
Organizing Mobile Checkout in an E-commerce Store: What to Consider?
Categorized as : Magento 2 Extensions
Mobile checkout is undoubtedly one of the most promising e-commerce trends of this year since the mobile payment market grows dramatically.

In this article, we will consider the key elements of the mobile checkout process, each of which is equally important for any e-commerce business. Furthermore, we will explore how these elements are arranged in the Smart One Step Checkout (Smart OSC) extension for Magento 2 by Aheadworks. So, let’s begin.
In the light of the constantly growing number of mobile payments, there are certain challenges to overcome:
So, how can we overcome all the above and other obstacles and make mobile checkouts really comfortable and successful? How to effectively adjust e-commerce stores for mobile usage? Let’s take a look at the major aspects of the convenient mobile checkout.
Suppose, you want to make a purchase in a clothing web store via smartphone. You found the desired jacket in the catalog, added it to your cart, and now, need to proceed to checkout. But, finding the corresponding button on the shopping cart page almost drove you crazy, as it was hidden below the fold of your device’s screen. Needless to say, you will hardly make another purchase in this store.
The point is that customers are most likely to abandon their mobile checkouts if they can’t easily find a checkout page on a site. Magento 2 based stores handle this issue by placing the shopping cart box at the top of site pages so that they are immediately visible on mobile screens.
This way, by adding an item to a cart, shoppers just need to click on this box and proceed to the checkout page from the popup menu appeared.

Moreover, if a Magento 2 store has the Smart One Step Checkout extension installed, mobile shoppers can proceed to a convenient ‘all-in-one’ checkout page from this menu. We will talk more about this page further in our article.
As we stated earlier, most shoppers afraid to use mobile checkouts since they have doubts about their security. More specifically, they are afraid of being hacked during the mobile checkout process due to antivirus absence, unprotected SSL connection, or some other issues, and, therefore, they choose other payment options.
To make mobile checkout look less risky for online shoppers, merchants can add the so-called ‘security badges’ to their checkout pages, thus, visually assuring buyers that their mobile payments are highly protected.
The Smart OSC extension resolves the issue by offering several security badges on the checkout page. By scrolling down to the ‘Place Order’ button, mobile shoppers will see the ‘100% Secure Payment’ guarantee together with the custom ‘Verified & Secured’ badges indicating that the checkout is safe for purchases.
As a result, customers will be more certain to complete this particular checkout instead of looking for other web marketplaces or even brick-and-mortar outlets.
Smart OSC enhances mobile checkout even more in terms of convenience of the whole checkout process. Let’s consider the other aspects.
Mobile checkout pages should be designed for flawless forms filling. Since the natural thumb zone mostly covers the central section of the mobile touchscreen from its left to right sides (as the Smashing Magazine’s study suggests), one should consider optimizing such forms to stretch the full width of the screen. Otherwise, mobile users might simply leave the checkout page due to usability issues.
Smart OSC offers mobile shoppers a handy checkout page with all forms fully adjusted to the size of any mobile screen. The forms cover the full-screen length, and text fields are large enough so that they can be easily tapped without zooming.
Let’s move on further and determine which content should be included in mobile checkout pages.
In fact, nobody likes filling out too many forms when making an order. So, it’s recommended not to overload checkout pages with forms and fields and require only necessary information.
On the checkout page provided by the Smart OSC extension, mobile shoppers must specify their billing and shipping address details, shipping methods, and some other custom fields. This way, they indicate only order-related information before applying an order.
Still, even if a mobile checkout page contains only relevant info, the number of fields to be filled out might seem excessive to shoppers. This issue can also be handled.
Let’s say you made a purchase in a store through smartphone and came back for more. Having added another item to a cart, you realized that you have to go through the whole checkout process again, which means the irritating necessity to indicate the same shipping info every time you purchase something in this store.
We performed an experiment on a Magento 2 store that has the Smart OSC extension installed. When making the first order, we indicated our shipping address details and checked the ‘Save in address book’ box under the ‘Shipping address’ section. One should note that we didn’t have to indicate the country of residence since it was detected automatically by the extension.
Next, we chose the preferred shipping method, scrolled down to the ‘Payment Method’ section, and specified the required info there. Then, we checked another box suggesting to save the info in the store’s address book.
Having specified several additional details, we completed the checkout and made another order. Having proceeded to the checkout page, we noticed that at that time, we didn’t have to complete all the fields once again! Instead, the extension suggested us to use the previously indicated shipping address that had been saved in the database.

More to it, in the ‘Payment Method’ section, we were also able to complete all fields with only one tap on the ‘My billing and shipping address are the same’ checkbox. Of course, we could indicate new address details by clicking the corresponding button, which would certainly make the whole process as long as at the first time.
This way, Smart OSC makes checkout for returning mobile customers almost instant. In fact, when making new purchases in the same store, customers don’t have to type anything if there is no need for that – just select predefined values.
To learn more about the Smart OSC extension and its features, visit the Smart One Step Checkout product page and read the dedicated user guide.

In this article, we will consider the key elements of the mobile checkout process, each of which is equally important for any e-commerce business. Furthermore, we will explore how these elements are arranged in the Smart One Step Checkout (Smart OSC) extension for Magento 2 by Aheadworks. So, let’s begin.
Mobile Payment Challenges
In the light of the constantly growing number of mobile payments, there are certain challenges to overcome:
- Too much to tap. According to the recent statistics, 31% of mobile shoppers abandon checkouts because they are asked to fill out numerous fields.
- Tedious process. 21% of mobile users leave checkouts because the whole process seems too long to them.
- Payment safety. More to it, nearly 70% of shoppers are highly concerned about the security of mobile payments and along with the above reasons, drop checkout because of poor safety.
So, how can we overcome all the above and other obstacles and make mobile checkouts really comfortable and successful? How to effectively adjust e-commerce stores for mobile usage? Let’s take a look at the major aspects of the convenient mobile checkout.
Mobile Checkout Key Elements
Easy-to-find Checkout Page
Suppose, you want to make a purchase in a clothing web store via smartphone. You found the desired jacket in the catalog, added it to your cart, and now, need to proceed to checkout. But, finding the corresponding button on the shopping cart page almost drove you crazy, as it was hidden below the fold of your device’s screen. Needless to say, you will hardly make another purchase in this store.
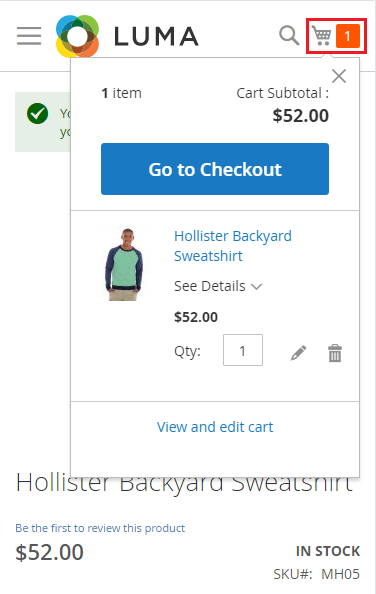
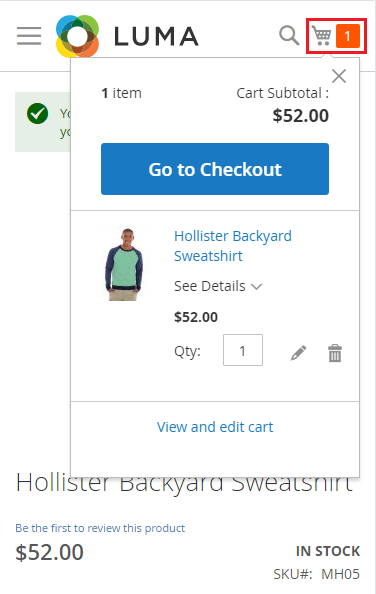
The point is that customers are most likely to abandon their mobile checkouts if they can’t easily find a checkout page on a site. Magento 2 based stores handle this issue by placing the shopping cart box at the top of site pages so that they are immediately visible on mobile screens.
This way, by adding an item to a cart, shoppers just need to click on this box and proceed to the checkout page from the popup menu appeared.

'Go to Checkout’ Button in the Shopping Cart Popup
Moreover, if a Magento 2 store has the Smart One Step Checkout extension installed, mobile shoppers can proceed to a convenient ‘all-in-one’ checkout page from this menu. We will talk more about this page further in our article.
Security Guarantee
As we stated earlier, most shoppers afraid to use mobile checkouts since they have doubts about their security. More specifically, they are afraid of being hacked during the mobile checkout process due to antivirus absence, unprotected SSL connection, or some other issues, and, therefore, they choose other payment options.
To make mobile checkout look less risky for online shoppers, merchants can add the so-called ‘security badges’ to their checkout pages, thus, visually assuring buyers that their mobile payments are highly protected.
The Smart OSC extension resolves the issue by offering several security badges on the checkout page. By scrolling down to the ‘Place Order’ button, mobile shoppers will see the ‘100% Secure Payment’ guarantee together with the custom ‘Verified & Secured’ badges indicating that the checkout is safe for purchases.
As a result, customers will be more certain to complete this particular checkout instead of looking for other web marketplaces or even brick-and-mortar outlets.
Smart OSC enhances mobile checkout even more in terms of convenience of the whole checkout process. Let’s consider the other aspects.
Adaptive Checkout Forms
Mobile checkout pages should be designed for flawless forms filling. Since the natural thumb zone mostly covers the central section of the mobile touchscreen from its left to right sides (as the Smashing Magazine’s study suggests), one should consider optimizing such forms to stretch the full width of the screen. Otherwise, mobile users might simply leave the checkout page due to usability issues.
Smart OSC offers mobile shoppers a handy checkout page with all forms fully adjusted to the size of any mobile screen. The forms cover the full-screen length, and text fields are large enough so that they can be easily tapped without zooming.
Let’s move on further and determine which content should be included in mobile checkout pages.
Important Info Only
In fact, nobody likes filling out too many forms when making an order. So, it’s recommended not to overload checkout pages with forms and fields and require only necessary information.
On the checkout page provided by the Smart OSC extension, mobile shoppers must specify their billing and shipping address details, shipping methods, and some other custom fields. This way, they indicate only order-related information before applying an order.
Still, even if a mobile checkout page contains only relevant info, the number of fields to be filled out might seem excessive to shoppers. This issue can also be handled.
Auto-suggestions
Let’s say you made a purchase in a store through smartphone and came back for more. Having added another item to a cart, you realized that you have to go through the whole checkout process again, which means the irritating necessity to indicate the same shipping info every time you purchase something in this store.
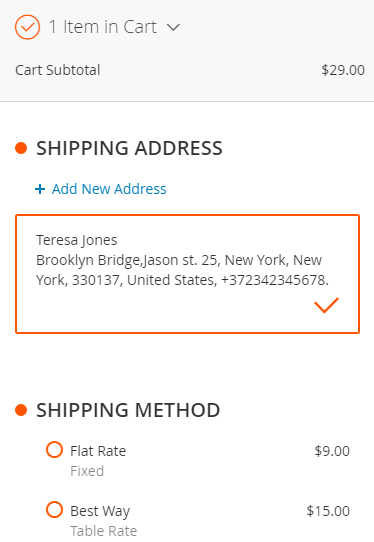
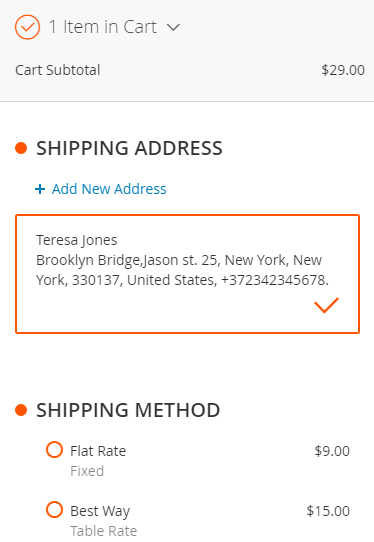
We performed an experiment on a Magento 2 store that has the Smart OSC extension installed. When making the first order, we indicated our shipping address details and checked the ‘Save in address book’ box under the ‘Shipping address’ section. One should note that we didn’t have to indicate the country of residence since it was detected automatically by the extension.
Next, we chose the preferred shipping method, scrolled down to the ‘Payment Method’ section, and specified the required info there. Then, we checked another box suggesting to save the info in the store’s address book.
Having specified several additional details, we completed the checkout and made another order. Having proceeded to the checkout page, we noticed that at that time, we didn’t have to complete all the fields once again! Instead, the extension suggested us to use the previously indicated shipping address that had been saved in the database.

Address Auto-suggestion on the Checkout Page
More to it, in the ‘Payment Method’ section, we were also able to complete all fields with only one tap on the ‘My billing and shipping address are the same’ checkbox. Of course, we could indicate new address details by clicking the corresponding button, which would certainly make the whole process as long as at the first time.
This way, Smart OSC makes checkout for returning mobile customers almost instant. In fact, when making new purchases in the same store, customers don’t have to type anything if there is no need for that – just select predefined values.
To learn more about the Smart OSC extension and its features, visit the Smart One Step Checkout product page and read the dedicated user guide.