5 key landing page components a successful Shopify store must have
Categorized as : Ecommerce and Shopify Apps
Merchants want to attract more quality traffic while promoting their stores. By quality, we mean those who have a real interest in their products or services. Besides the costly advertising, there’s one more popular tool that, if well executed, could increase your store’s conversion rate up to 12% and that is,a well crafted landing page, a virtual assistant in sales. It is designed to simplify the offer process and eliminate distractions. That's why your landing page should be simple, catchy and highlight advantages in comparison with competitors’ landing pages.
Still merchants struggle as there is no standard way of creating a successful landing page that will convert. As the online stores on Shopify platform are different, the customers there are also different. Respectively, the triggers to convert will also be different for every website type. Such a diversity helps merchants to find their audience, by attracting them with a unique message or purpose, cost or shipping methods, products or services.
However, there are some common elements, which you should bear in mind when creating a landing page. We asked marketologists and ordinary shoppers to define which attributes describe a good landing page experience. And according to the survey result we selected 5 core elements important for a successful landing page. They are structured data, headlines, images and logos, social proofs, call-to-actions. Today we’ll look at each of them in more detail.
1. Structured Data
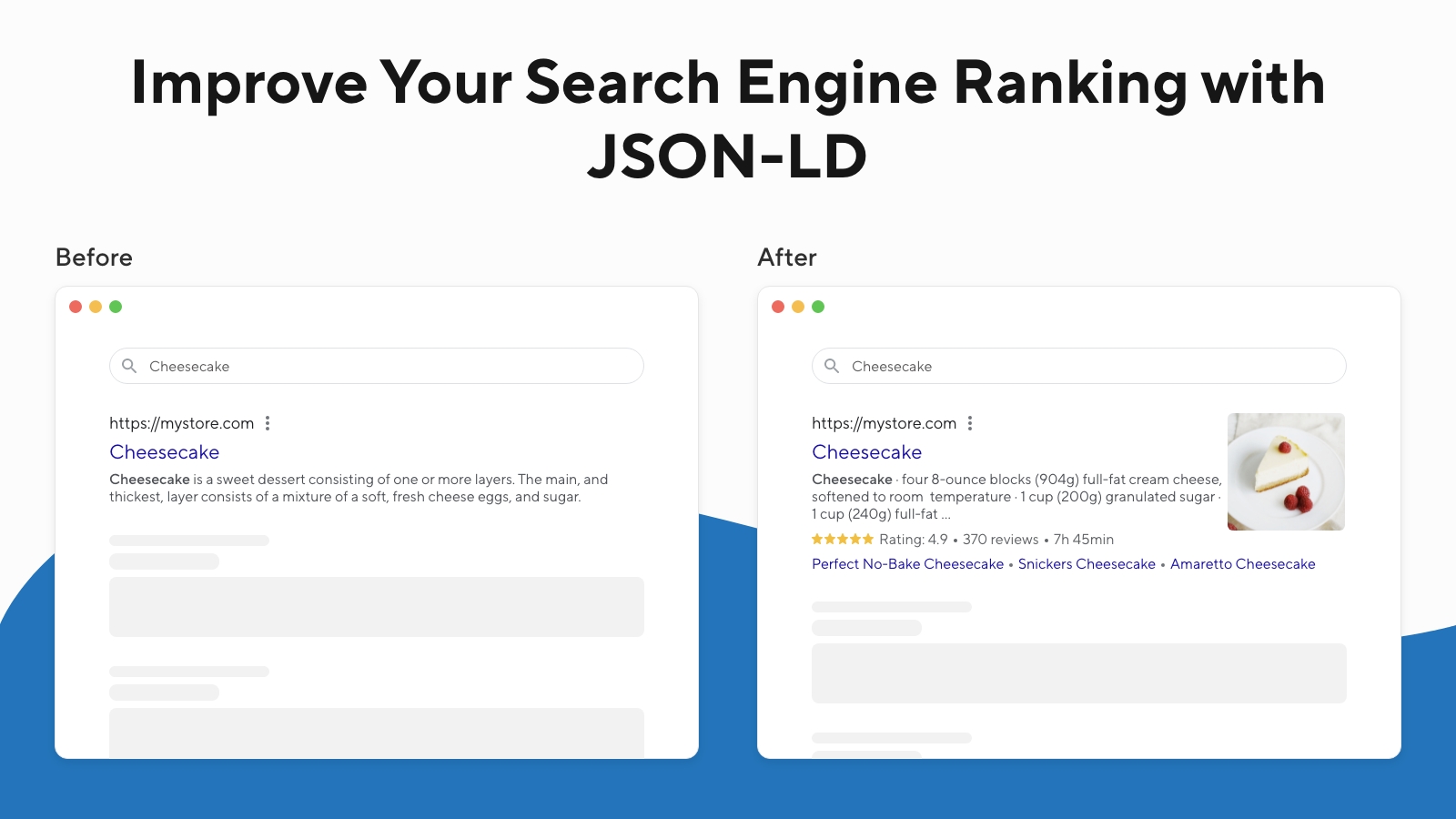
A structuring element, usually a markup, works its magic even before the shopper enters the landing page. It attracts customers with rich snippets and structured content. Also the markup tags tell the web browser what the page is about, and search engines, in their turn, reward such pages with higher ranking. In this way markup increases the chances of your landing page to reach the targeted audience and convert.
Among other markups, Google admits JSON-LD as a preferred one, as it’s easy to comprehend for a google bot. It’s also recommended by specialists as it doesn’t affect the page code, so you can delete it any time without worries.
You can enable JSON-LD markup with one click, using SEO-oriented apps, like SEO Audit + Image compression. It works in several directions, improving your website SEO performance with metadata optimization, enhancing store visibility with alt-tag and file name optimization, and speeding up the page load through prefetching and lazy image loading.

2. Compelling Headlines
Headline is the first thing shoppers see when entering the landing page. It should catch an eye and tell the visitors what sort of information they should expect there. It’s all about standards, but what can you do to make a headline more compelling?
First of all, make it visible and legible: you can highlight it with colors or font size, frame it or animate, but the most important is to keep it readable. Your headline should have a strong message, so before publishing it, copywriters recommend to write a few options and check which headline most clearly communicates with potential buyers. It should be informative and concise at the same time.

3. Images and logos
Visual representation matters for any landing page. It’s well-known that it's better once to see, than a hundred times to read. Long texts without images or videos look weighted and are unlikely to drum up some interest. Big and quality images help visitors to imagine how they’re using this particular product or service and feel all the satisfaction and happiness they’ll earn with it. However, big quality images can affect your page load, so don’t forget to compress them.
Including your logo to a landing page is also essential, as it emphasizes the affiliation of a landing page to your website. Logo helps the shoppers to understand where they are, and which brand provides this content. It may impact further purchases and brand awareness as a whole.
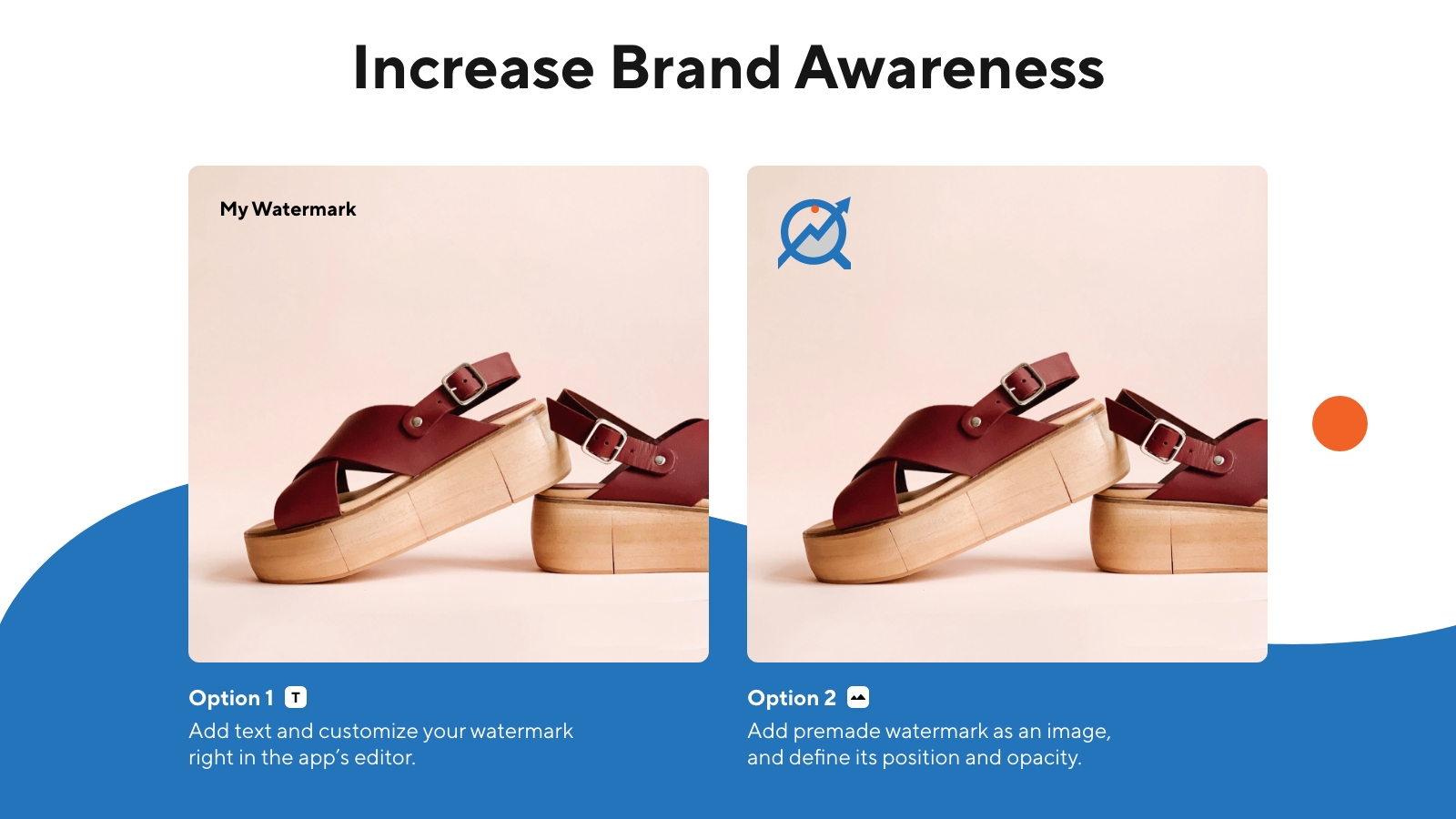
There are two main positions you can place your logo to: at the top of the page or on images as a watermark. The second option will also contribute to content theft prevention. But you should be careful with watermarks, as they can be visually repulsive; top left is the best one watermark place for sale.
If you decide to add watermarks, you need a good tool to control its opacity and quantity on the image.

4. Social proofs
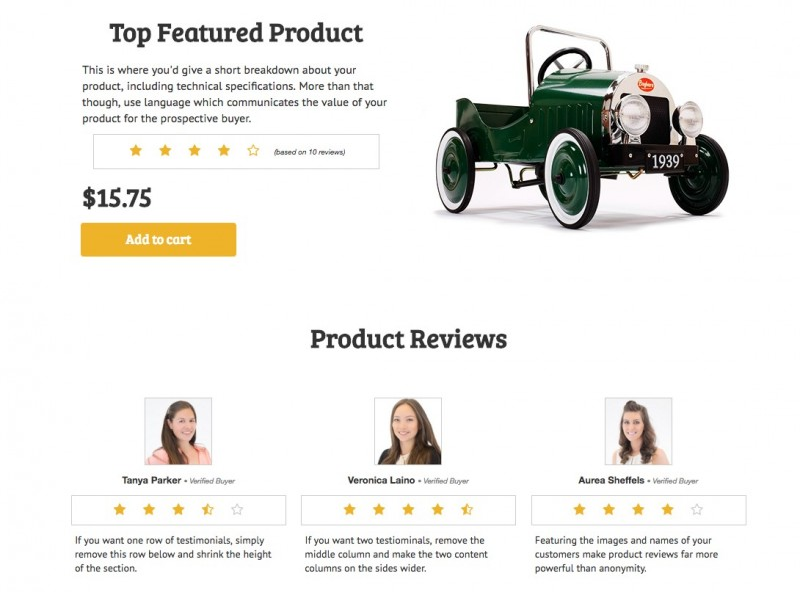
About 95% of shoppers claim they’re likely to purchase if a product or service has positive reviews. 61.6% state that they won’t take risks to buy a thing from a page without reviews. As you see, the research shows that people tend to trust reviews to the same extent as they trust their relatives. So excluding the review section from a landing page is a big mistake.
You can add testimonials, facebook comments, twitter posts about your product or arrange discussions right on the page. Any of these social proofs will contribute to the conversion rate for sure.

5. Call to Action Buttons
The aim of any landing page is to call visitors to some action, no matter if it's a purchase, or subscription on newsletters. That’s why call to action clipart and buttons are the essential elements of the landing page. Usually, CTAs are simple buttons with a typical line like Add to Cart or Subscribe. However, the more effective CTAs stand out on a page and attract attention with a catchy line and contrasting designs. The size of the button should be large enough, so visitors using any device could freely click it.
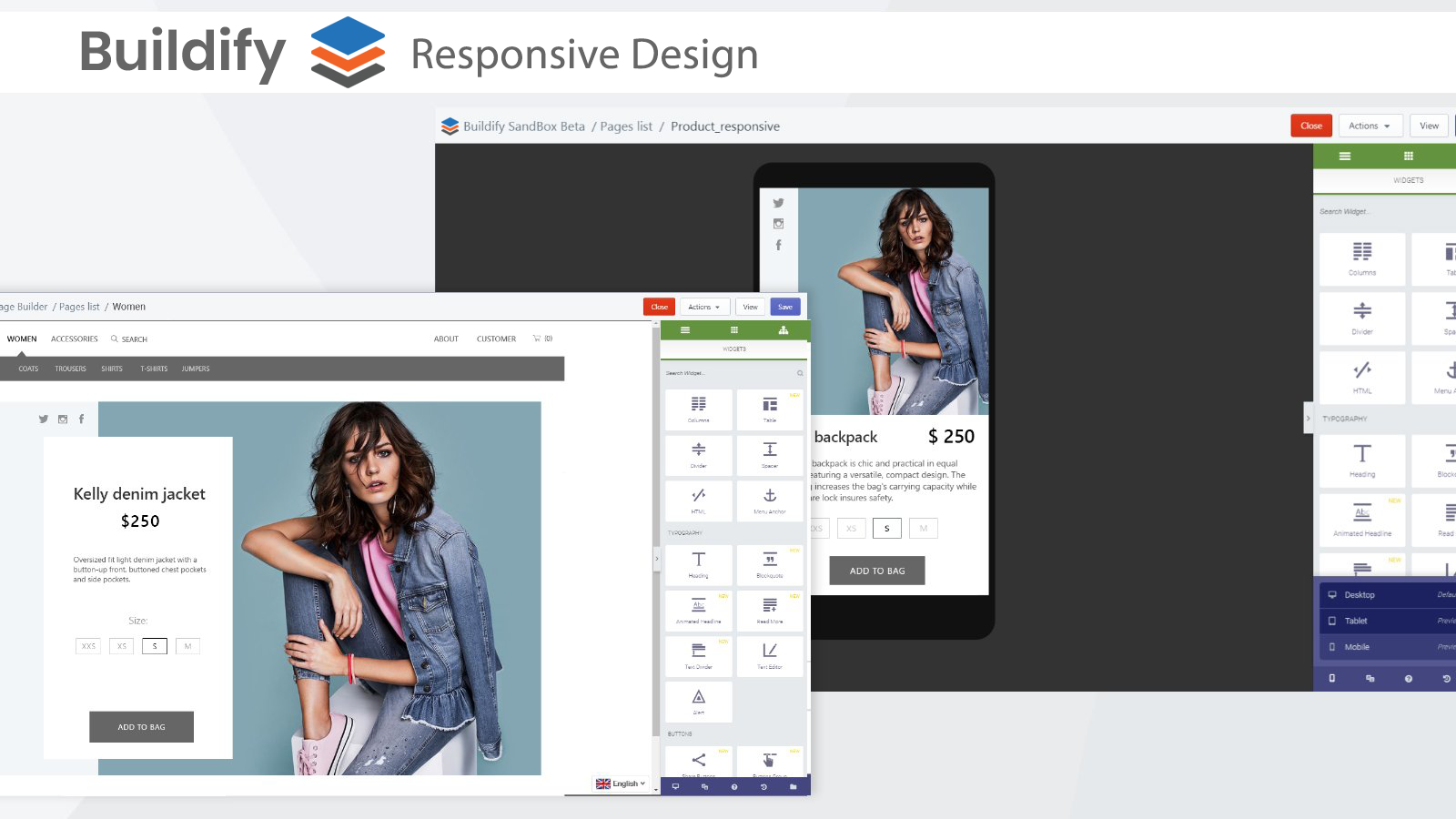
To ensure your CTA has a comfortable size and place, use a responsive page builder with preview mode set for mobile, tablet and desktop page versions. It can help you provide a good shopping experience for any device users.

How can Buildify Landing Page Builder help you?
Buildify is a prominent page builder designed for non-technical users to create web pages. It provides 80+ drag-and-drop widgets of different purposes to make your landing page look awesome on any device. You also can make use of 50+ premade templates, designed for quick and effortless page building.
The following Buildify widgets can be used to build a highly converting landing page:

Heading
Add heading to your landing page and set its color, size, font, and position with advanced settings.

Animated Headline
Make your heading even more catchy with animation effects.

Image
Add a quality image or logo to your landing page.

Image Compare
Compare two products to help customers choose the best option.

Testimonial
Add testimonials to your landing page and attract more customers.

Disqus
Allow shoppers to communicate with admin or each other and discuss the issues of concern.

Add to Cart
Add and customize add to cart button to encourage customers to take action.
Together with helpful features, Buildify offers a useful integration with SEO Audit + Image compression, an app improving website’s SEO performance.
Hence, if you want to create a stunning landing page without messing with the code, try Buildify (free plan is available). We guarantee you won’t regret it!