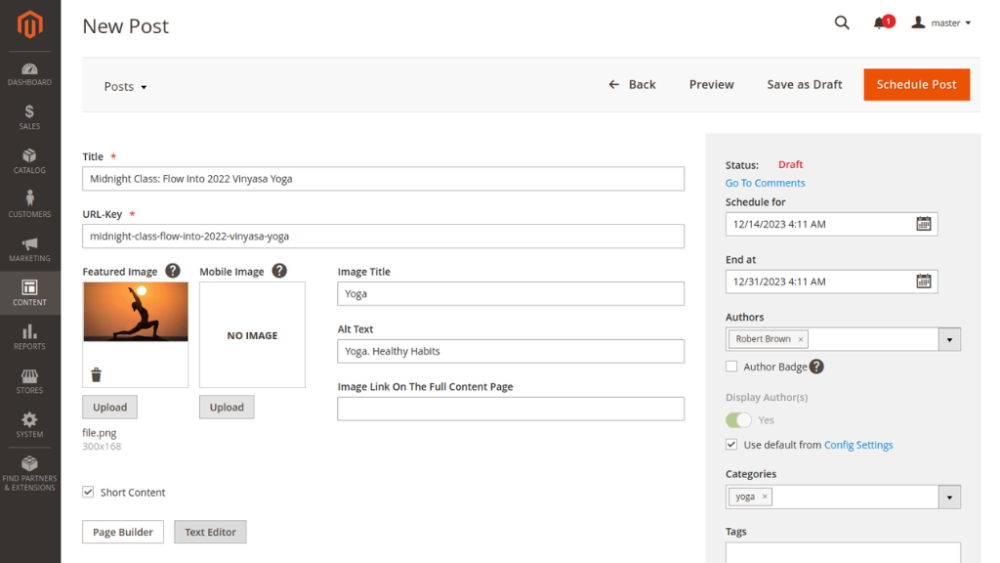
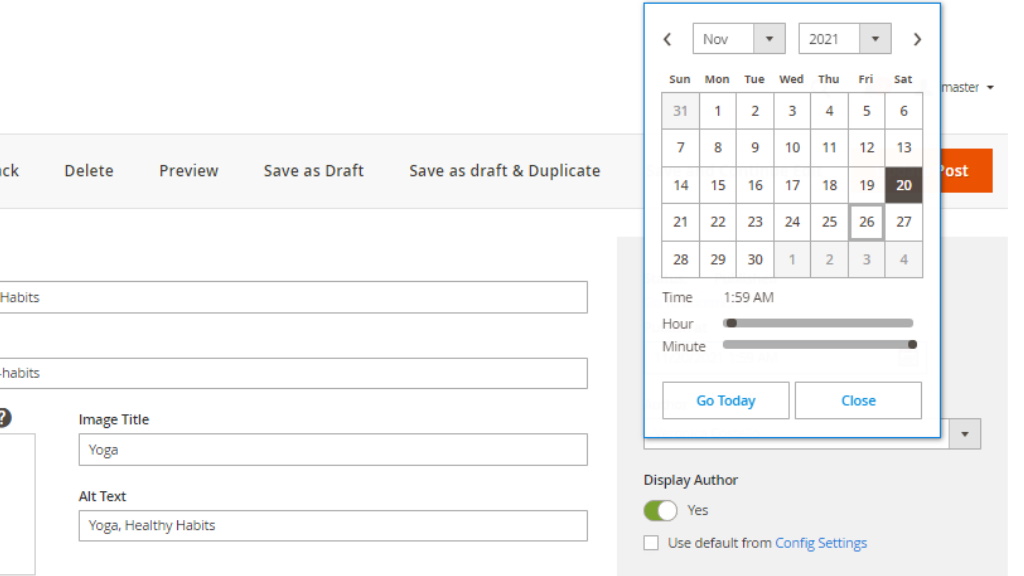
Step 4 - Configure the post for publishing
Refer to the block on the right.
This block opens up the following features to be configured before you complete the post:
- Post scheduling;
- End At option is used to set the end date of the post;
- Assigning an author/several authors (with an option to create a new author);
- Display/ Do not display Author;
- Enable author badge;
- Selecting a category for the post (with an option to create a new category);
- Typing-in tags relevant to the content of the post (with an option to create a new tag);

- Enabling comments;
- Featured Post;
- Setting-up Twitter site account;
- Select groups of users who will be able to see the post.

Schedule the post for successive publishing.
Scheduling posts can prove vital in various situations. Very often it is useful for posts to appear not later or earlier on some occasion like the following:
- Start of the sale;
- New product/service release;
- Holiday (to greet);
- etc.
With the scheduling functionality, you can choose the date, hour, and even second you want the draft to be published.
Whenever you click the Calendar icon next to the Publish now field a Calendar will fold out where you can select the date and time. To fix the selection click Close, the data and time will appear in the Publish now field. If you want your post to be published today click Go Today, current date and time will appear in the Publish now field. There is another opportunity to set the current date and time to your post. It saves a great deal of time! Do not click the Calendar icon in the Publish now field, leave it blank, and your post will be published instantly once you finalize customization.
End At is used to set the end date of the post. Аfter this date, the blog post will not be available anymore.

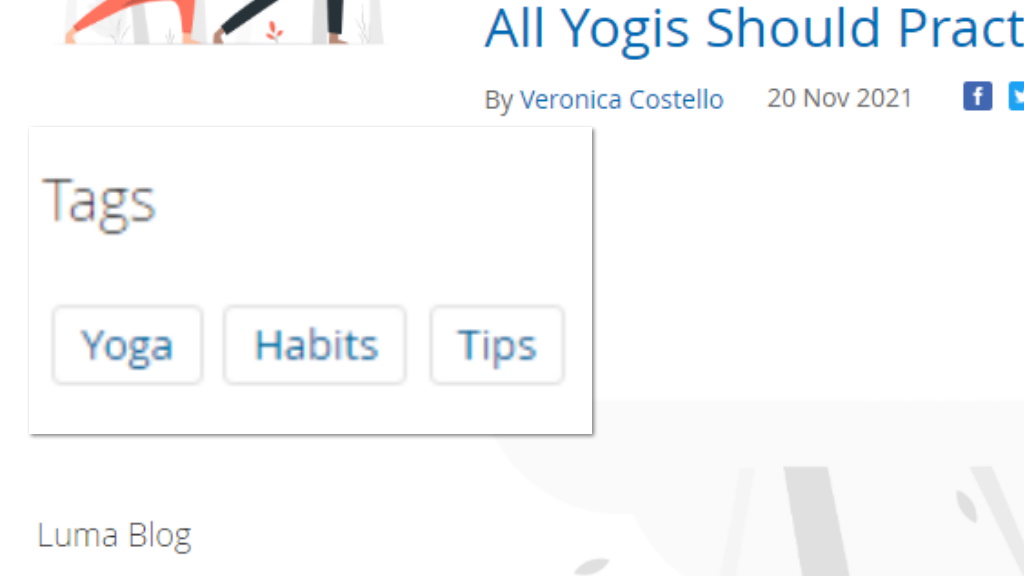
Tags are one of the navigation tools provided by the Blog extension. Every post is suggested to be tagged with relevant words or phrases to simplify subsequent search performed by customers via the search field of your Magento store. Tags are gathered in a tag cloud displayed in the blog Sidebar.

The more relevant your tag is, the more highlighted it is. See the image above, the 'yoga' and 'tips' tags have been used three times on our blog, all other tags were used only once. As you can see from the tag cloud the tag 'sport' is larger than the others.
You can add and manage all your tags from the Tags grid The Grid is sortable and filterable bi ID, created date, url key (see below image).
To add new tags go to Content > Blog be Aheadworks > Tags, tap Add New Tag button.
Fill up the tag details (Name, Url Key, Meta title, Meta keywords, and Meta description) and save the results.
The default Twitter Card tag of the shop can be customized herein. Do that with the 'Twitter site account' text-field.
The 'Enable post for customer groups' makes it possible to hide posts from particular customers when necessary.
To complete creating/editing the post, click the Publish Post button at the top of the page.
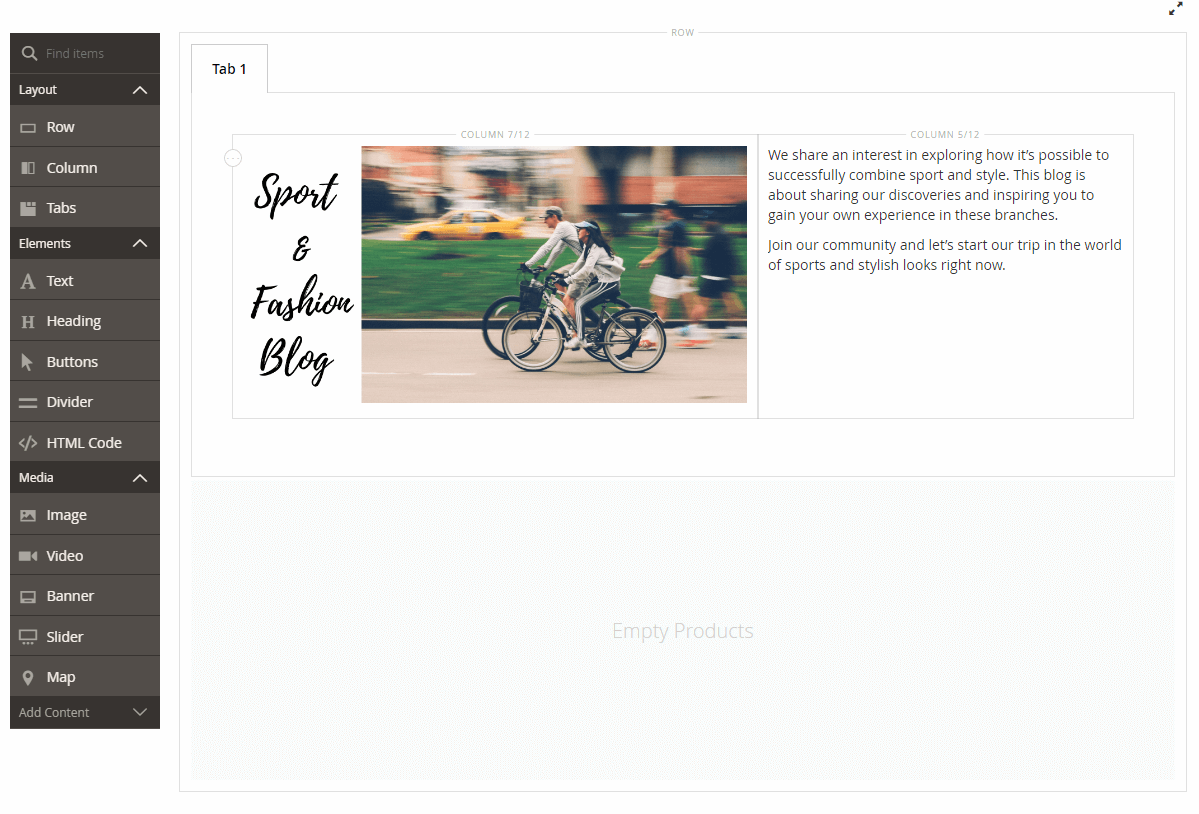
Step 5 - Magento 2 PageBuilder
Release of Magento 2 PageBuilder has been an important landmark in store content creation. The Magento 2 Blog extension supports the PageBuilder functionality. The drag-and-drop composer is available for Magento 2 Commerce stores and can be found on the new post page in the backend.

For the PageBuilder details, please, follow the link.
Save/Preview Post
On completing the above three steps (or anytime along the process) you will be able to save the post. Do that with one of the options available in the control bar at the top of the page.
- Save as draft (save and get redirected to the Posts Grid);
- Save and Continue Editing (save and stay on the Create/Edit Post page).
Alternatively, you can preview the post. The preview page will not save the post, but will open in the new window of the browser. The Preview page will have all the main page elements.
The Preview Post page will not be indexed by search engines and will not be added to the sitemap.
The Publish (Update) Post button also saves the post, at the same time confirming its publication on the front. The action redirects you to the Posts grid.
Widgets
Starting the 2.11.0 Blog extension it is possible to add Magento widgets to blog posts.
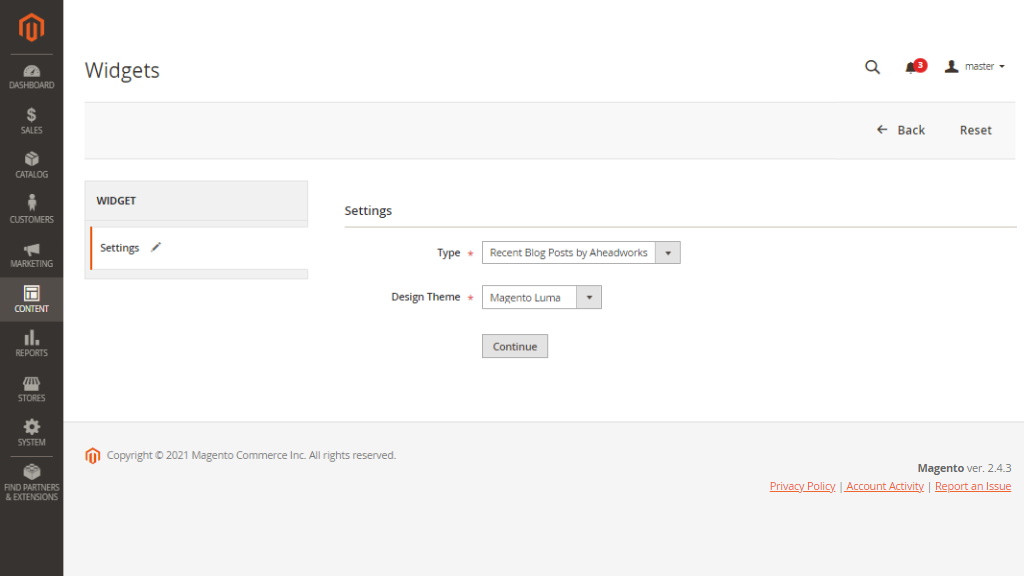
Step 1 - Adding widgets
Go to Content → Elements → Widgets and fill in the general information about the widget. Click on the Continue button to proceed with the configuring process.

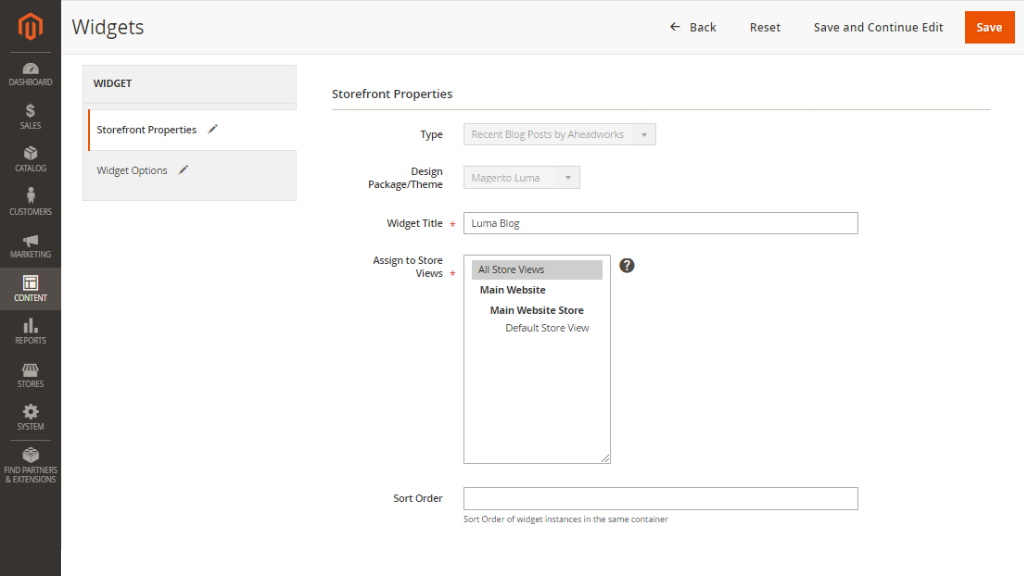
Step 2 - Storefront Properties
Define the Widget Title, assign it to Store Views and configure the Layout Updates.

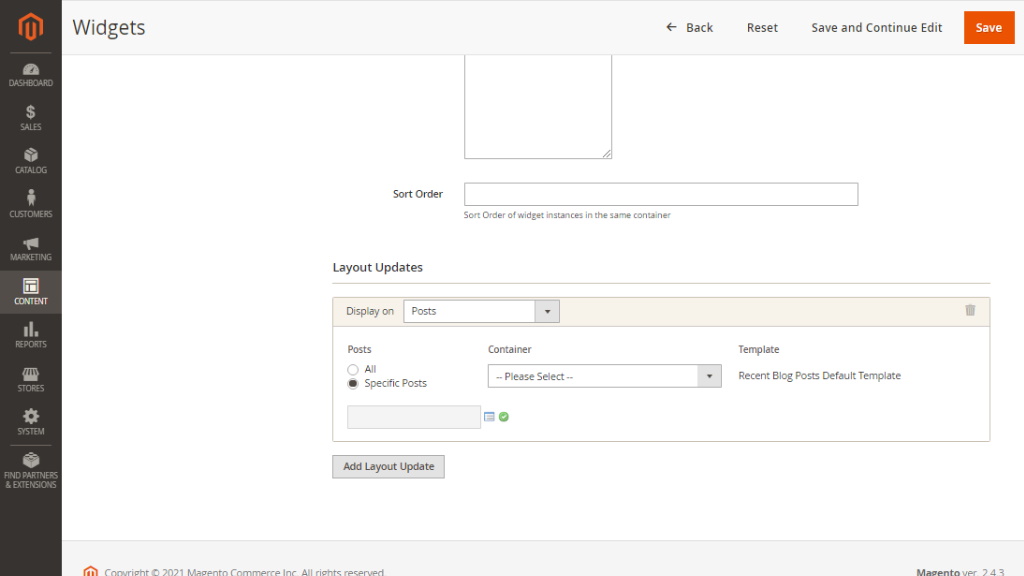
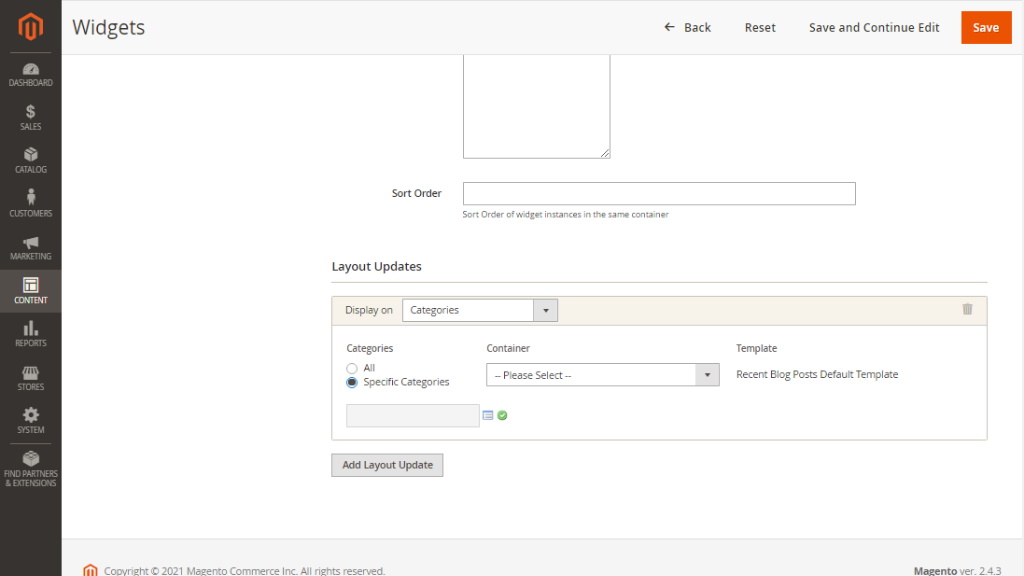
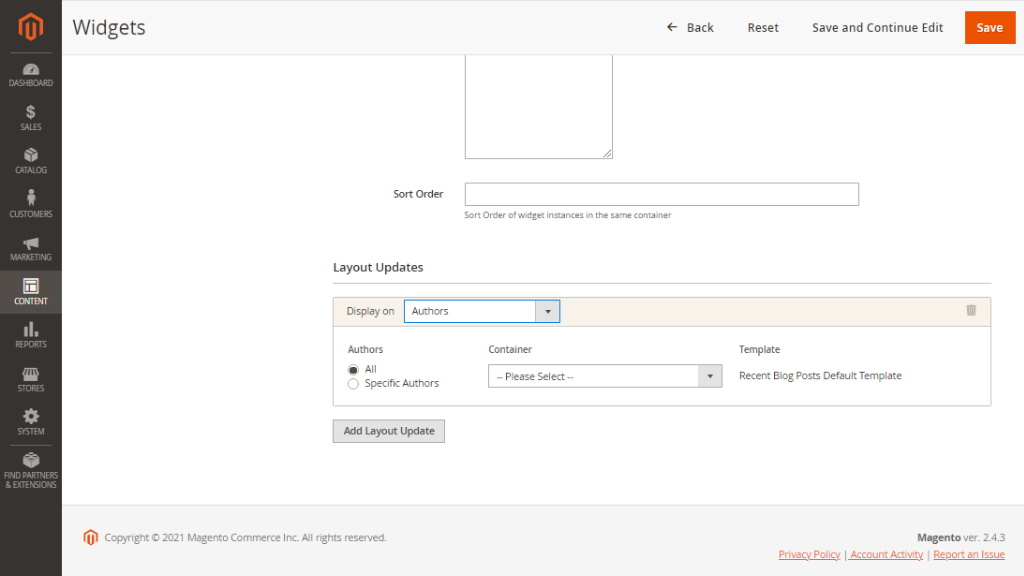
Step 3 - Layout Updates
It is available to select in the dropdown list Blog Post, Category or Authors.
Blog Post:
- All (radio button)
- Specific posts (radio button) - tree with all the blog posts appear

Category:
- All (radio button)
- Specific category (radio button) - tree with all the categories appear

|
Widget on the category page will contain only those posts that were related to the opened category. |
Authors:
- All (radio button)
- Specific Author (radio button) - tree with all the authors

|
Widget on the author’s page will be contained only those posts that were created by this author (no matter which authors were selected - all or specific). |
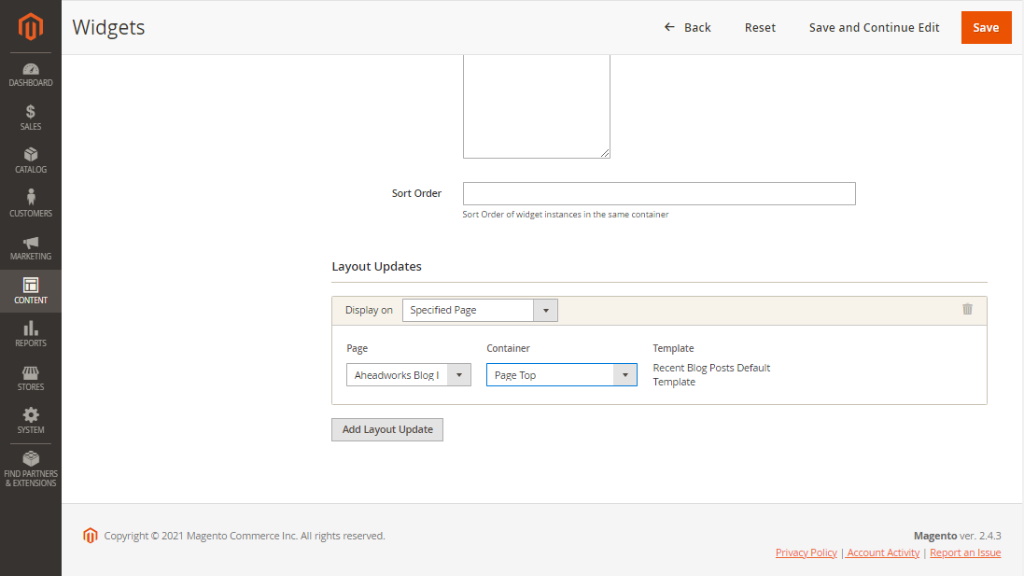
Step 4 - Configuring widgets on the Blog Main Page
Select the following settings:
- Display on Specified Page
- Page - Aheadworks Blog Index

Built-in Comments
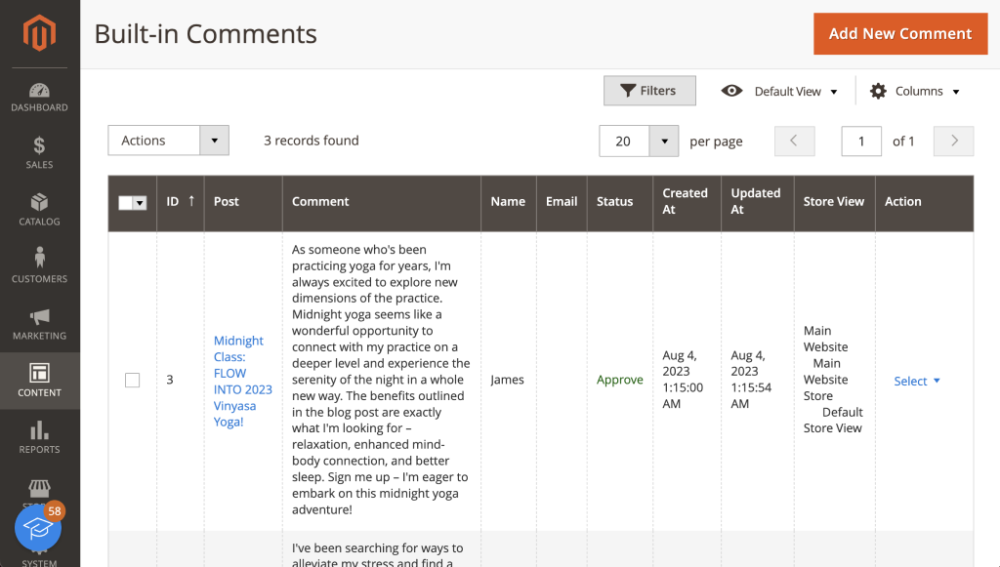
Built-in Comments Grid
To manage and create Comments please navigate to Content > Blog by Aheadworks > Built-in Comments. This is where you will see the Built-in Comments grid to collect Comments featured in the blog.
The Built-in Comments grid will come in the following columns:
- ID - the identification number of the comment;
- Post - the link to the associated post;
- Comment - the text of the comment;
- Name - the name of the author of the comment;
- E-mail - the email address of the comment's author;
- Status - the current state of the comment: Approved, Rejected or Pending;
- Store View - the store view the comment belongs to;
- Created At - the date of comment creation;
- Updated At - the date of comment update;
- Action - an active link to select between actions: Reply, Edit.
You can Delete/Change Status of the comments both individually and in bulk (via the 'Actions' box above the grid).
Admin can add comments to the posts by clicking on the ‘Add New Comment’ button in the upper-right corner.

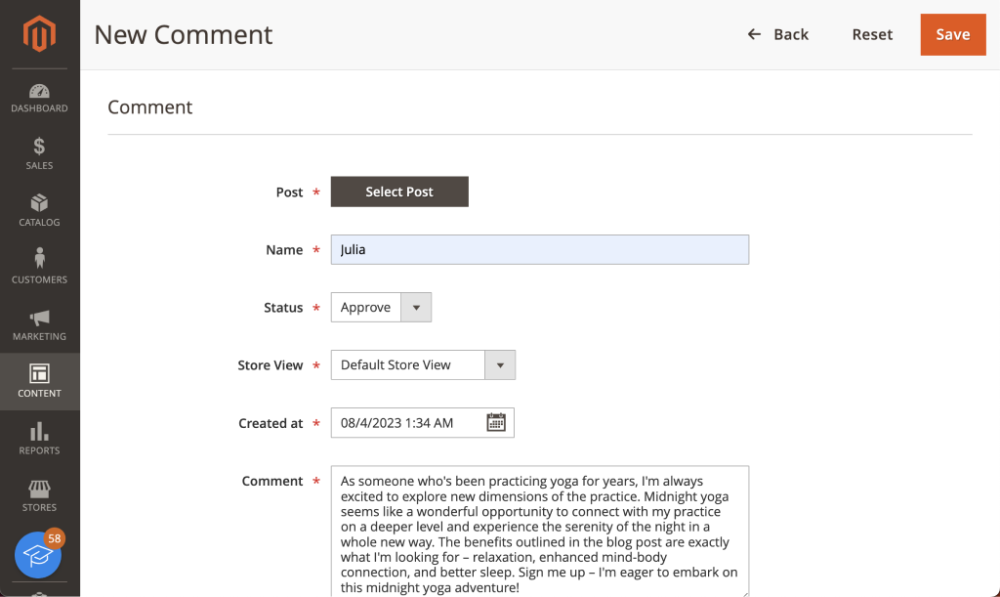
Add Comment from the Backend
New Comment Page
To add a comment to the post, complete the following fields:
Post - choose the desired post for commenting from the posts grid;
Name - the name of the author of the comment;
Status - the status of the comment: Approved, Rejected or Pending;
Created at - the date of comment creation;
Comment - the text of the comment.
Once the extension has been configured, click on the ‘Save’ button at the top right of the Configuration page.

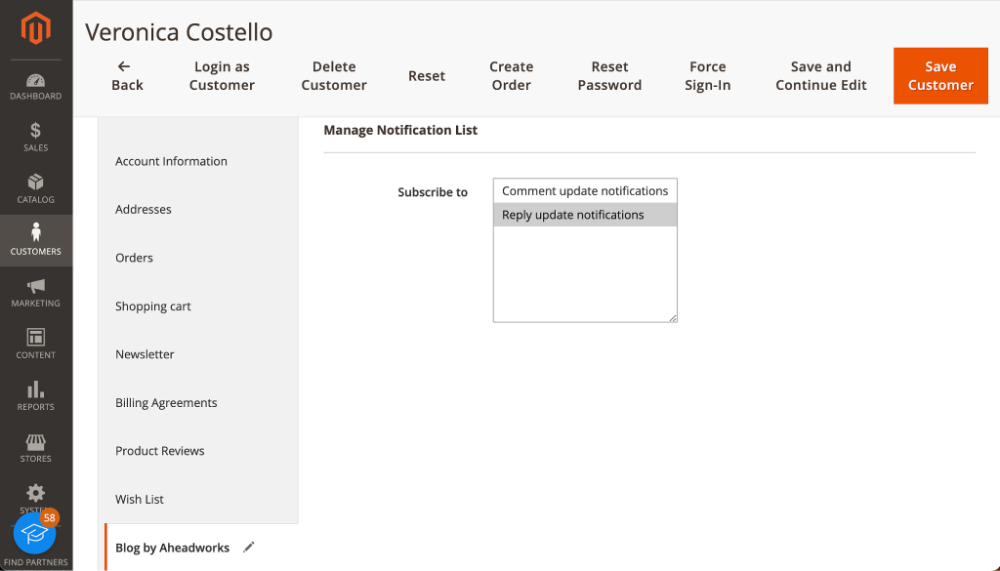
In the backend, admin has the capability to subscribe customers for notifications through the following path: Admin > Customers > All Customers > Customer account edit page > Customer Information > Blog by Aheadworks. Admin can choose to subscribe customers to either Comment Update Notifications, Reply Update Notifications, or both.

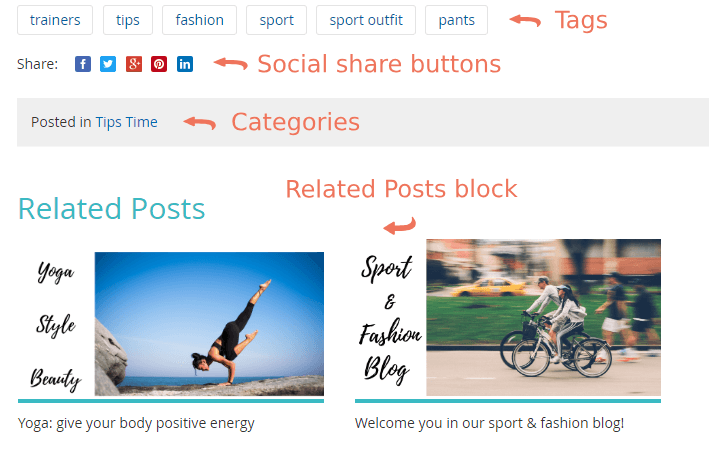
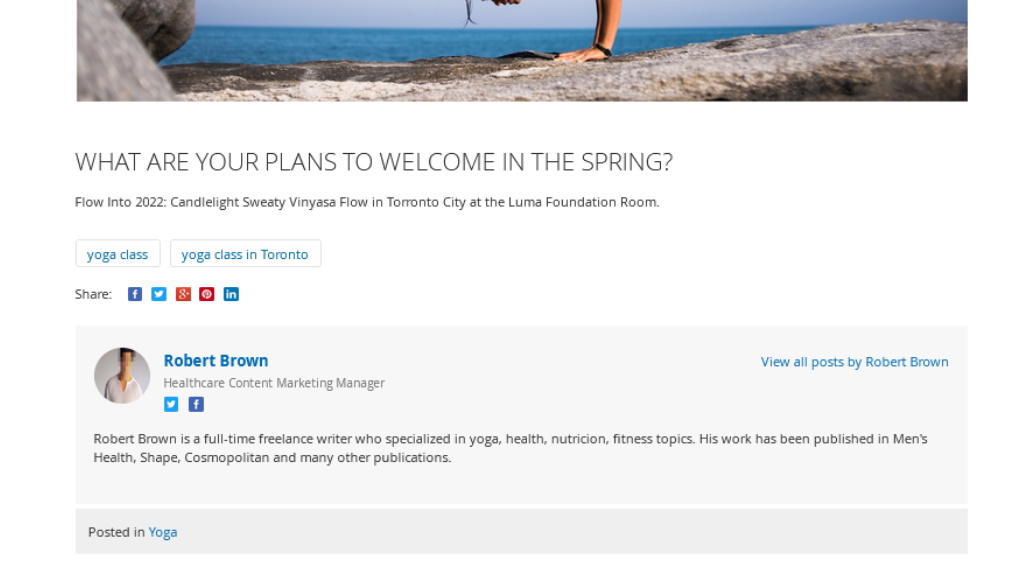
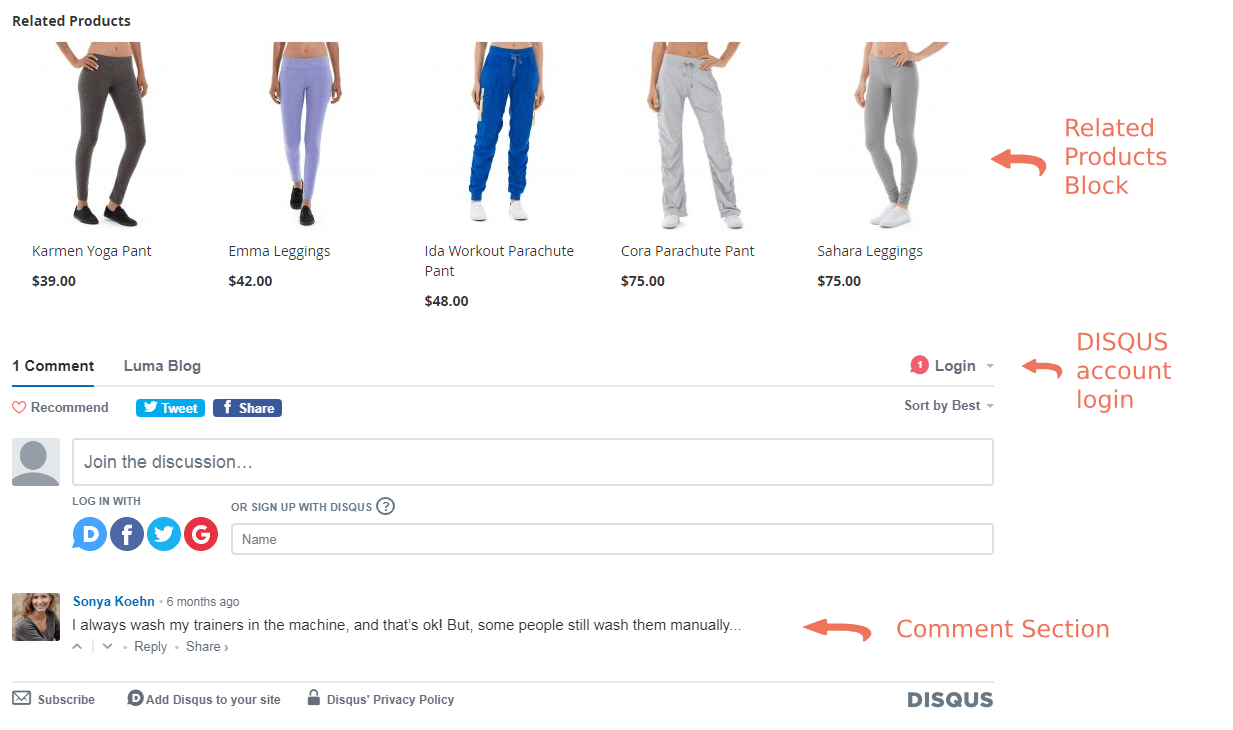
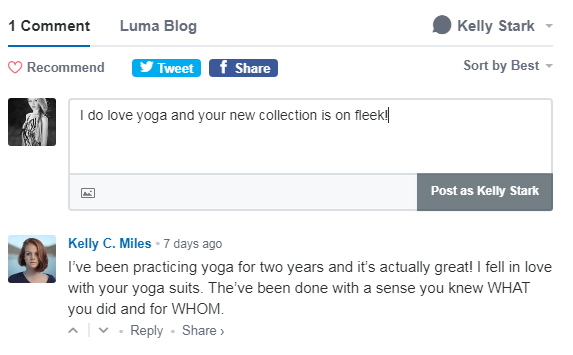
Commenting, Sharing, Relating
Once your post is ready and published, customers may see it as shown in the three pictures below. Check out the tags, social networks sharing buttons, categories field, related posts, related products, and finally the block for comments.
- Social network sharing buttons - available right after installation and do not require additional setup;
- Tags - are clickable for quick blog navigation;
- Related Posts block - is displayed below the post body and contains post selected based on similar tags

- Author badge - contains author image, name, job position, social icons, author's bio at the end of the article;

- Related Products - add the related products to the blog post page to boost your sales (the Add to Cart button will be added to each related product to motivate customers for quick response );
- Blog post category - represents a category of the post (store only);
- Disqus account login - prompts your customers to log in to Disqus forums;
- Disqus forum name and link - navigates to your store forum on Disqus.

How to comment
In order to comment, customers need to have a Disqus account or log in via Facebook, Twitter, or Google+. Once logged in, they can leave comments and enter any open discussions on Disqus.
By clicking on the Disqus forum name, customers are redirected to the corresponding Disqus forum of your store. Here, all active blog posts will be represented as different forum topics that customers can join.

Customers can like, share, flag, and reply to comments. Every customer's action is reflected on the Blog page of your store.
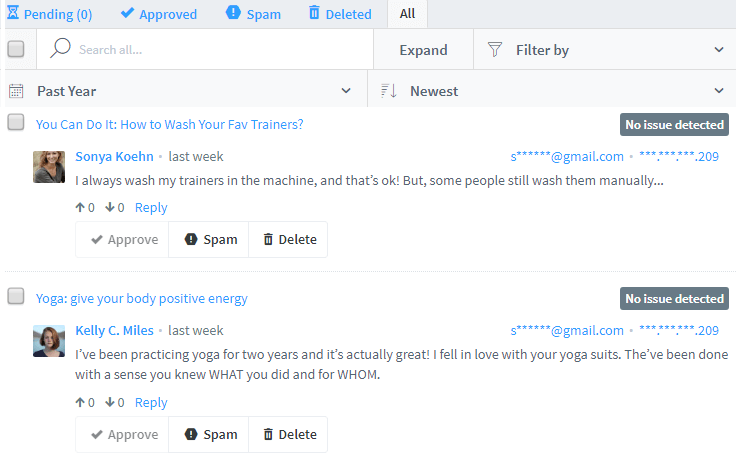
How to manage comments
As a store admin, you can manage all customer comments to your blog posts. To do so proceed to Content > Blog by aheadWorks > Comments.

Сomment management takes place on the Disqus side. Here, you can approve, mark as spam, and delete comments along with managing the Disqus forum settings.
For more information on how to manage the comments and set up Disqus, read the Disqus knowledge base.
|
Search posts via Elasticsearch/Elasticsuite Your customers can use the Search Blog field on the frontend. Searching includes titles and words in articles through all the blog posts. Searching starts when the user presses the enter or search button. Search results are displayed as a list of posts with the title 'Search Results for <searched word>'. A post displayed in the search results list contains a thumbnail of the featured image, post title, publication date, author name, and text with the relevant search result. If there are no results - display 'Sorry, no results were found for that query'.
|
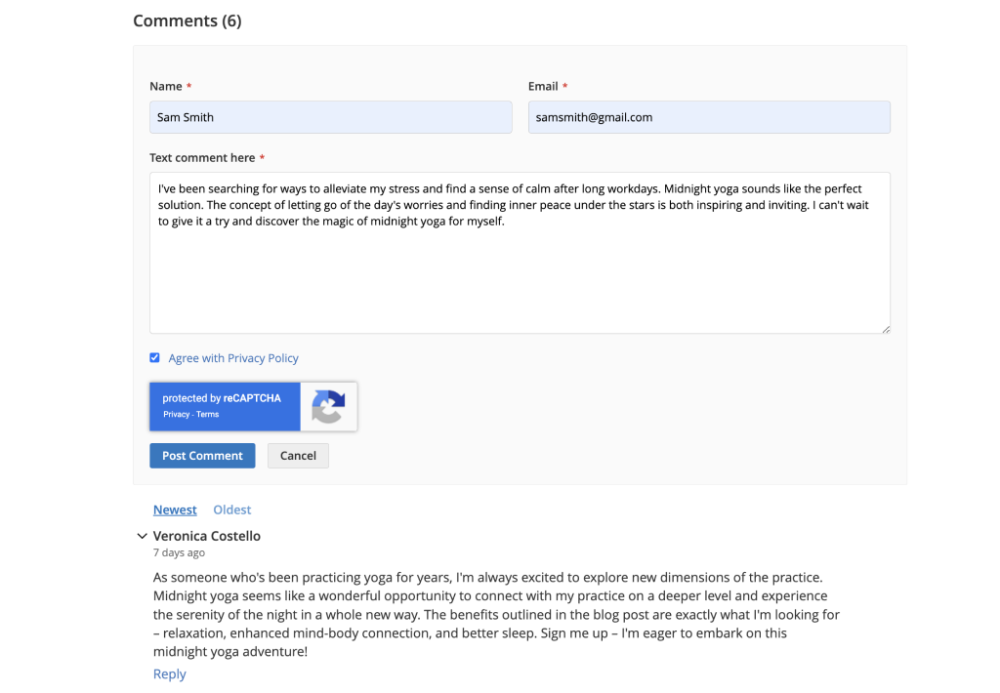
Built-in Comments on the Frontend
Once your post is ready and published, customers can leave comments on it.
The Comments section comes up with the following fields:
- Name - the name of the author of the comment;
- Email - the email address of the comment's author;
- Text comment here - the text of the comment;
Upon adding a comment, proceed to click the 'Post Comment' button to finalize and submit it.
Customers have the option to respond to comments by clicking on the ‘Reply’ button beneath each comment. Every customer's action is reflected on the Blog page of your store.

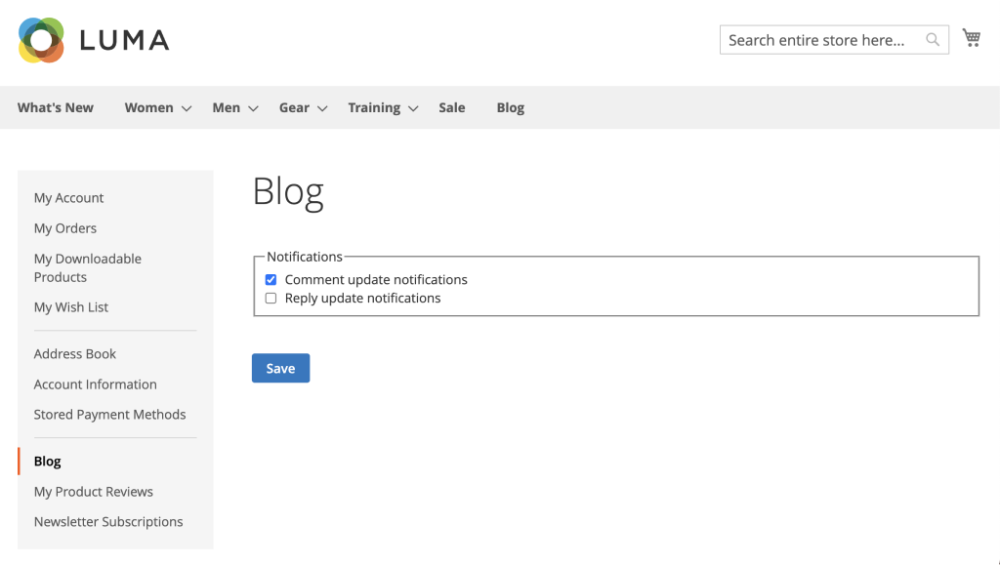
Email Notifications subscription management
Customers possess the ability to activate or deactivate email notifications in the My Account > Blog section on the frontend:
- Comment update notifications - when checked, the customer will receive email notifications regarding comment updates;
- Reply update notifications - when checked, the customer will receive email notifications regarding reply updates.

OpenGraph
In order to make social media sharing convenient and attractive for your customers, the extension uses both Open Graph markups.
The Open Graph markup acts behind the scenes and includes the following tags:
“og:site_name” content="Store title" - store title;
- “og:type” content="article" - the type of marked-up object. ‘Content’ in this particular case;
- og:locale - the locale to be used;
- og:image - an image representing blog post;
- og:title - blog post title;
- og:description - blog post short description;
- og:url - canonical blog post URL.
GraphQL
GraphQL is a query language for your API, and a server-side runtime for executing queries by using a type system you define for your data. GraphQL isn't tied to any specific database or storage engine and is instead backed by your existing code and data.
GraphQL API support starts with version 2.5.0 of the Blog. The GraphQL acts behind the scenes and allows the following types and fields for markup:
- list of blog categories;
- list of blog posts in the category;
- list of tags;
- list of posts which have a tag;
- blog post and all its properties,
- and other (see module configuration).
JSON DL
JSON-LD is a way to transfer linked data (Linked Data, LD) using the JSON text format (JavaScript Object Notation). Pages with JSON-LD markup facilitate the structuring of data by machines and the recognition of concepts, which is important for you in the context of search engine promotion.
The JSON DL acts behind the scenes too. The support of the markup starts as of Blog version 2.7.0.
It is only one field value that you set yourself herein for JSON DL - Organisation (see Extension Settings).
Already used our product?
We would appreciate your feedback. Please, leave a review.