
How to build high converting product pages
Categorized as : Ecommerce and Shopify Apps
While creating a website, the majority are focused on homepage design, as it’s the first page visitors see. Thus, product pages should be paid much more attention to, as they are the ones having an impact on sales directly. High converting product pages convey the essential information for customers describing how the product looks like, feels like, and functions. Moreover, an effective product page conveys customers’ feelings about the product purchase, transmitting the delight and satisfaction they’ll gain with it. We’ve decided to recollect all essential ideas to bear in mind while creating product pages in this way making it more strategy-based and prudent. Moreover, we’ll show the way of implementation of these ideas on the example of Buildify Page Builder as it has all necessary features, including free premade page templates, various widgets, and drag-and-drop design. Let’s check it out!
1. Use specific title
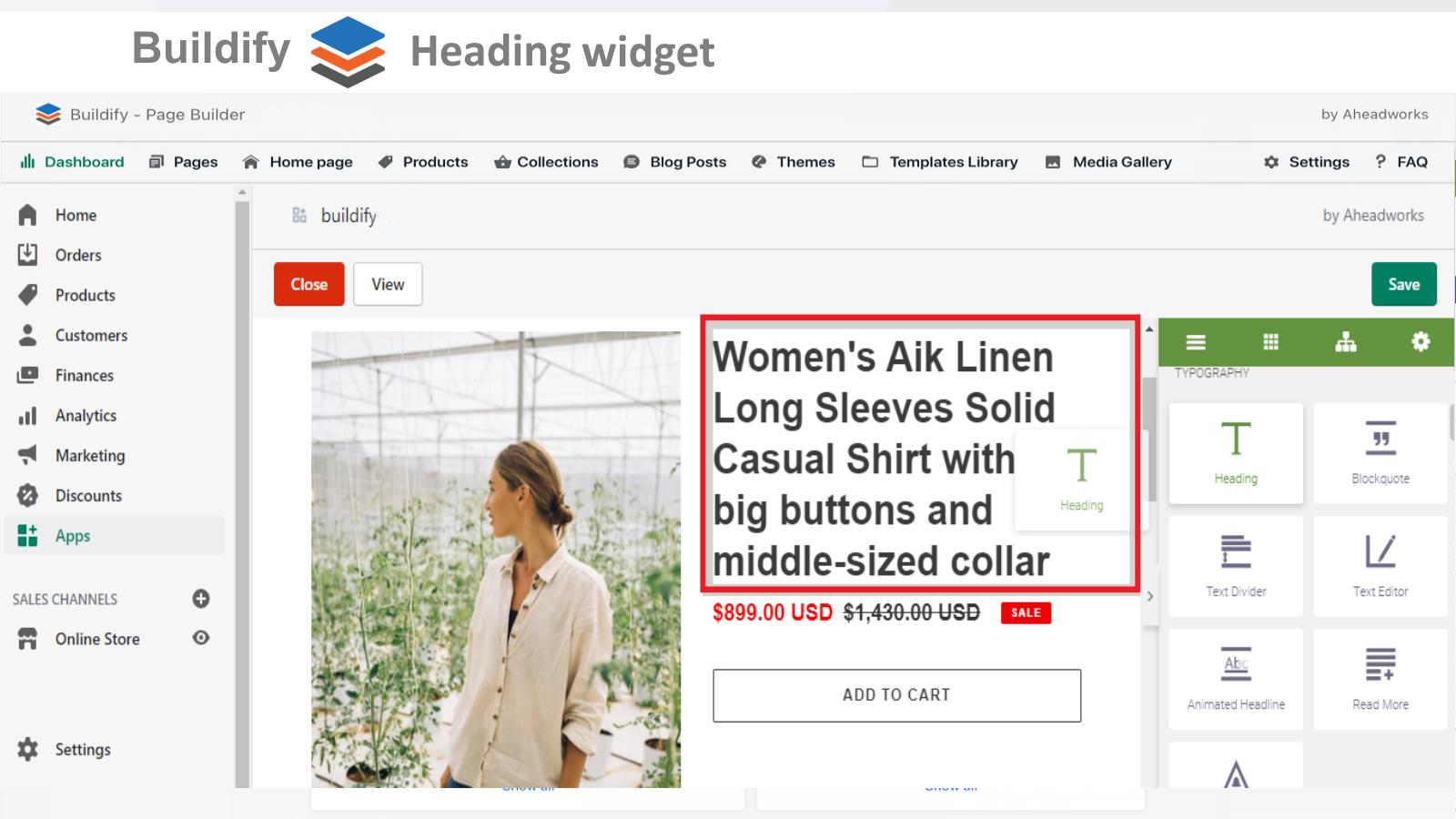
Marketologists suggest creating long unique product names, describing essential product features and characteristics. It will contribute to SEO purposes and make product search as easy as winking. Buildify’s Title widget will help you to highlight your title, customize font and size and set it wherever you want. The drag and drop design of the page builder will make it in a flash saving your time and effort.

2. Include images for each option
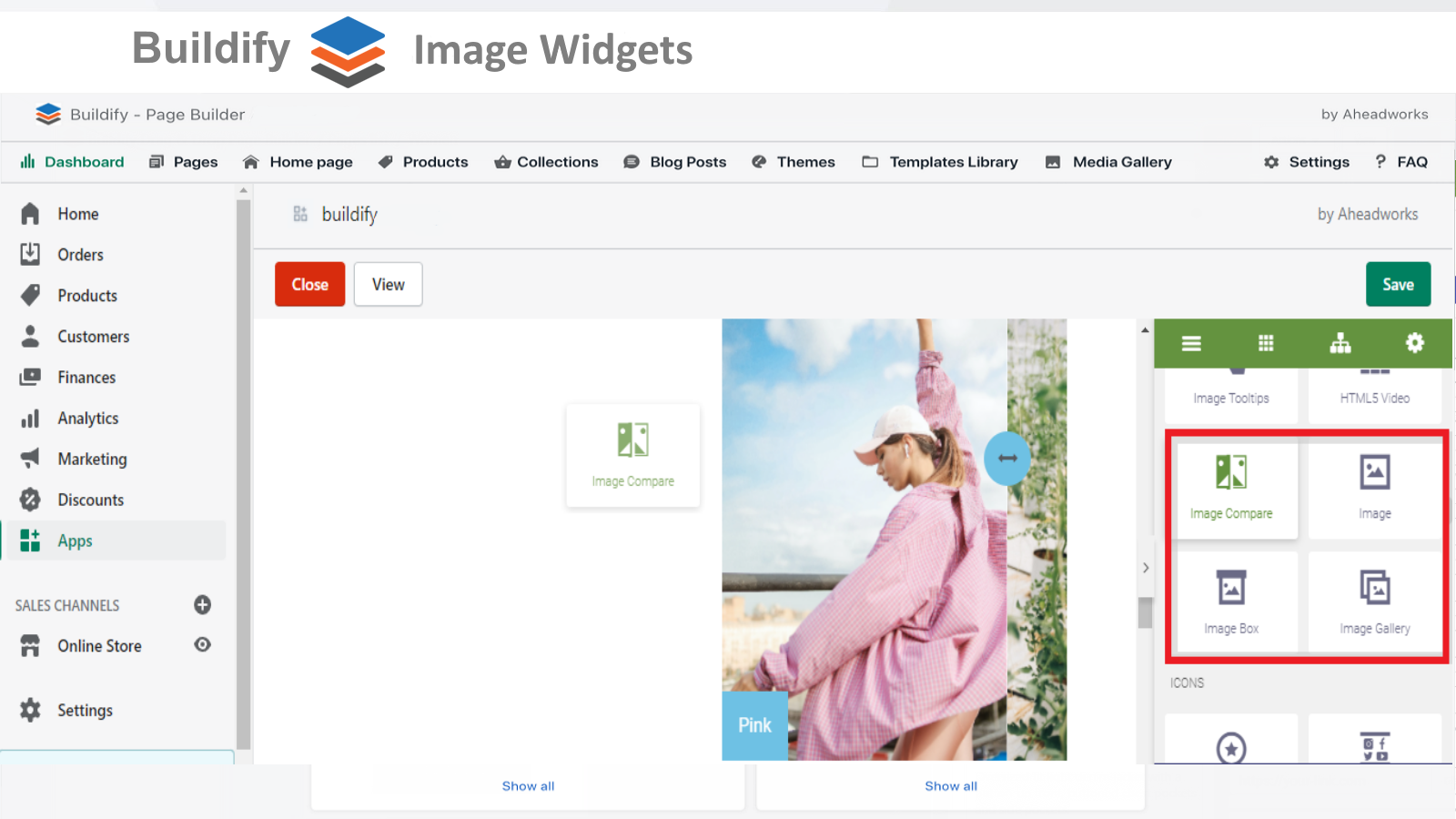
We all know, images are much better perceived than text. Concerning product pages, customers are more certain about purchasing when all the color or pattern variants are presented. A good practice is including images with people displaying so customers could feel the size or other essential metrics. Various Buildify widgets can be useful for these purposes: Image, Image Compare, Image Box and Image Gallery.

3. Optimize images
Though including a lot of visualization is a way for converting, it could lead to low loading without additional support. 1-second delay reduces customer satisfaction by 16%. The solution is image optimizers like Minifier. It compresses images without loss in quality so you could keep all desired pictures and speed. The two ways of compression, lossy and lossless, are available so you can choose more appropriately which, for, your website. Moreover, Minifier does everything for you: count and analyze images on the store, download the images to cloud storage, and run the optimization algorithm. New images will also be optimized once a week, so you could forget about the loading problem forever.

4. Customize CTA button
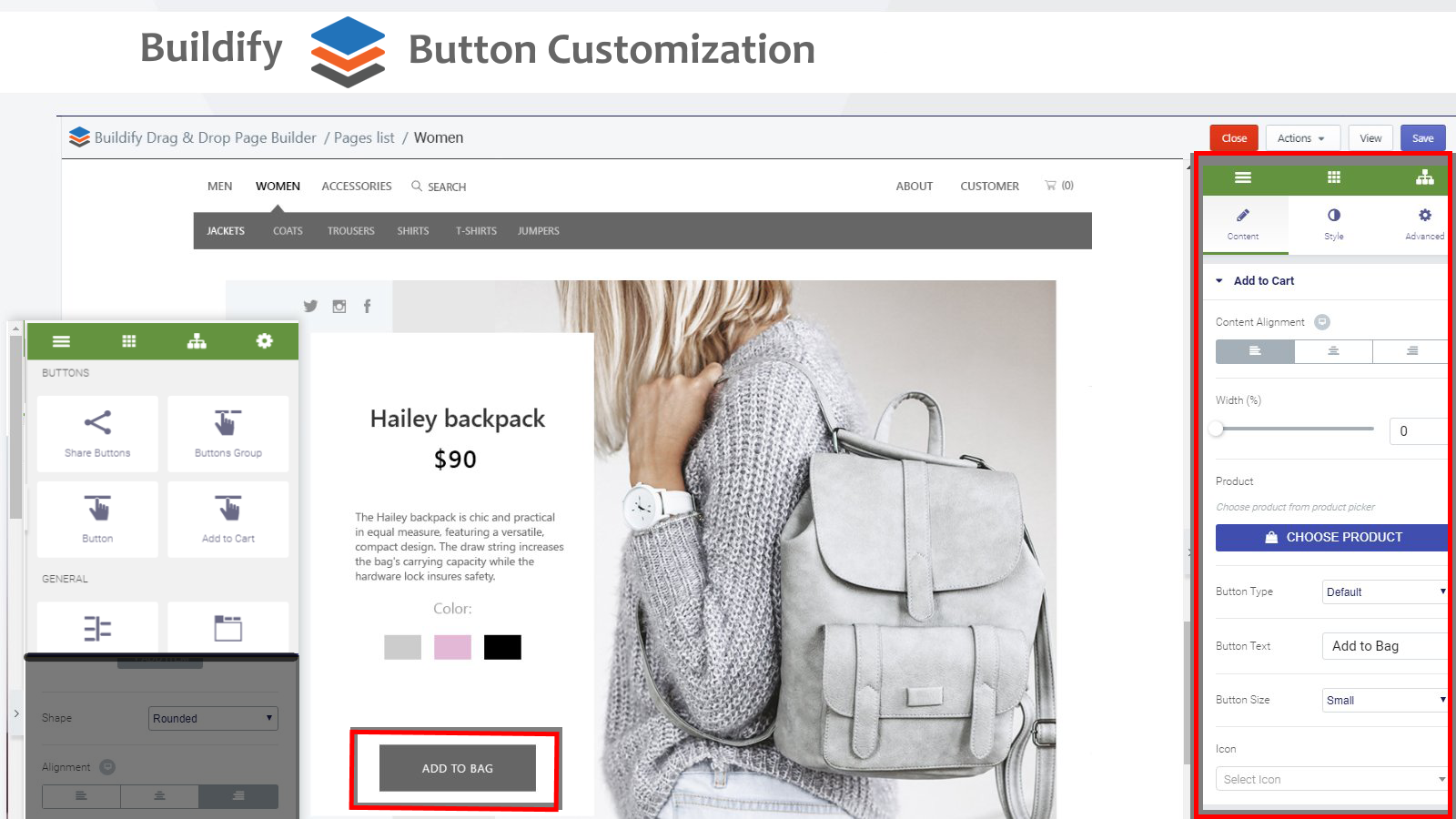
Shopify default Call to Action buttons look dull and obscure. Buildify, in its turn, offers customization areas, so changing size, width, color, type, and text is easy as pie. You can implement not only CTA buttons but also individual, group, and share buttons. A lot of successful web stores during sales and discount period display strikethrough, old prices moving in this way customers to carpe diem and purchase.

5. Social proof must be included
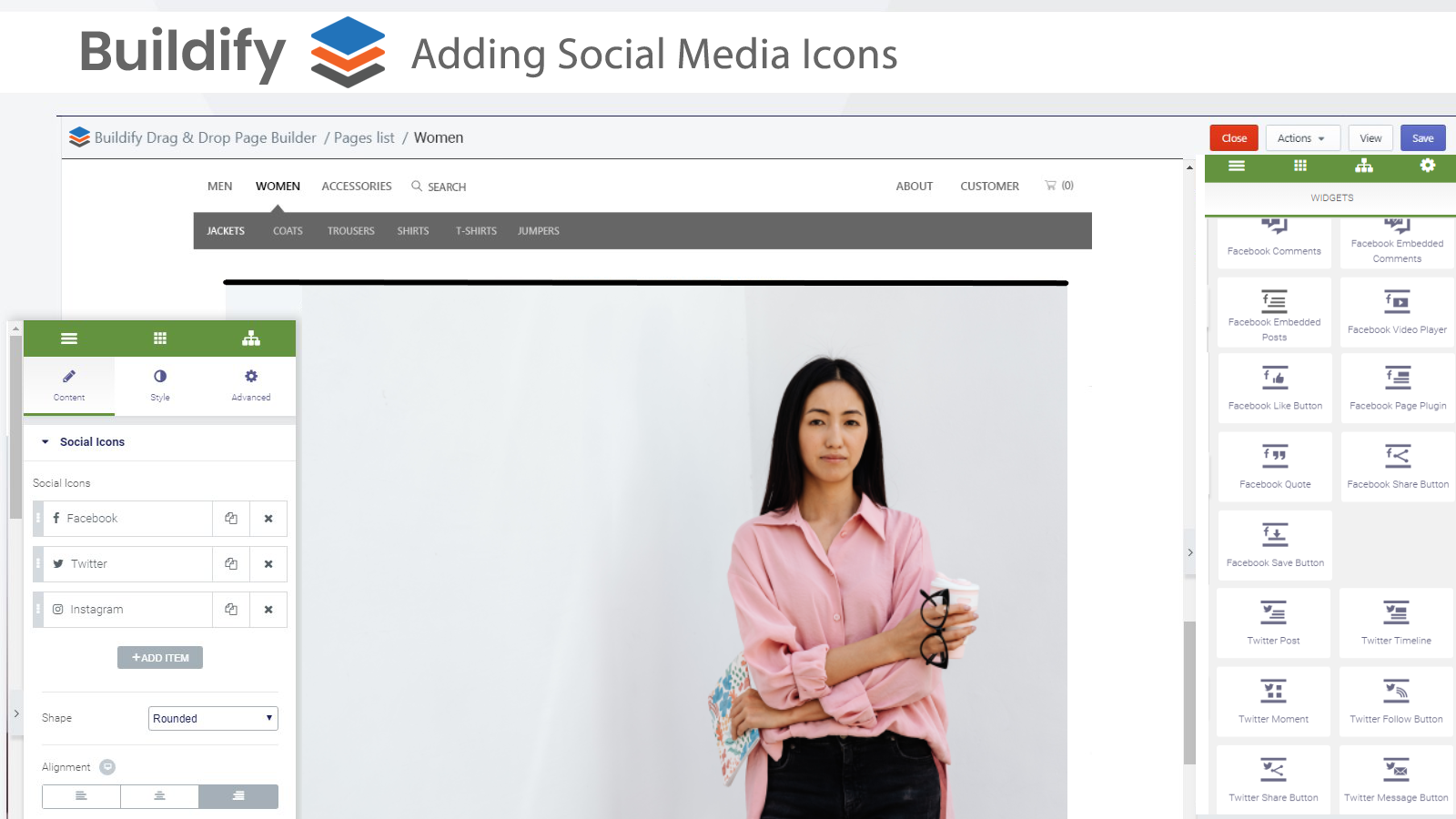
Users' reviews are 12X more powerful than marketing claims. That’s why it’s vital to implement any type of social proof such as reviews, comments, or even surveys. In this case, page builder is also very helpful providing the social networks widgets to display Facebook comments or Twitter posts, etc. Some websites develop affiliate programs encouraging visitors to create detailed reviews and bring in new customers, which is also profitable for conversions.

No matter how many unusual ideas you want to bring to your website, Buildify is there for you. Make edits, additions, or content rearrangements with no effort. With it you can forget about long exhausting work on coding, the app has intuitive navigation so by just dragging-and-dropping you can create a high converting masterpiece. Make your dream come true with Buildify.