User Manual - Layered Navigation
- Installing M2 Layered Navigation
- Uninstalling Layered Navigation
- Compatibility
- Introducing M2 Layered Navigation
- On Frontend
- Layered Navigation M2 On Backend
To enhance the native Magento catalog navigation Magento 2 Layered Navigation releases filter multiselects, image support for attributes, improved horizontal filter bar, interactive popover, filter clearance, and other UI and UX features. With filter management amplified, store admins can set filter modes, position, logic of sorting, assigned product categories, and other parameters for faster and more intuitive routing around the catalog.
Installing M2 Layered Navigation
Command Line Installation
- Backup your web directory and store database
- Download the Layered Navigation installation package
- Upload contents of the Layerde Navigation installation package to your store root directory
- In SSH console of your server navigate to your store root folder:
cd path_to_the_store_root_folder |
run the following command:
php bin/magento module:enable Aheadworks_Layerednav |
then:
php bin/magento setup:upgrade |
after:
php bin/magento setup:static-content:deploy -f |
5. Flush store cache; log out from the backend and log in again
|
Make sure the installation is done from the FTP administrator account. Otherwise, set 775 permissions to the store root directory after the extension is deployed. |
Composer Installation
If you are installing an extension from Aheadworks for the first time, you need to add our composer repository to your Magento store:
1. Login to your ssh console and navigate to your store folder:
cd path_to_the_store_root_folder |
Run the following command:
composer config repositories.aheadworks composer https://dist.aheadworks.com/ |
After the command was executed successfully, you can use the composer to install the products.
To install the extension:
2. Login to your ssh console and navigate to your store folder:
cd path_to_the_store_root_folder |
3. Run the following command to install the latest version of the extension:
composer require aheadworks/module-layered-navigation |
if you need to install a specific version, run this command:
composer require aheadworks/module-layered-navigation:<version> |
|
Specify the version of the extension in <version> |
When prompted, enter Public Key (Username) and Private Key (Password):

Both Public Key (Username) and Private Key (Password) can be found in My Projects and Licenses in your personal account on our site:
 |
4. Enable the extension:
php -f bin/magento module:enable <Module_Name> |
|
Add the product name in <Module_Name> |
Next, register the extension:
bin/magento setup:upgrade |
Recompile your Magento store if you are in the Production mode:
bin/magento setup:di:compile |
To verify that the extension is enabled, run this command:
bin/magento module:status |
Clean store cache, by running the following command:
bin/magento cache:clean |
Log out and Log in the backend again.
|
Want to use the Hyvä theme module? To install the Hyvä theme module, you need to install the module via composer using command: composer require hyva-themes/magento2-aheadworks-layerednav |
To upgrade the extension:
5. To update or upgrade an extension:
Download the updated extension file. Take note of the module-name and version. Export the contents to your Magento root.
If a composer package exists for the extension, run one of the following.
Update per module name:
composer update aheadworks/module-layered-navigation |
Updater per version:
composer require aheadworks/module-layered-navigation:<version> |
Run the following commands to upgrade, deploy, and clean the cache.
php bin/magento setup:upgrade --keep-generated |
Uninstalling Layered Navigation
|
NOTE:Please be very careful when uninstalling this module. This module uses a declarative DB scheme. Once the module is uninstalled the DB tables will be lost. |
Manual Removal
1. Disable the module by executing the following commands:
php bin/magento module:disable Aheadworks_Layerednav |
2. Remove the extension files from the following folder:
app/code/Aheadworks/Layerednav |
Automatic Removal (via Composer)
1. Disable the module by executing the following commands:
php bin/magento module:uninstall Aheadworks_Layerednav |
Compatibility
| Module Version |
Magento Version |
PHP |
|
2.3.2 and earlier versions |
2.3.Х - 2.3.6 2.4.0 - 2.4.3 |
7.4 and earlier versions |
|
As of version 2.3.3 |
2.3.7-p3+ 2.4.0 - 2.4.4 |
7.4, 8.1 |
|
As of version 2.3.4 |
2.3.7-p3+ 2.4.0 - 2.4.5 |
7.4, 8.1 |
|
As of version 2.3.5 |
2.4.0 - 2.4.5 |
7.4, 8.1 |
|
As of version 2.4.0 |
2.4.3 - 2.4.5 |
7.4, 8.1 |
|
As of version 2.4.1 |
2.4.4 - 2.4.5 |
8.1 |
|
As of version 2.5.0 |
2.4.4 - 2.4.6 |
8.1 |
Introducing M2 Layered Navigation
Extension Logic
On the front side, the task of the Layered Navigation extension is to enhance the native Magento catalog navigation functionality, improve intuitiveness of routing, release stress from page reloading and speed up navigation. These benefits, by far, speak for higher satisfaction of customers with their shopping experience, and thereby improve buyers retention.
On the backend side, the module allows configuring filters and navigation as a whole. Filters are tweaked against the existing product attributes. For each filter, you can set the title, format (filterable or not filterable), availability in search results, position within the navigation panel, mode, attribute sorting logic, image support and more. Category and price filters have their own, extended configuration options. Working the navigation panel, admins can fine-tune the default state of all filters, the maximum number of attribute values to display within each filter, price filter look, etc.
Business Advantages
The Layered Navigation extension provides merchants with the following key features:
- Enhanced Magento 2 navigation panel with additional and improved filters;
- AJAX page reloads to refresh only the product results instead of an entire page;
- Filter single- and multi-select modes;
- Image support for filter attributes and swatches editing option;
- Integration with the Shop by Brand extension by Aheadworks adds a brand filter to the navigation panel.
Integrations
What's new?
The present version (2.3.0) introduces the following new functionality:
- Code optimizations of SEO friendly URLs logic
- Display filter only in chosen categories
- Show disabled facets as grey and move them to the bottom of the list
- An option to add selected filters to the sidebar
- Use scroll depends on block height
|
Layered Navigation is partially compatible with Magento Live Search |
|
Please note version 2.1.1 of the Layered Navigation extension is compatible only with Magento 2.3. |
|
Watch out, if you disable the extension and then enable it again, loss of data will occur in the database tables of the extension. You may have a reason to disable the extension, but make sure it is worth the loss of the previously saved data on filters and their configurations. The bug is caused by the Declarative Schema, implemented by Magento ealier this year within Magento 2.3. The bug is reproduced with every extension for Magento, given the above scenario. We will delete this note, on official announcement by Magento on a patch to eliminate the bug. |
On Frontend
Enabled / Disabled Popover Modes
The provided navigation functionality can be implemented in two ways: with or without the navigation popover. In the latter case, the module updates the product results page upon each filter selection. With the popover enabled, on the other hand, customers can choose all the necessary attribute values and then refresh the resulting page at once.
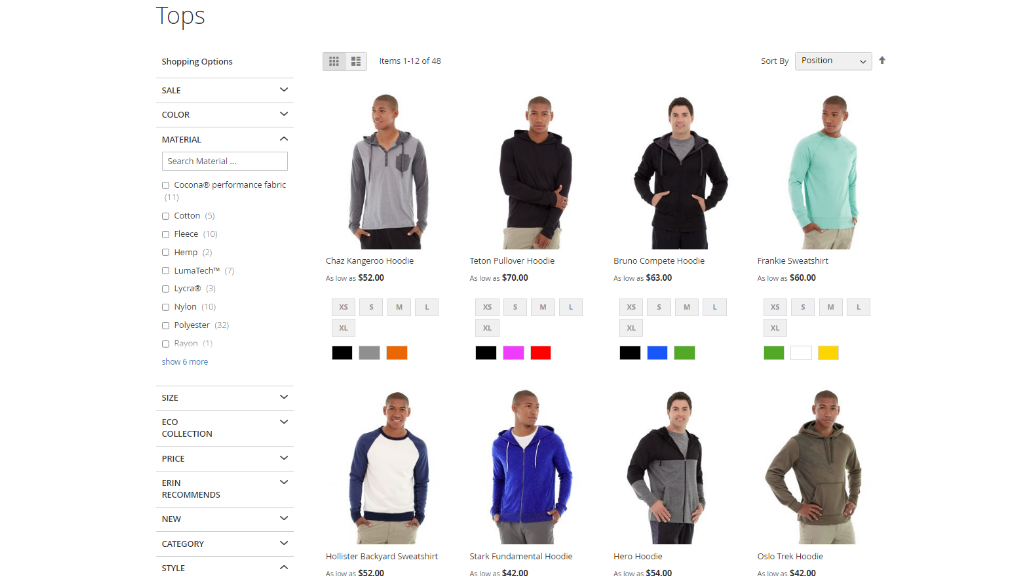
Each of the above page refresh methods changes the appearance of the layered navigation bar. For example, the bar without the popover features the count of products available upon the attribute value selection in brackets.

If enabled, the popover shows up displaying the number of items matching the current selection. Once a user has clicked on Show in the popover, the catalog reloads via AJAX showing the relevant results.
|
Clicking the area outside the popover will close the latter. The chosen filters will not be applied, but the checkboxes will remain selected. No other events happen, the products are not added to cart (as an example), it is just the popover that get closed. |

|
If required, you can disable the item count feature. Go to Stores > Settings > Configuration > Catalog > Catalog. Expand the 'Layered Navigation' tab. Choose No in the 'Display Product Count' box (uncheck the 'Use system value' box beforehand). |
Attribute Multiselect
In contrast to the native Magento layered navigation, our module offers you both the single- and multi-select modes for filters. With the multi-select, customers can choose several attribute values within one product attribute and, this way, considerably broaden and improve the final product selection.

|
It may well be a good idea to have the category filter in the single-select mode when other filters are in the multi-select. This solution may help customers orient themselves easily when navigating the catalog for some time. |

|
To enable the single-select mode, go to Catalog → Layered Navigation by Aheadworks → Manage Filters. Click on the 'Category' filter in the list. On the filter settings page, expand the 'Category list style' box and choose the 'Single path' option. |
|
The Layered Navigation extension catches up all the product attributes available for the category. Attribute sorting options, values, availability in layered navigation - these are the native Magento 2 settings described in the developer user guide. |
New Filter Options
Along with the enhanced navigation functionality, the Layered Navigation extension offers three new filters:
- In Stock - shows all the products in stock. Useful if you display out-of-stock products in your store (the filter is automatically disabled if there are no out-of-stock products in the category);
- On Sale - shows all the products with the 'Special Price' attribute (the filter is automatically disabled if there are no products with 'Special Price' in the category);
- New - shows all the new products with the 'Set Product as New from Date' option enabled (the filter is automatically disabled if there are no 'new' products in a category).

|
The new filters herein act in no different way to all other single-select filters, exploiting same native Magento 2 attributes, though with a respectively different logic. |
|
The Layered Navigation extension is compatible with the Magento Solr search out of the box with no manipulations required. |
'Show X More' Active Link
In order to truncate extra long lists of multiple attribute values, the extension uses the 'Show X more' active link. The link shows the number of hidden filter values. It takes just one click to unfold long attribute value lists with the Show X More link.

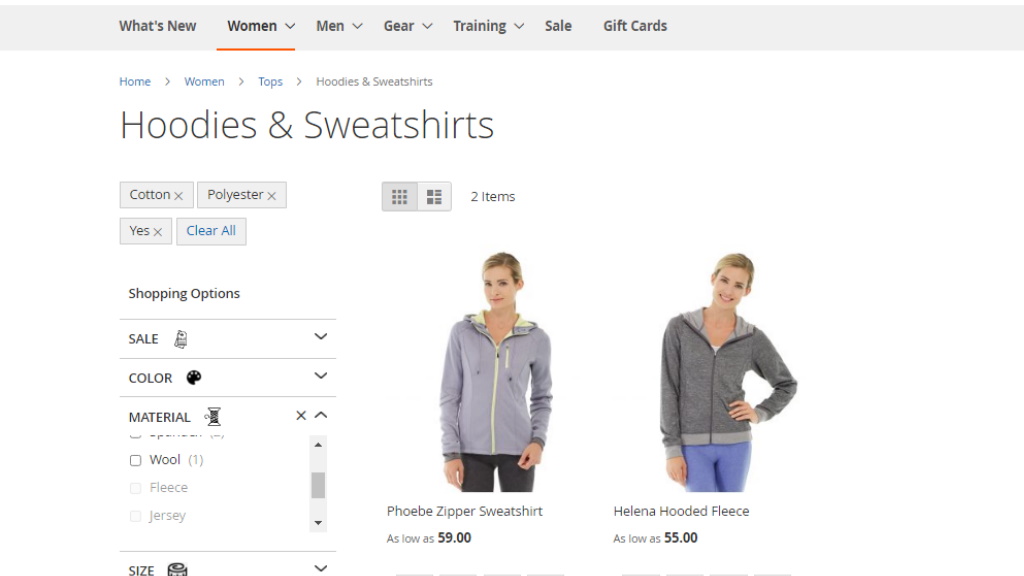
Clear All
Since customers can choose multiple attribute values within a filter, disabling them back one by one might become quite time-consuming. With Layered Navigation, users can cancel all the selected filter values with just one click on the X button next to the filter name.
Numeric Attributes
The extension offers the following types of filters for numeric attributes (decimal, integer amd price):
- Radio-box (with the increment '10');
- Slider (continuous or discrete);
- 'From-To';
- From-To and slider.

The above numeric filters use the values of the attribute into an organized range. The minimal and maximal values will start and end the range. The Radio-box filter will split the range into shorter sections with increment 10, and will present them as a list. The From-To filter will feature the maximal and minimal values by default in the text-boxes, thus giving the visual idea of the available range. The Slider will also feature the minimal and maximal values of the attribute to visually indicate the available range. The discrete slider will have an increment 10, and the continuous - 1.
|
The slider is especially useful for quick selections. With the from-to input, customers can manually specify the required price range. |

|
Slider filters work independently from each other, i.e. they do not affect the work of each other. |
Horizontal Filter Bar
If some of your catalog pages have a one-column design, opt for the horizontal navigation panel.

|
To enable a one-column layout, go to Catalog → Inventory → Categories. Expand the 'Design' tab. Select the '1-column' option in the 'Layout' box. |
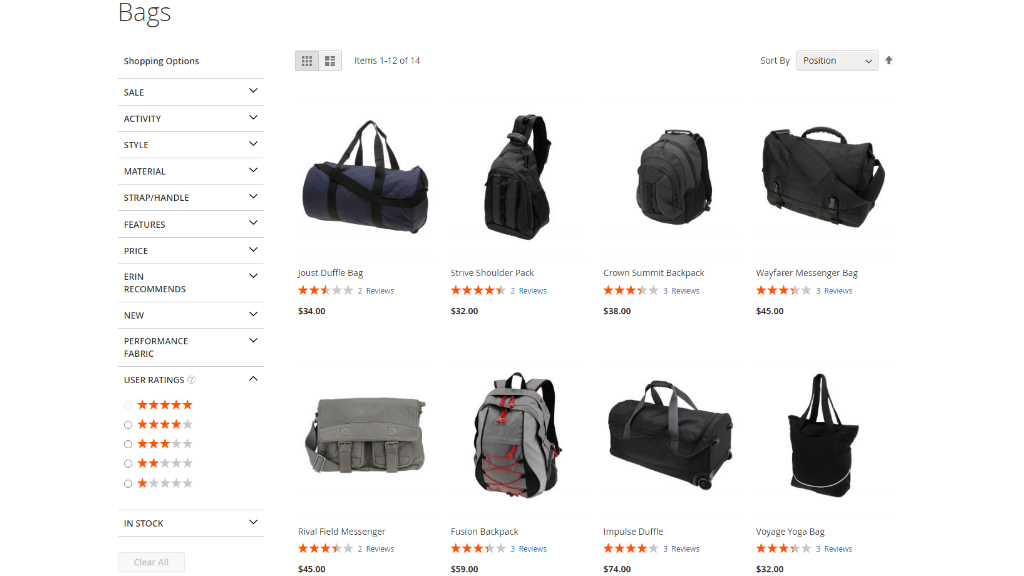
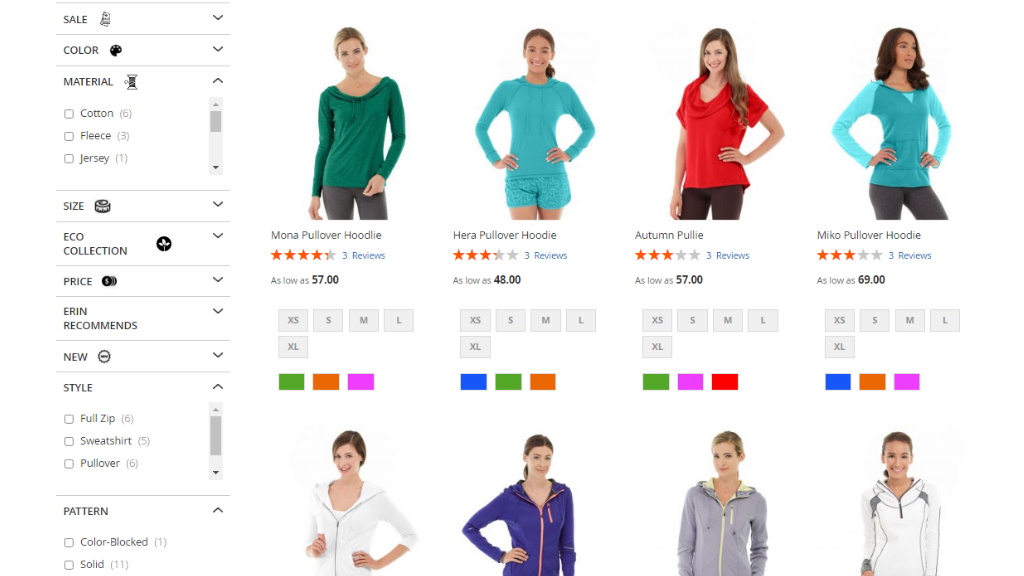
Review Rating filter
The extension offers the filter by review with checkboxes if it is enabled from the backend.

Search attribute values on a filter level
A search option inside filters to search the values of attributes in the filter in case the list is long.

Scroll the filters
If on the backend Filter values display limit option and Filter max height limit for scrollbar from are configured you can use scroll bar instead of "Show X more/ Show less".

Disabled facets and filters on the sidebar
From the backend, you can configure how to display facets and filters. If a facet is disabled, it will be gray. Now selected filters can be added to the sidebar.

Layered Navigation M2 On Backend
Configuring the extension
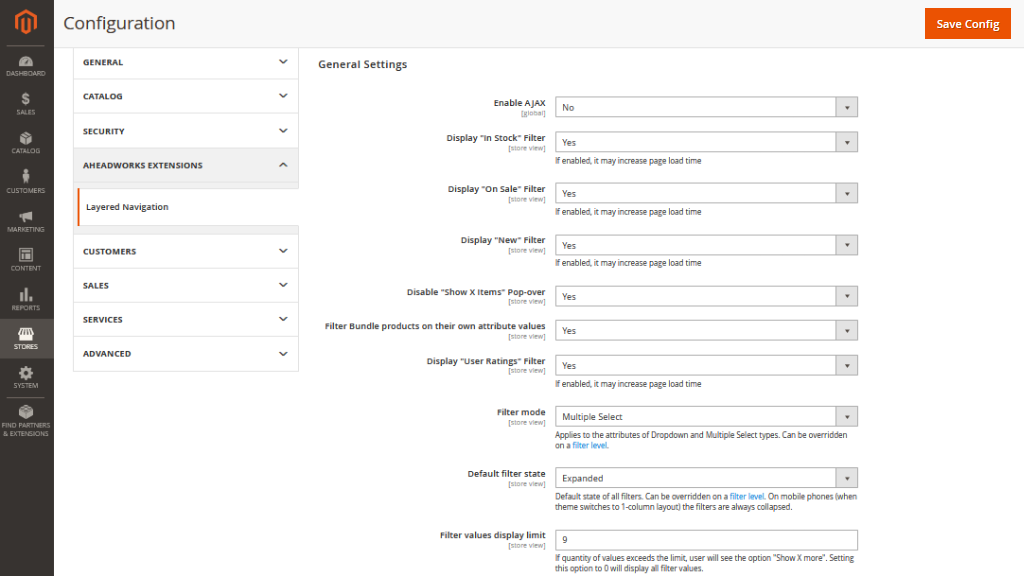
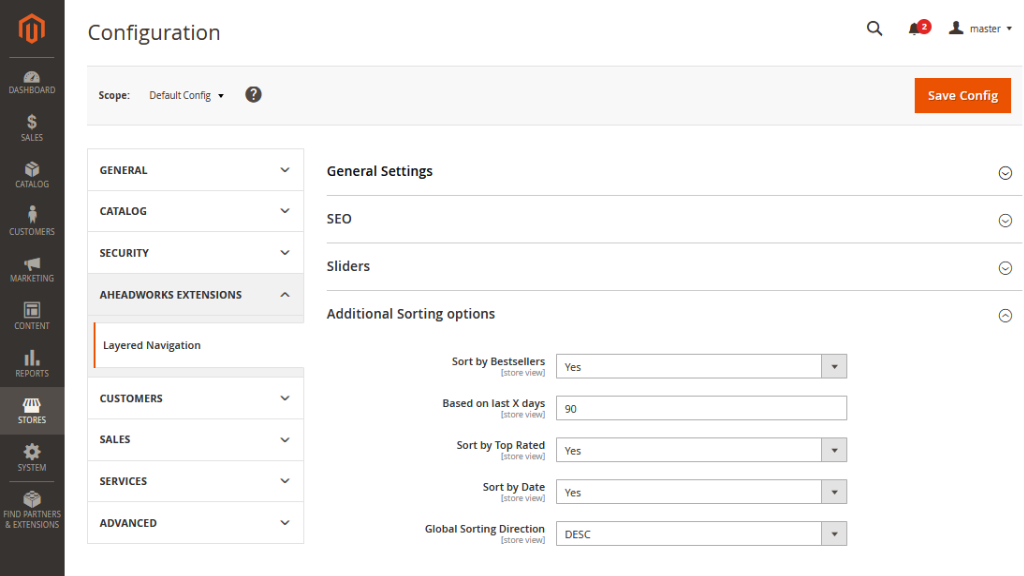
To configure the extension proceed to Stores → Settings → Configuration → AHEADWORKS EXTENSIONS → Layered Navigation.
The configuration page comes in four sections: General Settings, SEO, Sliders and Additional Sorting Options.
General Settings
The General Settings block lists the following parameters for configuration:
- Enable AJAX - defines how the extension handles the category page when the filter is applied:
- If set to 'Yes', the extension will only reload the product block;
- If set to 'No', the extension will reload the whole category page;
- Display "New" Filter - defines if the 'New' filter should be available for customers;
- Display "On Sale" Filter - defines if the 'On Sale' filter should be available for customers;
- Display "In Stock" Filter - defines if the 'In Stock' filter should be available for customers;
- Disable "Show X Items" pop-over - defines if the popover with item count matching the currently selected attributes should be displayed;
- Filter Bundle products on their own attribute values - Set 'Yes' to filter Bundle products only on their own attribute values, not on the attribute values of the simple products linked to the bundle product. Scope must be Store View. When enabling/disabling the option, reindex is required.
- Display "User Ratings" Filter - select 'Yes' to display ratings filter;
- Filter mode - defines the mode of the filters: "Single-" or "Multi-select" (Applies to the attributes of Dropdown and Multiple Select types. Can be overridden on a filter level);
- Default filter state - determines the default state of all filters (expanded or collapsed);
- Filter values display limit - determines the number of filter values to be shown above the 'Show X more' link (if applied);

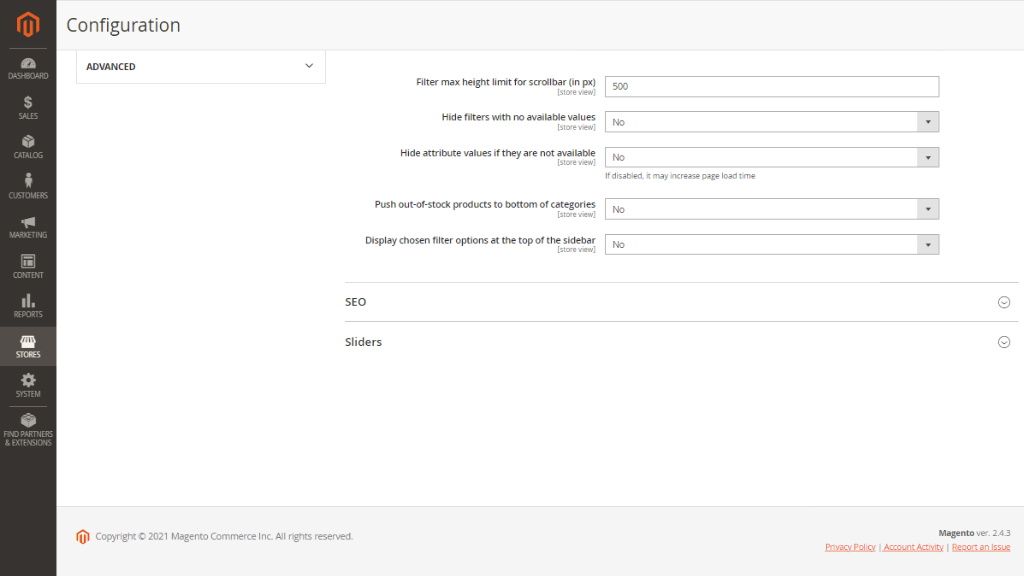
- Filter max height limit for scrollbar (in px) - defines max height limit for scrollbar;
- Hide filters with no available values - defines if filters that do not have values for the currently generated product list should be hidden in the navigation menu;
- Hide attribute values if they are not available - shows or hides the attribute values within one filter void for the current product selection;
- Push out-of-stock products to bottom of category - put the products which are not sellable at the moment to a category bottom;
- Display chosen filter options at the top of the sidebar - show the chosen filter options at the top of the sidebar.

|
The state of all filters can be overridden on a filter level. On mobile phones (when the theme switches to a 1-column layout) the filters are always collapsed. |
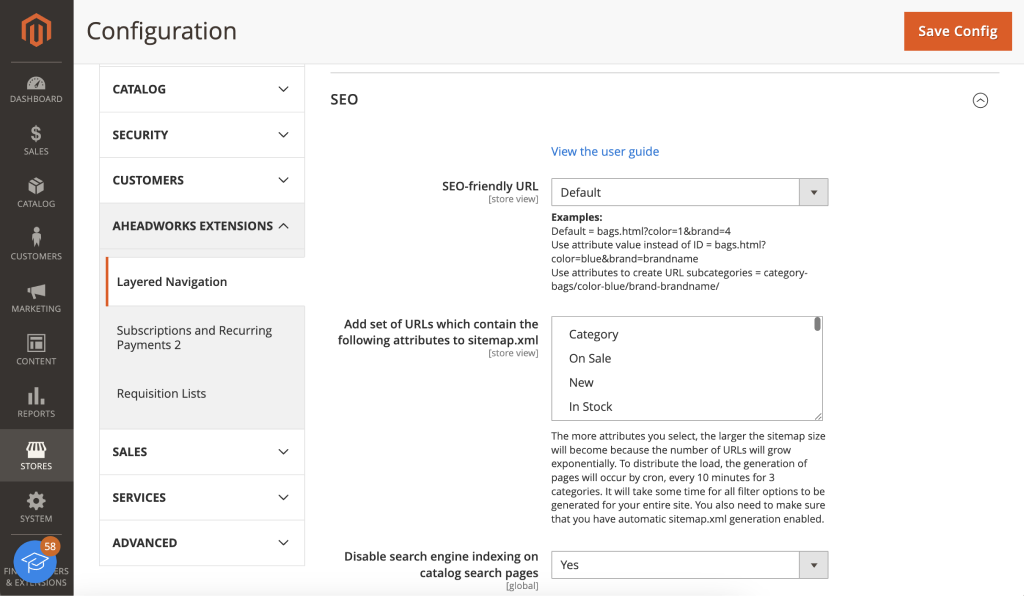
SEO Settings
The 'SEO' optimization settings are aimed at improving store presence in search engines and at avoiding destructive SEO issues.


The parameters available herein are as follows:
- SEO-friendly URL - defines how the applied filters affect the end-page URL;
- Add set of URLs which contain the following attributes to sitemap.xml - select the attributes that will participate in the sitemap generation. All attributes are available, except for the Numeric, Decimal, Price types;
- Disable search engine indexing on catalog search pages - defines if the search engine indexation should be disabled on catalog search pages;
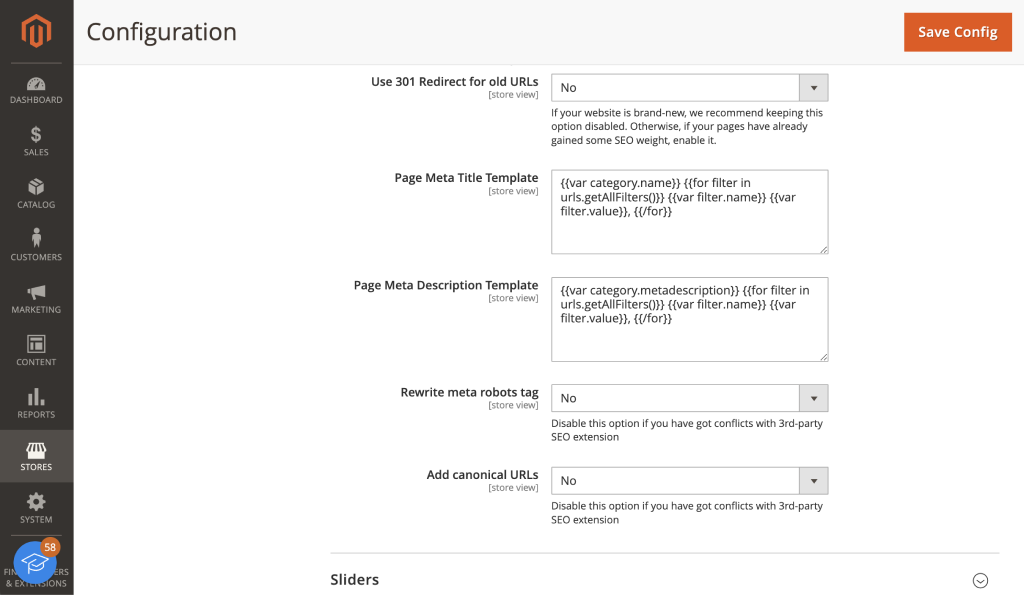
- Use 301 Redirect for old URLs - if the catalog pages with filters have been indexed and then moved, this setting will create the 301 redirect to the old-page URL. The old-page URL is based on the 'SEO-friendly URL' setting value;
- Page Meta Title Template - defines what information should be added to the catalog page's Meta Title after the attributes are selected in Layered Navigation;
- Page Meta Description Template - defines what information should be added to the catalog page's Meta Description after the attributes are selected in Layered Navigation;
|
To render config values from ‘Page Meta Title Template’ and ‘Page Meta Description Template’, standard template directives are used, for example: {{var %VARIABLE_NAME%}} Variables available in Layered Navigation 2.1.0:
|
- Rewrite meta robots tag - when enabled, the parameter adds the 'NOINDEX' and 'NOFOLLOW' meta tags to the category pages if:
- it is the second or the following page (pagination);
- products are filtered by position, name, or price;
- selected several options of the same filter;
- product listing is different from default values - when the product listing value becomes a part of the URL.
- Add canonical URLs - defines if the canonical URL's are added to the catalog search pages.
|
The 'Use 301 redirect for old URLs' setting works as follows: if the indexed catalog page URL with filters applied doesn't correspond to the current value of the SEO-friendly URL setting but corresponds to other values, the indexed category URL will be redirected to the URL of the new format. |
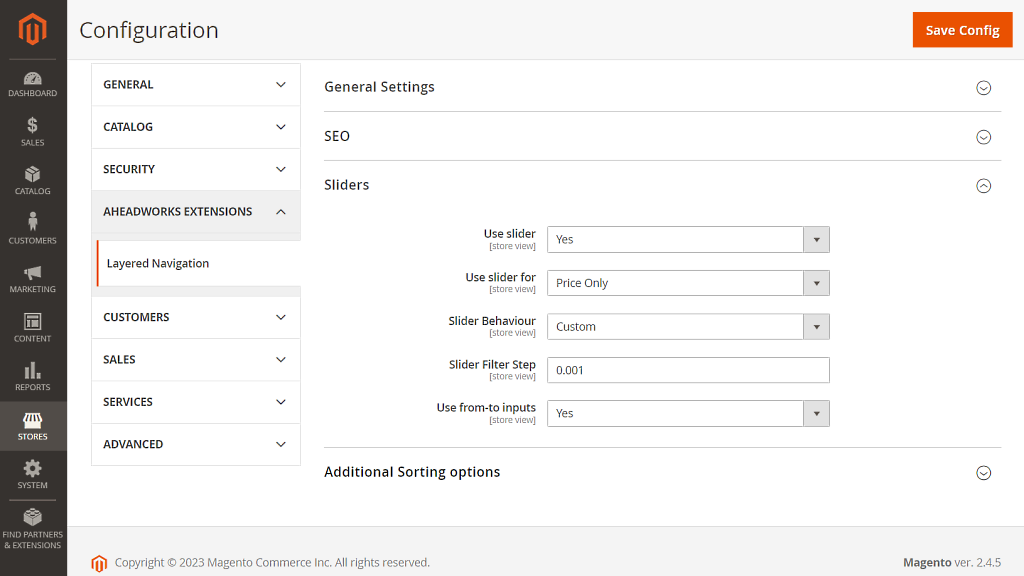
Sliders
Should you opt for use of slider filters, make sure there are a few parameters to configure for best user experience.

The block suggest the following parameters for configuration:
- Use slider - defines if the slider mode is to be available for layered navigation (the options below will unfold on choice of Yes herein);
- Use slider for - declares alternatives on the area of application of the slider: Price Only, Numeric Fields Only, Always Where Applicable.
- Slider behavior - suggests choice between the "Continuous" and "Discrete" modes;
- Slider Filter Step - defines the increment value for the slider filter and 'From'/'To' input fields used to select a range of values in the frontend;
- Use from-to inputs - defines if the Customer will be able to specify the range of values for filters which are in the slider mode.
Additional Sorting Options
- Sort by Bestsellers - select 'Yes' to sort products by bestsellers;
- Based on last X days - enter the bestsellers period (to sort products of one month, you can specify 30 days);
- Sort by Top Rated - select 'Yes' to sort products by top rated;
- Sort by Date - select 'Yes' to sort products by date;
- Global Sorting Direction - choose either ASC or DESC as default sorting of your store. You can get sorting data for one month of sales and then the products will be sorted in ascending/descending sales for the period you specified.

Managing Filters
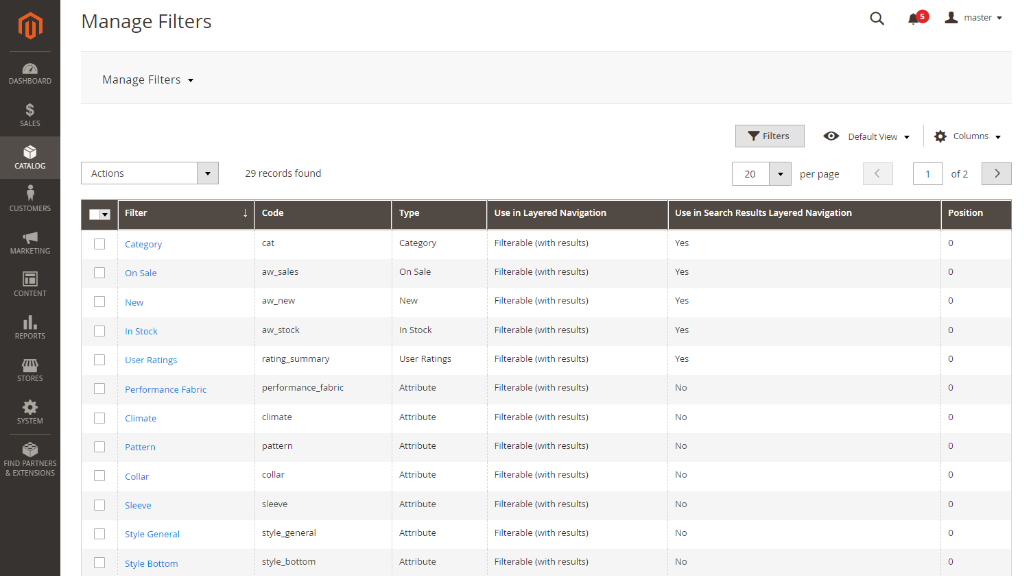
Manage Filters Grid
To configure the filters open the 'Manage Filters' grid. The grid can be found in Catalog → Layered Navigation by Aheadworks → Manage Filters.

The 'Manage Filters' grid contains six columns, including filter names, codes, types, their general status, status in search, and position. Change status, status in search, position of the filters and sync filters individually or in bulk with the help of the Actions dropbox above the grid on the left.
To edit a filter, click the filter name.
Note on Use of Numeric Filters
For Store Admin
I. To feature in the Manage Filters grid as a filter, the attribute is to match the following criteria:
- Input type - Text Field;
- Input Validation - Decimal Number or Integer Number;
- Use in Search/Visible in Advanced Search - Yes.
II. See Stores → Attributes → Products → Properties/Storefront properties for configuration. Changing the above settings of a numeric attribute will remove the corresponding filter from the grid. Returning to the above settings will bring the filter back again;
III. To feature on the frontend, Elasticsearch should be chosen as the default search engine (see Stores → Configuration → Catalog → Catalog → Catalog Search for configuration).
|
Disabling filters which correspond to the native Magento attributes may turn into loss of the values of that attribute, even if you enable the filter back. |
For Developer
I. Decimal values for numeric filters are rounded to 2 digits after the point.
|
Entry point to change precision:
Field
|
II. If a product attribute isn’t handled as numeric, it is possible to integrate a numeric filter for that attribute.
|
Entry point:
Node:
Add the above code for the desired attribute. To be displayed correctly on the frontend as a numeric filter, the attribute still should meet the following criteria:
|
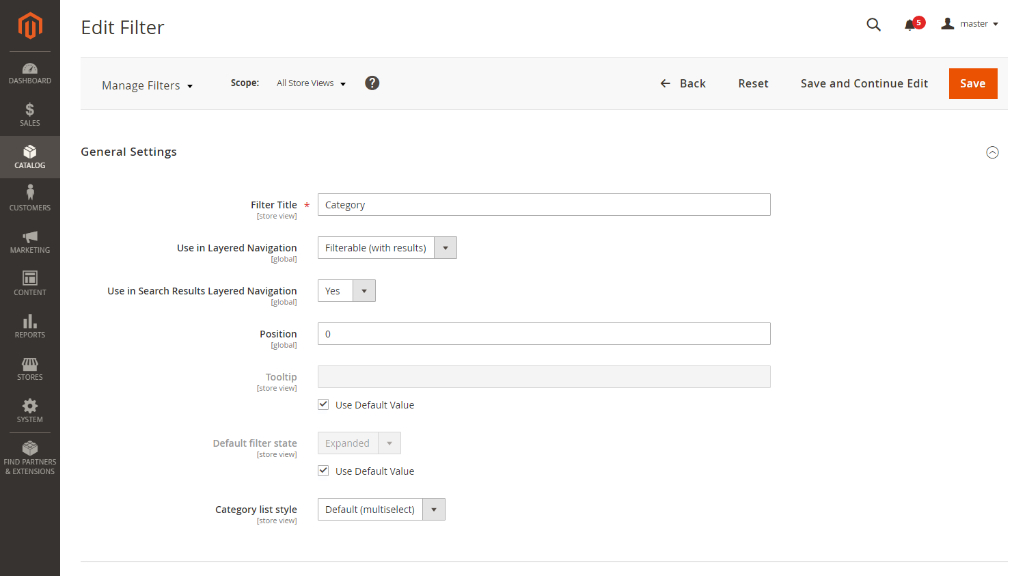
Filter Editing
The Edit Filter page comes in four sections: General Settings, Categories, Frontend, Manage Swatches.
The 'General Settings' suggests the following parameters for configuration:
- Filter Title - the name of the product attribute and the layered navigation filter, respectively;
- Use in Layered Navigation and Use in Search Results Layered Navigation - enable the filter within the navigation area;
- Position - determines the position of the filter in the navigation panel;
- Default filter state - specifies if by default the filter will be collapsed or expanded;
- Filter Mode (for non-numeric/price attributes) - specifies the mode of the filter by default (multi- or single-select);
- Sort by (for non-numeric/price attributes) - specifies the sorting order of the filter list.
|
A filter becomes available on the frontend only if either Use in Layered Navigation or Use in Search Results Layered Navigation, or both are set to anything but the default 'No'. |
|
Note, those native Magento parameters of an attribute ‘Use in Layered Navigation’ and ‘Use in Search Results Layered Navigation’ are not synchronized with the corresponding parameters of a Layered Navigation filter from Aheadworks. |

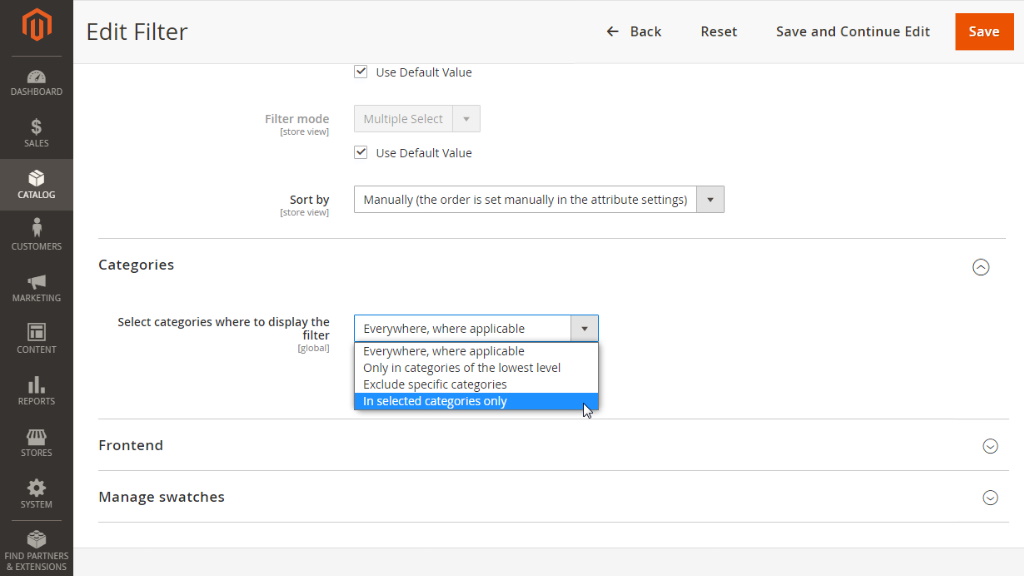
The 'Categories' section suggests only one parameter for configuration:
- Select categories where to display the filter - the option makes the filter available: a) everywhere where applicable, b) only in the categories of the lowest level, c) exclude specific categories to be available for the filter, d) display a filter only in selected categories.

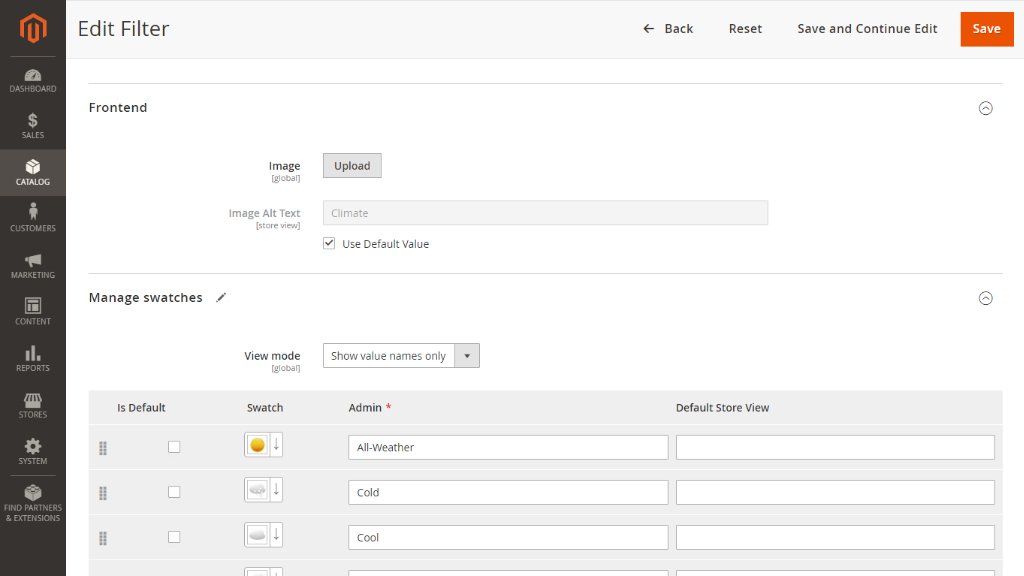
The 'Frontend' and 'Manage swatches' sections allow further visualization support to the filter and its attributes:
- Image - upload an image to accompany the name of the filter on the frontend (you can set unique images for filters in each store view);
- Image title - alter the default title of the image;
- View mode (for non-numeric/price attributes) - decide on the look of the filter attributes: name, swatch or combination of;
- Swatch grid (for non-numeric/price attributes) - browse and manage swatches and filter attributes here (to add a swatch click the Add Swatch button at the bottom of the table).
- Use default slider settings** (only for numeric and price attributes / NA in the picture below) - specify a different behavior for the slider filter.

|
The Manage Swatches block is available for filters, which attributes are of the catalog input type. |
Already used our product?
We would appreciate your feedback. Please, leave a review.