Z-Blocks use case: info about upcoming events
Categorized as : Ecommerce
Z-Blocks demonstrated peculiarities:
- exact day scheduling
- displaying at the selected category
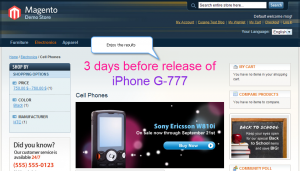
Inform your visitors about upcoming events. If you are planning the release of a new product, create a special block beforehead and set in at the special category. For instance: "3 days before release of iPhone G-777!" The customers will be intrigued and come back in 3 days to learn more or for purchase itself.
To make such a block follow the steps below:
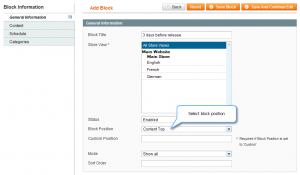
General information
- Click CMS→ Z-Blocks.
- Click "Add Block" button.
- Type the block title.
- Select the store view for block displaying (if you have 2 or more stores).
- Set status to "Enabled".
- Select the block position.
- Click "Save and Continue Edit" button.

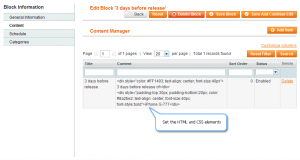
Content
- Select the menu "Content" in "Block Information" part.
- Click "Add item" button.
- Type the title of the block.
- Set status to "Enabled".
- Type the content of the block. You can insert plain text as well as HTML and CSS elements.
- Click "Save and Continue Edit" button.

Schedule
- Select the menu "Schedule" in "Block Information" part.
- Select the time period.
- Click "Save and Continue Edit" button.

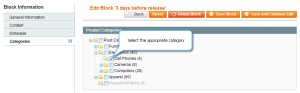
Categories
- Select the menu "Categories" in "Block Information" part.
- Select the category for block displaying.
- Click "Save block" button.

Enjoy the results!