Flawless Mobile Shopping with the Aheadworks Extensions
Categorized as : Ecommerce
With the growth of mobile commerce, the need to adjust web stores to mobile devices is now beyond question.
We already discussed how to arrange a mobile checkout in an e-commerce store. However, one should note that before proceeding to the checkout stage itself, every mobile shopper should go through the whole shopping path seamlessly and comfortably.
Today, we will learn how to provide mobile users with a convenient mobile shopping experience ensured by the Aheadworks extensions. But, first, we’d better start with some vivid statistics.
Mobile Shopping Stats & Facts
Undoubtedly, mobile adaptation is among the top e-commerce trends, which is proved by the following facts:
- Over the last 6 months, 62% of smartphone users made purchases from their smartphones;
- Also, 40% of mobile shoppers will likely leave a website due to mobile commerce issues;
- More, last year, 50% of all mobile searches were made with a purchase intent.
Considering the above facts, now, let’s explore the main aspects of the mobile shopping process that we can efficiently handle with the Aheadworks extensions.
Catalog Search
It all starts with finding the right product in a store catalog. There are several ways to find a product, but the shortest one is, perhaps, on-site search. Using it instead of continuous browsing, a user can just type a query in a search bar and enjoy the results closely relevant to their target products.
Since typing on mobile devices is not that simple, there is always a high chance of typos. In case of the native Magento functionality, wrongly typed search queries are likely to bring no search results. So, the user has to type the query once again and feel quite irritated about the entire process.
However, with the Advanced Search extension, your mobile shoppers will quickly find what they need in the catalog even if they type their queries incorrectly.
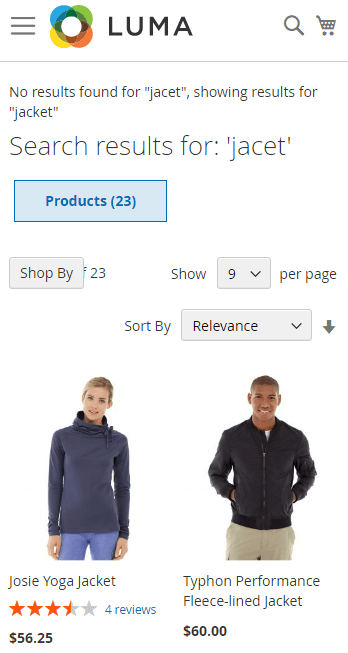
In our example, we intentionally tapped the ‘jacket’ query without the ‘k’ letter so it turned out to be ‘jacet’. The search automatically provided us the results corresponding to the most appropriate ‘jacket’ term (thanks to the spelling correction feature provided by the extension).
Spelling Correction Feature
This way, we didn’t have to correct the term since the system already made the correction and gave us relevant results.
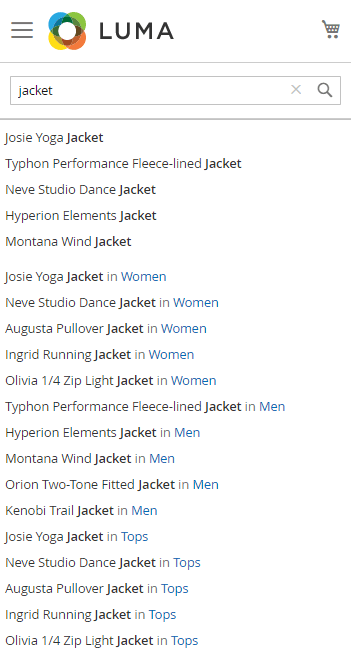
Another important feature that makes the whole search process on smartphones quick and easy is result autosuggestions. More specifically, if there are any matches to the search term indicated, the system automatically displays a popup with relevant suggestions.
Search Result Autosuggestion Feature
Taking our example with ‘jacket’, above we can see the whole list of search result suggestions. So, by scrolling the popup down, we can select an appropriate result or tap the all search results button to view the dedicated page with all the results listed.
Now, we will talk about how mobile shoppers can conveniently filter and sort their search results.
Search Result Filtering
Sometimes, when shoppers look for a specific product in the catalog from the smartphone, the system might return only ‘general ’ results. However, they need a bit more accuracy. This relates to the situations in which the shopper needs to find an item of, say, a particular size, color, weight, or other properties.
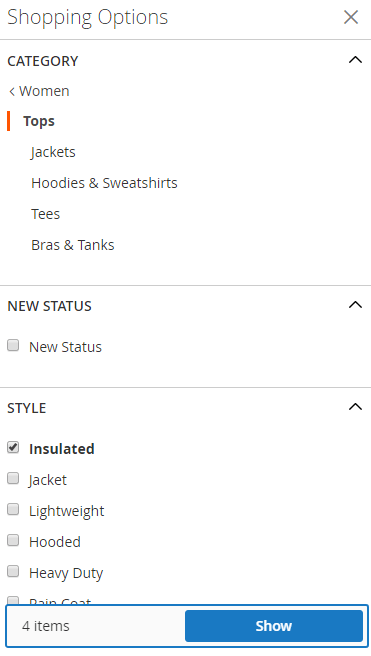
By integrating the Advanced Search module with the Layered Navigation extension, you will allow your mobile shoppers to sort their product-related search results by various criteria. For this purpose, the shopper just needs to tap the Shop by button above the results section to access the filters menu.
Search Result Filter Section (with Enabled Popover)
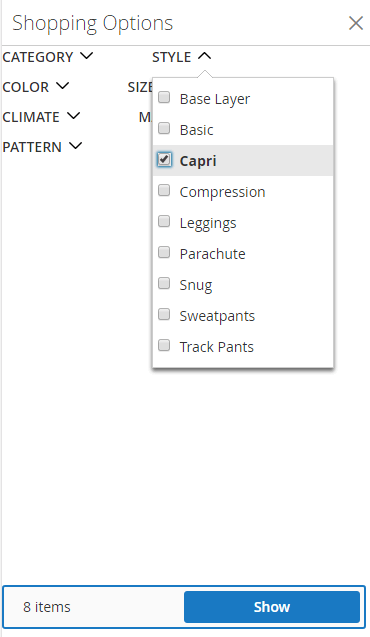
The mobile shoppers browsing the stores with one-column layout can benefit from the convenient horizontal filter bar. Thus, they should just expand the required section(s) on their mobile screens and select appropriate filter options to sort search results the same way as on the traditional two-column layout stores.
Horizontal Filter Bar
You can further enhance the filtering functionality and significantly improve the catalog browsing experience integrating the Layered Navigation extension with the Shop by Brand module.
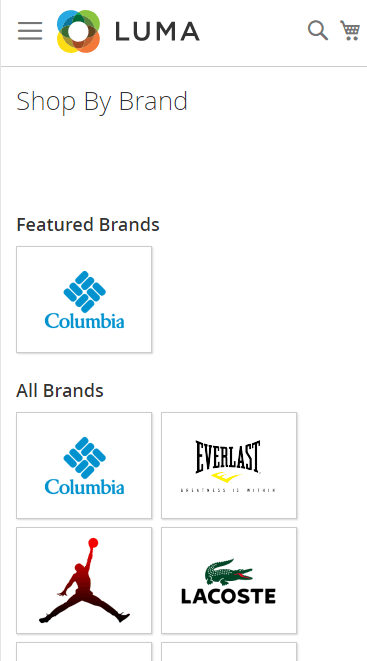
Most importantly, this integration adds the brand filtering option, which gives the possibility to filter product-related search results by corresponding brands. Besides this, the shopper can view all brands presented in the store by tapping the Shop By Brand tab at the top of the main page’s navigation menu.
From the page opened, the shopper can view the related brand pages divided into the Featured Brands and All Brands sections.
Shop By Brand Page
Lastly, we will talk a bit more about mobile catalog browsing by related products.
Catalog Browsing
Sometimes, shoppers has no distinct idea about the products they need. But, they possibly have some similar items in mind. So, if a shopper can’t find ‘that perfect item’ using both on-site and layered navigation filtering, it’s when the Automatic Related Products extension might be of a great help.
The related product blocks provided by the extension easily adjust to any screen size. For mobile shoppers, this means suitable alternative to the traditional product search performed from desktop devices.
Related Product Block
Conclusion
As we can see, the solutions provided by Aheadworks are able to cover all aspects of the mobile shopping process. And, by implementing all the above modules in a store, you will ensure your mobile shoppers with a completely seamless path towards their purchases.