ECommerce User Experience: How to Improve your Shopify Store
Categorized as : Ecommerce and Shopify Apps
Brick-and-mortar and online shops have many differences, but one thing they have in common - the absolute priority for them is customer satisfaction. No matter what your customers’ age, occupation, interests are, if they can’t find a product they need or face any other challenges, it won’t benefit. That’s why user experience (UX) is of primary importance for any store.
User Experience Definition
User experience (UX) defines the shopper’s feelings and thoughts after visiting a store. All the challenges and distractions shoppers face throughout the whole purchasing process have a direct impact on the quality of the experience.
The two main factors in the user experience are convenience and functionality.
- Convenience defines how easy it is for shoppers to achieve the desired result.
- Functionality is the website opportunities to help users achieve their goals with minimal efforts.
Poor user experience leads 88% of customers to leave the website, 56% of them never return to the website. UX has a certain influence on sales, cart abandonment rate and customer loyalty. The marketologists believe that every $1 invested in UX can pay off $100. As you see, in any case, the benefits outweighed the cost.
Here are eCommerce UX best practices to improve your Shopify store performance.
1. Listen to your customers
Customer opinion is crucial to get a clear sense of your Shopify store's current UX. To achieve a good UX, you need to create a strong connection with your customers. For it, communicate with buyers via different channels, read their comments and reviews, ask for feedback, run surveys and A/B testing.
Don’t be afraid to experiment with the website design, layouts and navigation, it will help you find the best variant for improved UX.
2. Pay attention to page load time
The biggest advantage of online stores is the lack of queues and streamlined purchasing process. However, stores can lose this advantage due to the long web page loading. According to Google recommendations, the website page load time should not exceed 3 seconds. Each second of delay increases the chances of the buyer will quit a website by 57%.
There are a lot of practices that can help you attain fast loading time. Let’s discuss a few of them:
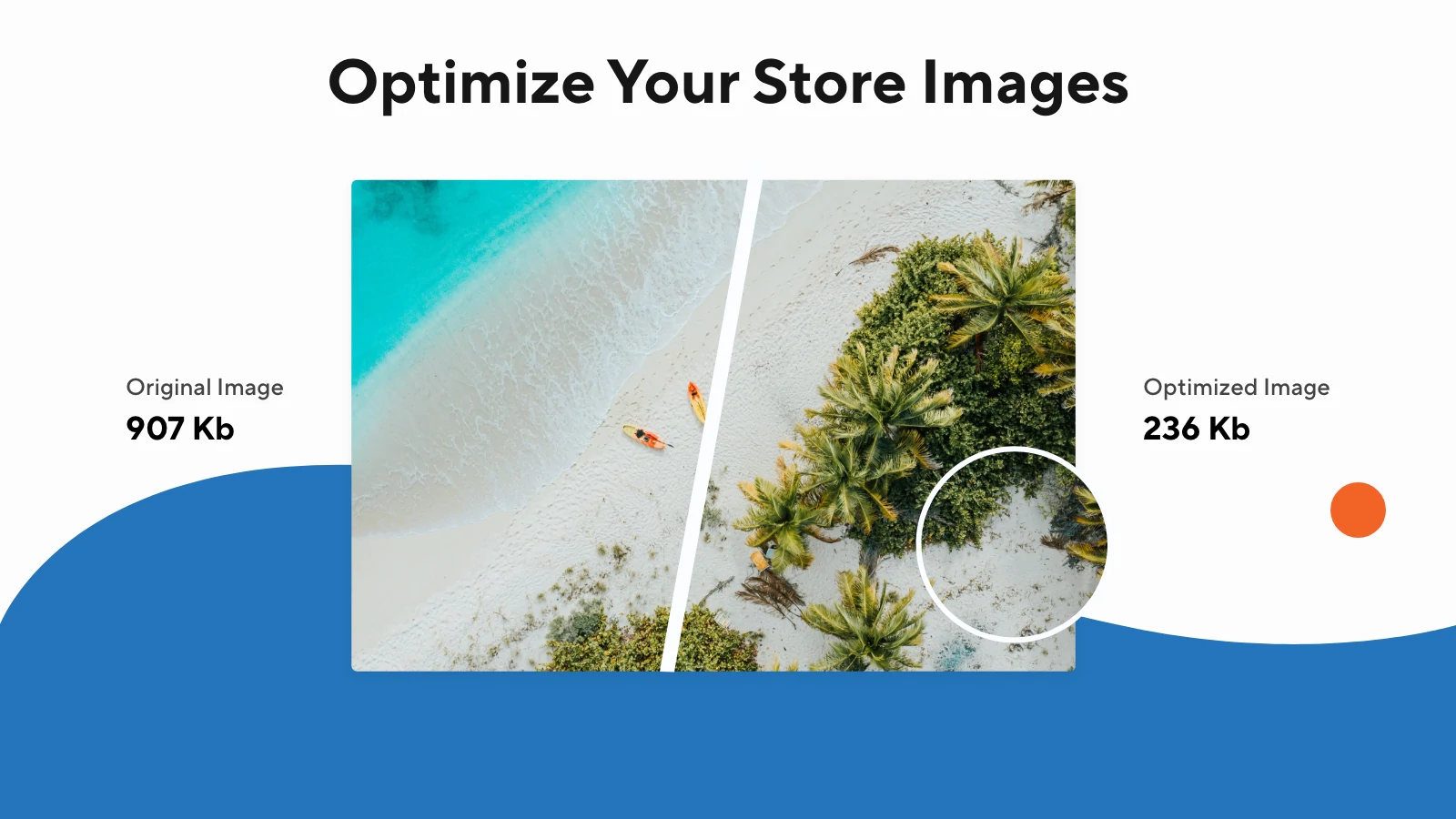
1. Image compression
On the way to a perfect layout and designs, store owners add big high quality images to the web pages. However, it may cause slow page loading and consequently repel shoppers from your store.
The best solution is to compress your images. You’ll need a tool which will reduce the file size and preserve image quality.

2. Lazy loading
One more useful feature for a website is lazy loading. It’s a feature which delays the loading of images on the page that are not displayed at the moment. The images will get loaded when a visitor scrolls down the page to reach their position. In other words, it rationalizes the load of the webpage without affecting the user experience.
3. Prefetching
Prefetching is the feature, which makes resources data available in the cache before the visitor even clicks the resource. In this way the loading time of the demand page decreases, which improves user experience.
4. Unnecessary plugins removal
Although additional functionalities may improve your store performance, the number of plugins installed affects the page load time. That’s why our advice is to remove unnecessary plugins and try apps providing multiple features important for your online store.
Thus, you can install one app, SEO Image Compression, to compress images, enable lazy loading and prefetching, improve SERP and drive more qualified traffic.

3. Keep your website mobile responsive
With over 4 billion people using mobile internet around the world it can become a huge loss NOT TO optimize your website for mobile devices. Mobile devices are more portable and convenient than desktops, that’s why a lot of buyers prefer shopping on mobile. However, almost 84% of them had some difficulties with the website's unresponsive design. It is also the reason why 40% of mobile users leave the website and go to your competitors.
In this way, it’s essential to make sure your website has big buttons of contrasting colors, no images cropped or imperceptible, clear and convenient navigation, etc.
Use plugins allowing you to create mobile friendly website design to reach as big an audience as possible.

4. Try personalization
Same as people like hearing their names while communicating, shoppers feel valued and get more engaged when an online store provides personalization. It doesn’t mean you should identify the name of the visitor or their age, you can try more common methods, like:
- Personalization based on visitor’s country - you can localize your website based on visitor’s country, using the references and cultural values clear to this specific country or nation.

2. Personalization based on season or time - you can create and design landing pages to suit people’s needs in a specific season, showing snow-covered landscapes at Christmas or tropical oases in summer days.
3. Personalized recommendations - you can recommend related products and services a visitor usually searches on your website; this way you’ll simplify the purchasing process and bring your website UX to the whole new level.
5. Improve your website design and navigation
Design is the first thing people pay attention to when entering your website. It is the exact component which has a direct impact on the visitors’ first impression and formation of an opinion about the store. All matters here - the theme, font size, colors, product images, layout and navigation. Your website design should reflect your brand and meet the needs of your customers. And, what is even more important, it should be clear to users, so they don’t need additional knowledge and skills to browse your store in search of the desired product or service.
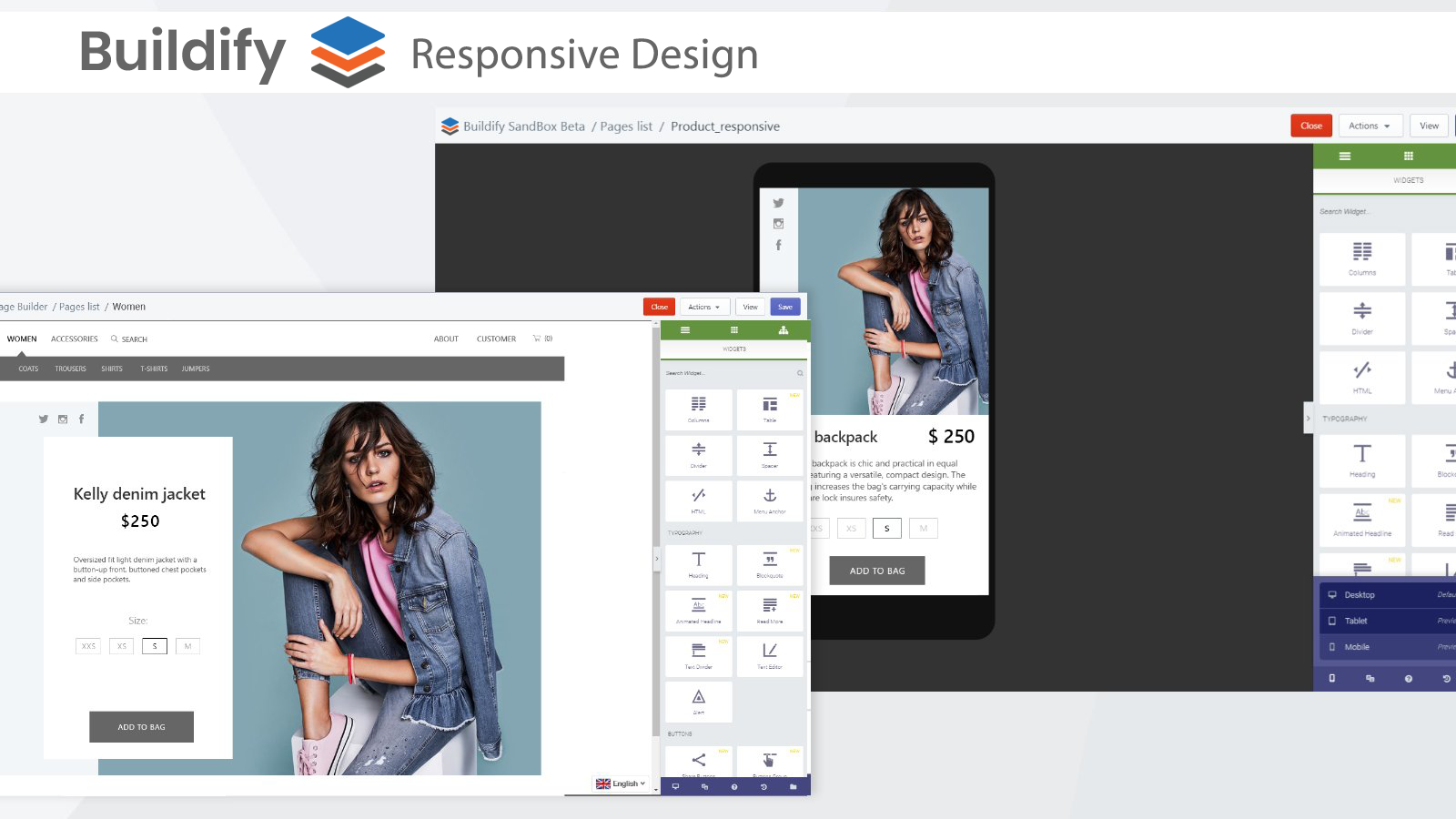
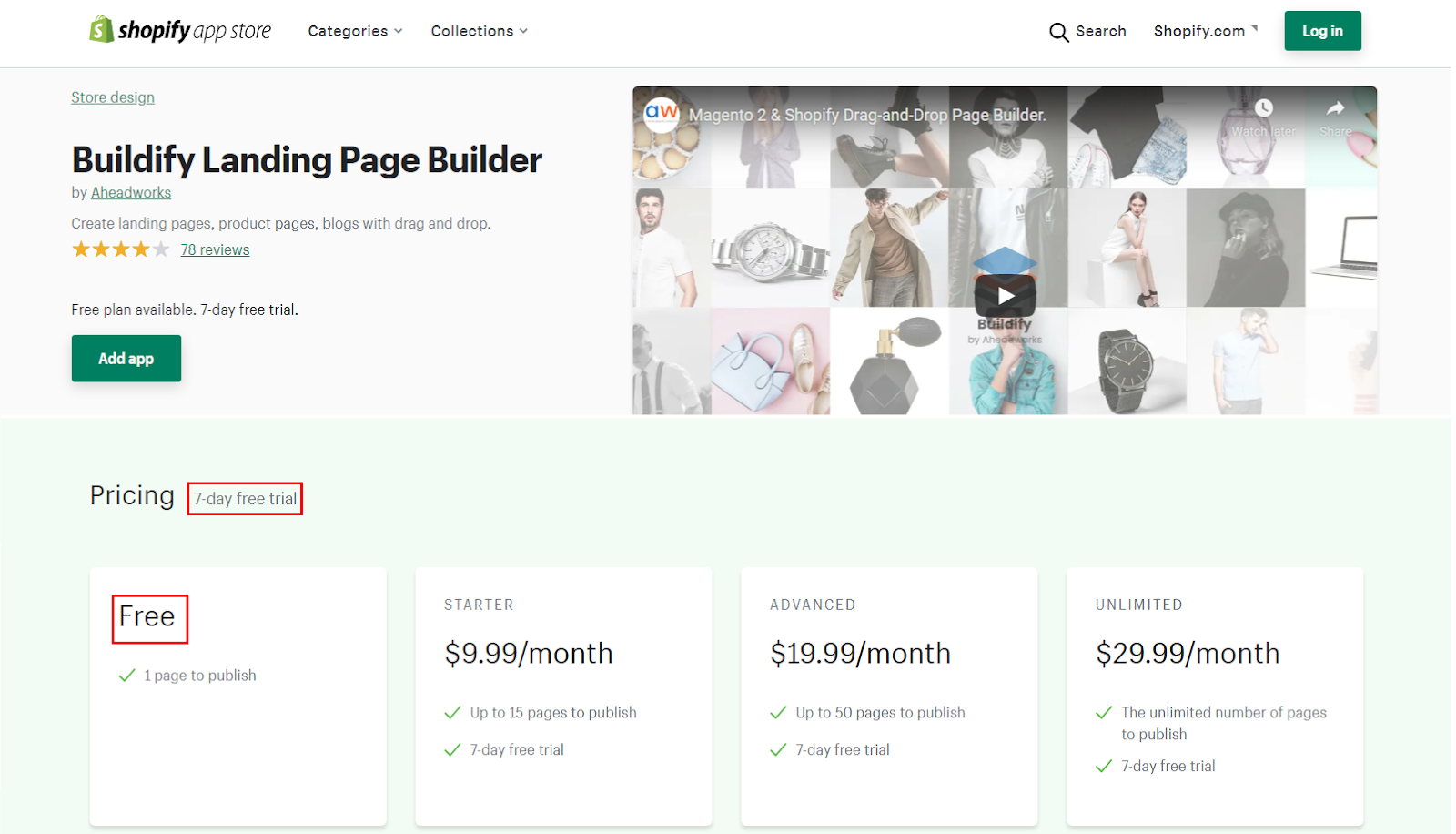
To create an appealing website design without messing with the code, you will need a great page building tool like Buildify Landing Page Builder. It’s an absolutely intuitive page builder, which allows users to create and customize pages effortlessly by dragging and dropping responsive widgets without any changes in the code. Buildify provides users with the templates library, easy navigation through elements tree and preview mode, which allows you to check the page look and feel on any device (desktop, mobile and tablet).

Bottom Line
Now, you know the main practices to improve user experience on your website.
Try Buildify Landing Page Builder to create a compelling website without need to hire a frontend developer and improve the ranking of your freshly created website with the SEO Image Compression app.