
Best web design trends in 2022
Categorized as : Ecommerce and Shopify Apps
The digital world is changing rapidly, and we always try to keep an eye on emerging trends.
With the new year coming, websites should be ready to amaze their customers with new up-to-date webstore designs. Today we have compiled the biggest web design trends in 2022 to help a-businesses attract new visitors and boost sales. We hope it will inspire you to freshen up your website!
1. Minimalism
You might have already noticed that minimalism comes through all spheres of our lives. Web design is not an exception. Simple shapes, no excessive elements, plain colors - all this can be set without any specific knowledge in programming with Buildify by Aheadworks.

2. No Coding
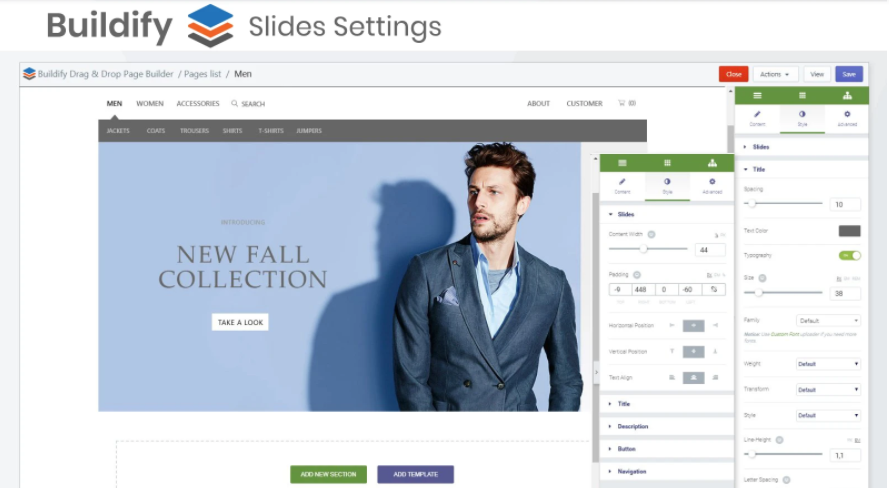
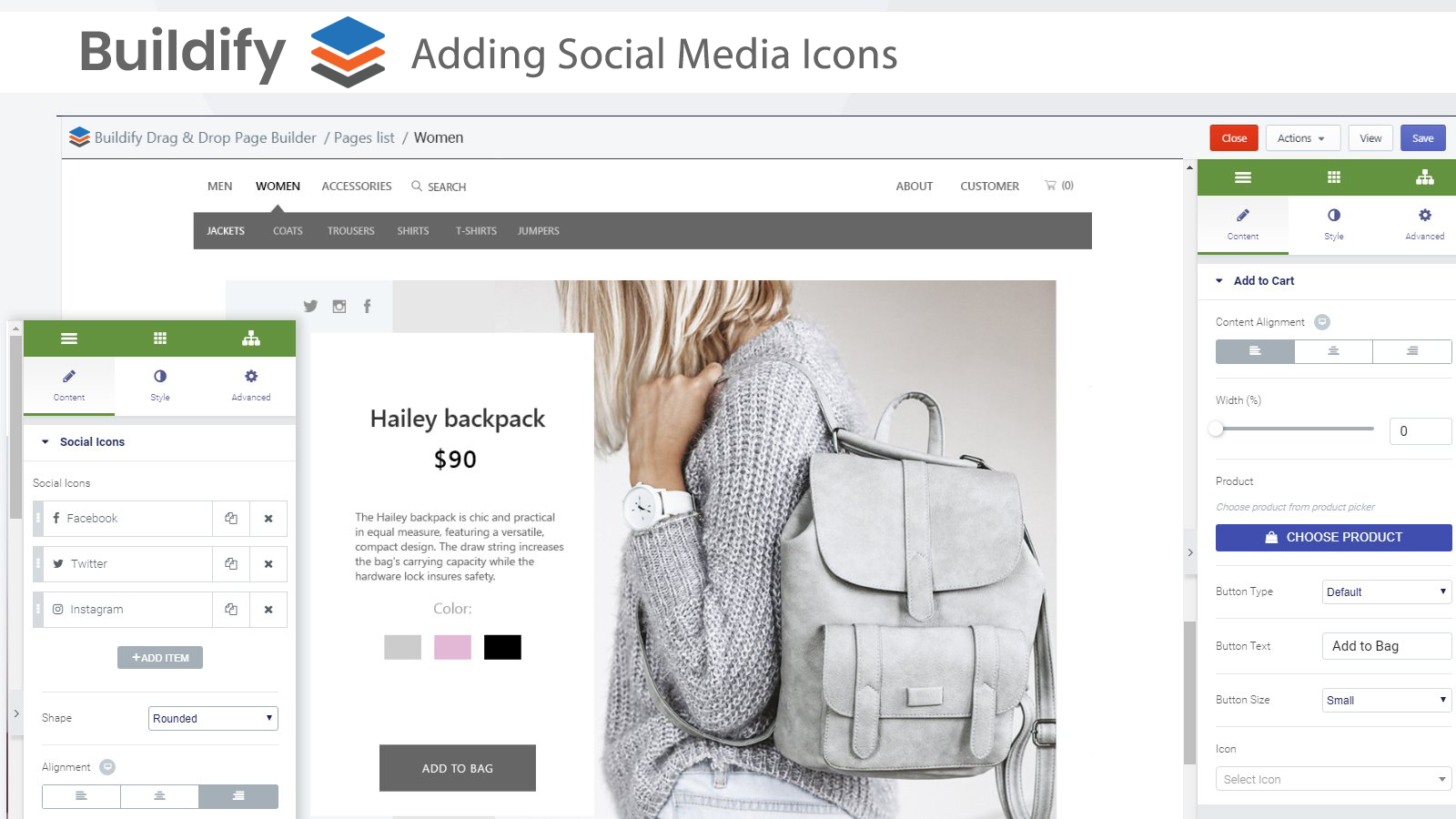
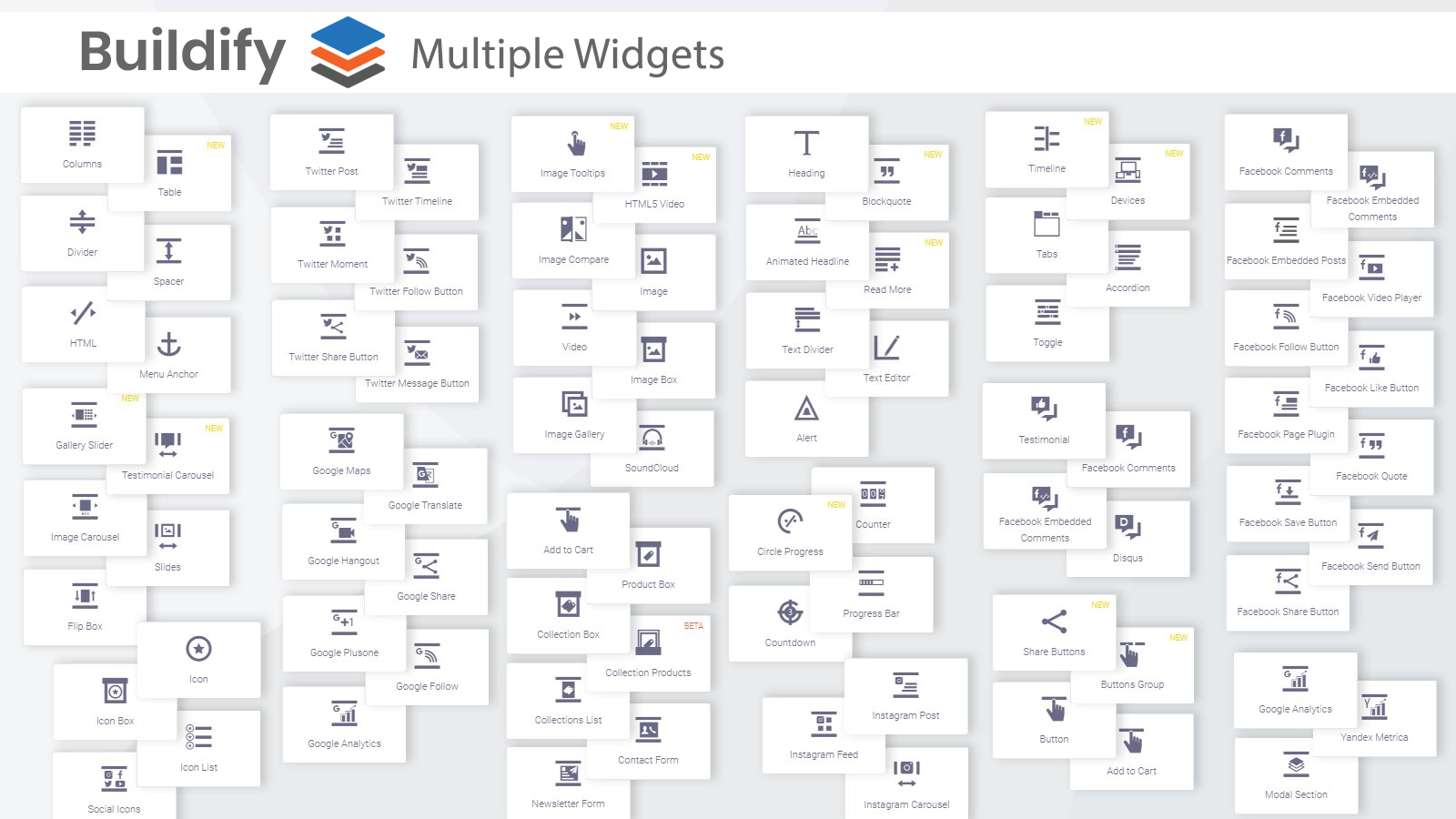
It doesn’t mean getting rid of developers, but designing pages without specific programming skills. Drag-and-drop page builders have made the life of small businesses much easier. Visual page builders, such as Buildify by Aheadworks, offer plenty of opportunities for unique page design: a huge number of widgets, 50+ premade templates, custom settings, social media buttons, etc.

3. Muted colors
Web interfaces in a calm color palette look more natural and clear. Light colors don’t interfere with the content and help users stay focused. Pastel colors have a relaxing effect both on human eyes and the mind, which encourages visitors to stay on the page longer. WYSIWYG editors allow you to experiment with colors without diving into code - all you have to do is to adjust some settings and enjoy the result.

4. Scrollytelling
Scrollytelling is a growing trend among web designers recently. It’s visual storytelling, achieved by using animations and interactive elements which increase customer engagement. This effect is effortlessly achieved with various page builder widgets, such as Animated Headline, Timeline, Flip Box, etc.

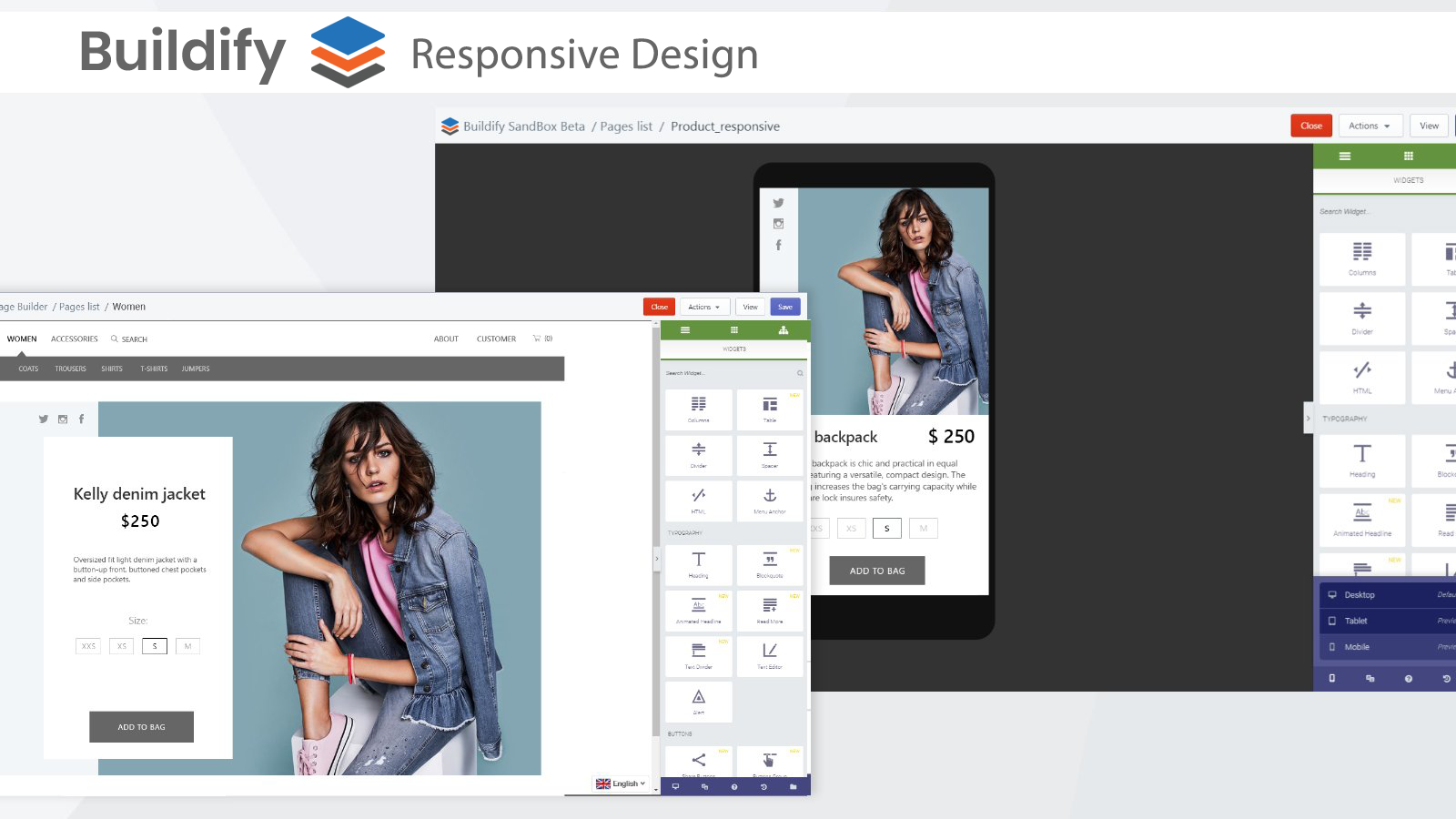
5. Responsiveness and performance
As the number of mobile users is growing, every business needs to make sure the website is responsive. The easiest way to find out whether the pages look good on all screens is by checking responsiveness right from the visual page builder. As for website performance, it can be improved with automatic image optimization. Minifier by Aheadworks can help to optimize image size without quality loss, thus speeding up page load and driving more traffic to your store.

Final Thoughts
Although web design fashion is constantly changing, with such powerful tools as Buildify and Minifier these changes can become a real pleasure. Easy-to-use with user-friendly navigation, they turn into best friends for Shopify merchants.
And that’s not all!
7-day free trial and free plan availability allow you to experience Buildify for no cost! You can find more details here.